Wix
4.0
(90T)
Bester Homepage Baukasten für flexible Seitengestaltung & kreative Freiheit
- Vorteile
- Nachteile
- Große Designauswahl
- Flexibler Editor
- KI-Unterstützung
- Umfangreiche Funktionen
- Gute Marketing- & SEO-Tools
- Einarbeitungszeit nötig
- Einige Apps & Features nur gegen Aufpreis
- Werbung in der Gratis-Version
- Serverstandort nicht in Deutschland
- Manchmal längere Ladezeiten

| Kostenlose Domain | Ja (im ersten Jahr) |
|---|---|
| Webspace | unbegrenzt |
| Bandbreite | unbegrenzt |
| Designvorlagen | 900+ |
Wix überzeugt mit Flexibilität, einer riesigen Auswahl an Vorlagen und starken Marketing-Tools. Anfänger:innen sollten sich etwas Zeit für die Einarbeitung nehmen, werden dafür aber mit einem Baukasten belohnt, der kaum Wünsche offenlässt. Besonders für Kreative, Unternehmen und Online-Shops ist Wix eine Top-Wahl! Damit ist der Platzhirsch aus Israel auch in diesem Jahr wieder unser Homepage Baukasten Testsieger.
Das größte Highlight von Wix ist, dass der Website Baukasten für alle Lebenslagen ausgestattet ist und eine riesige Palette von Apps mitbringt. Mit denen passt du deine Page funktional an deine Bedürfnisse an. Da ist alles dabei, was man nur irgendwie brauchen könnte, vom Kontaktformular bis zur Speisekarte – und noch eine ganze Menge mehr!
Die Bedienung von Wix ist besonders flexibel. Du kannst entweder mit dem klassischen Drag-and-Drop-Editor arbeiten und jedes Element pixelgenau platzieren. Oder du nutzt die KI-gestützte Wix ADI-Funktion, die dir in wenigen Minuten eine Grundstruktur für deine Website erstellt.
Für Einsteiger:innen kann die Vielzahl an Funktionen anfangs etwas überwältigend sein, aber mit etwas Einarbeitungszeit bietet Wix eine enorme Gestaltungsfreiheit. Besonders praktisch sind die vielen vorgefertigten Widgets und Apps, mit denen du Funktionen wie Kontaktformulare, Live-Chats oder Buchungssysteme einfach einbinden kannst.

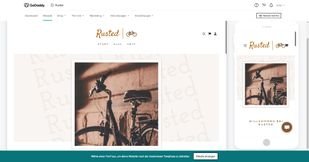
Das ist die fertige Page, die ich mit Wix gebaut habe
Mit rund 900 professionell gestalteten Vorlagen bietet Wix eines der größten Design-Angebote unter den verglichenen Homepage Baukästen. Egal ob Online-Portfolio, Unternehmenswebsite oder Blog – hier findest du für jedes Projekt ein passendes Layout. Alle Vorlagen lassen sich individuell anpassen, sodass deine Website einzigartig bleibt.
Zusätzlich stehen dir eine integrierte Bildbearbeitung, Farbpaletten und kostenlose Stock-Bilder zur Verfügung, um dein Design perfekt abzurunden.
Wix bietet eine kostenlose Version mit Werbung und einer "wixsite.com"-Domain an.
Wer eine eigene Domain und keine Werbung möchte, kann ab 11,90 € pro Monat ein werbefreies Paket buchen. Für Online-Shops ist mindestens der "Core"-Tarif ab 23,80 € im Monat erforderlich.
| Tarif | Preis pro Monat | Bandbreite | Webspace | Domains |
|---|---|---|---|---|
| Kostenlos | 0,00 € | eingeschränkt | 500 MB | Nein |
| Light | ab 11,90 € | unbegrenzt | 2 GB | Ja (im 1. Jahr) |
| Core | ab 23,80 € | unbegrenzt | 50 GB | Ja (im 1. Jahr) |
| Business | ab 34,51 € | unbegrenzt | 100 GB | Ja (im 1. Jahr) |
| Business Elite | ab 124,95 € | unbegrenzt | unbegrenzt | Ja (im 1. Jahr) |
| Enterprise | auf Anfrage | unbegrenzt | unbegrenzt | Ja (im 1. Jahr) |
Unternehmensseiten profitieren von größeren Speicherpaketen und zusätzlichen Marketing-Features in höheren Tarifen. Beachte, dass einige Premium-Apps zusätzliche Kosten verursachen können.
Ein besonderes Highlight bei Wix sind die integrierten SEO- und Marketing-Tools. Von Suchmaschinenoptimierung über Mail-Marketing bis hin zu detaillierten Analyse-Tools – Wix bietet alles, was du brauchst, um deine Website sichtbar zu machen und mehr Besucher zu gewinnen.
Besonders nützlich für Unternehmen sind die vorgefertigten Landingpages und das "Wix Ascend"-Marketing-Tool, mit denen du gezielt Kund:innen ansprechen kannst.