Für die Seitenerstellung hast du in WordPress mehr als eine Möglichkeit. Ich stelle dir hier in Kürze drei der beliebtesten Methoden vor, mit denen du deine Webseite gestalten kannst:
Zeit für Content: Der Gutenberg-Editor
Die Standard-Variante der Website-Erstellung läuft bei WordPress über den Gutenberg-Editor. Dieser ist auf die Erstellung von Blogs ausgelegt und ist alleine betrachtet einfach nur zur Verwaltung deines Contents da. Du erstellst hier einzelne Seiten oder deine Blogartikel.
Die Seitenstrukturen, also Menüs, Seitenreihenfolgen und Co., verwaltest du im WordPress-Backend. Der Nachteil: Du kannst das schlussendliche Design deiner Blogbeiträge hier noch nicht einsehen. Du musst dafür jedes Mal in die Vorschau deiner Webseite wechseln.
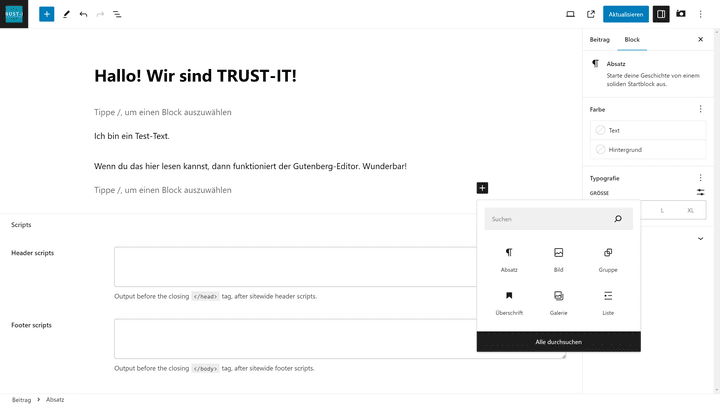
Bearbeite deine Seiteninhalte im Gutenberg-Editor
Screenshot: trusted.de
Quelle: wordpress.org
Das kann zwar nerven; trotzdem ist WordPress in Sachen Seitenerstellung immer noch komfortabler, als andere CMS wie Drupal, TYPO3 oder Joomla!. Du kannst nämlich jederzeit über einen schnellen Klick auf das Plus Inhaltsblöcke zur Seite hinzufügen, die Blöcke bearbeiten und über das Layout-Menü in der oberen linken Ecke per Drag-and-Drop ändern.
So konnte ich Seiten für mein Projekt – wie “Über uns” oder “Kontakt” – zügig und einfach zusammenbauen. Andere CMS haben mir im Test diese Aufgabe deutlich schwerer gemacht!
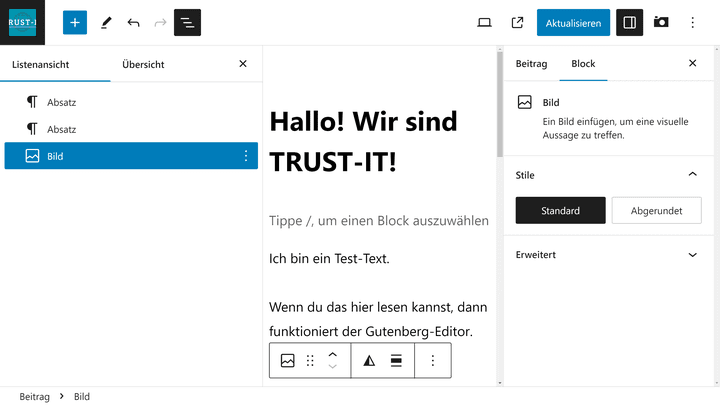
Ändere die Block-Reihenfolge einfach per Drag-and-Drop
Screenshot: trusted.de
Quelle: wordpress.org
Designen wie im Baukasten: Nutze, was die Vorlagen hergeben
So viel zum Content. Aber was ist mit dem Look deiner Seite? Den legst du in WordPress mit vorgefertigten Designs fest, die auch “Themes” genannt werden. WordPress hat über 5.800 Themes im hauseigenen Store für dich im Gepäck. Viele tolle Designs gibt es kostenlos; andere dagegen kosten Geld.
Weil viele Themes von der Community stammen, hast du eine riesige Auswahl an verschiedenen Stilen von modern bis verrückt und ausgefallen; ideal, um auch mal ungewöhnliche Ideen umzusetzen! Beachte: Manche Themes sind kostenpflichtig!
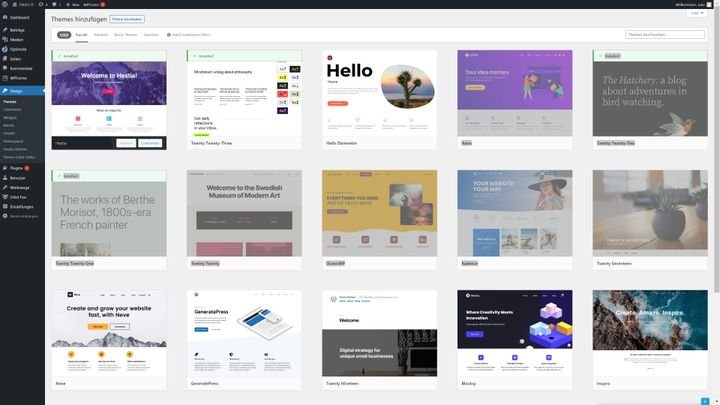
Suche dir aus Tausenden von Designs das passende aus
Screenshot: trusted.de
Quelle: wordpress.org
Da es so viele Designs gibt, sind die Filterfunktionen von WordPress sehr praktisch! Themes lassen sich nach Popularität oder Neuheit filtern, du kannst Favoriten markieren und über die Suchfunktion nach bestimmten Themes suchen. Top: Die komplette Theme-Verwaltung von WordPress plus Store ist wie bei Konkurrenz-Tool Wix in deinem Backend verbaut. Anders als bei TYPO3 und Co. musst du hier nicht auf eine externe Seite wechseln.
Die Installation deiner Themes ist ebenfalls kinderleicht. Theme auswählen, installieren, aktivieren, fertig. Schon nach wenigen Sekunden hatte ich mit “Hestia” eine schicke Vorlage für meine Unternehmensseite am Start, die zudem mit einem mobil responsiven Layout daher kommt.
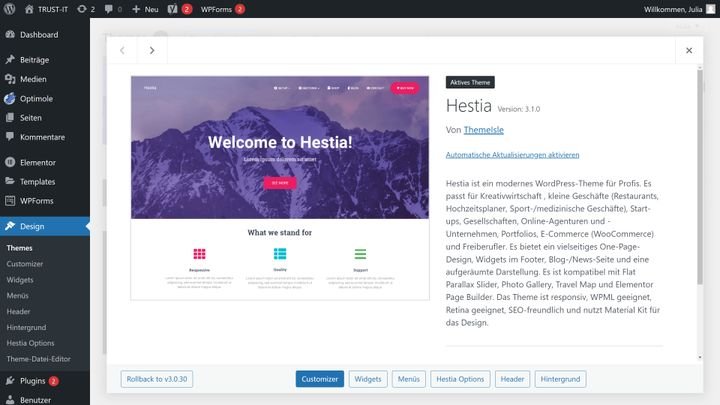
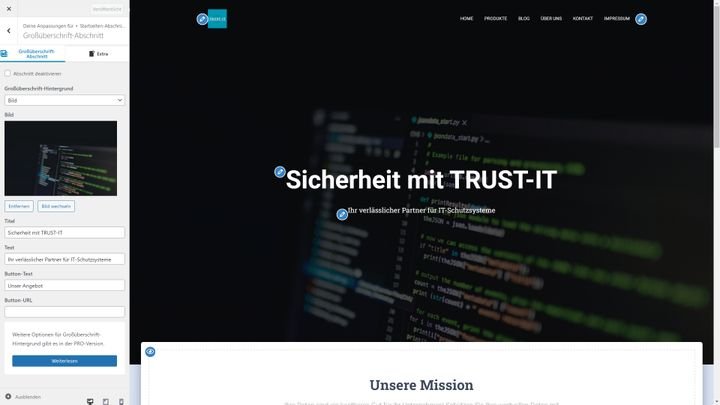
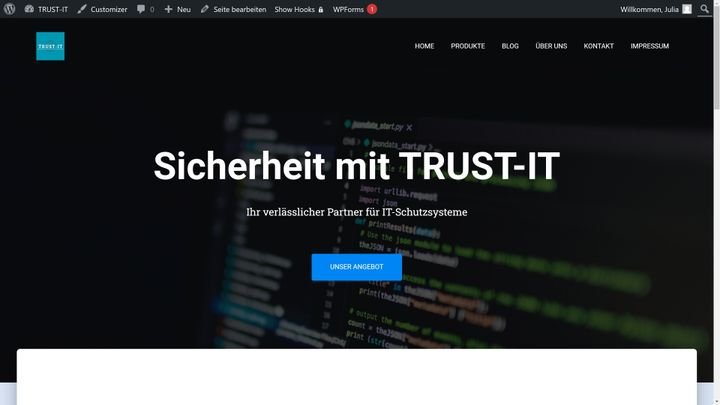
Für meinen Test kam die schicke und flexible Vorlage “Hestia” zum Einsatz
Screenshot: trusted.de
Quelle: wordpress.org
Die Themes sind nicht komplett starr, sondern können mit dem in WordPress integrierten Customizer in gewissen Bereichen angepasst werden. So kannst du zum Beispiel dein Lieblingstheme in deinen CI-Farben gestalten, die Stockbilder gegen deine eigenen austauschen, Beschreibungstexte ändern und vieles mehr.
So habe ich mein Theme in nur wenigen Minuten auf das Design meines Test-Unternehmens angepasst. Und das ganz ohne Coding! Wenn du das allerdings beherrscht, könntest du bei Bedarf die Themes auch mit eigenem Code anpassen und ergänzen. Das nenne ich Flexibilität!
Mein Tipp: Lege dich frühzeitig auf ein Theme fest. Denn wenn du mitten in der Webseite-Bearbeitung die Themes wechselst, kannst du dir eventuell deine bisherigen Ergebnisse deiner Seitenerstellung zerschießen.
This is what you get: Gestaltung per Elementor & Brizy und Co.
Gutenberg-Editor plus Themes sind bereits eine starke Kombi, um deine Website umzusetzen. Aber Themes kommen oft mit einem festen Layout und Element-Blöcken, die sich nicht komplett frei auf deiner Seite platzieren lassen. Wenn du so dein Wunschdesign nicht umsetzen kannst, dann gibt es noch eine Alternative: Page-Builder!
Page-Builder wie z. B. Elementor oder Brizy erlauben dir, deine Seite mit eigenen Gestaltungselementen komplett selbst zu bauen. Außerdem kannst du deine Elemente direkt in der Frontend-Ansicht anpassen und frei verschieben; ganz ohne Fensterwechsel von Frontend zu Backend. Dieses Vorgehen nutzen zum Beispiel auch die meisten Homepage-Baukästen, wie zum Beispiel Wix.
Webseiten-Builder wie Elementor gibt es als sogenannte Plugins. Die erreichst du wie die Themes ebenfalls über das Backend deiner WordPress-Installation.
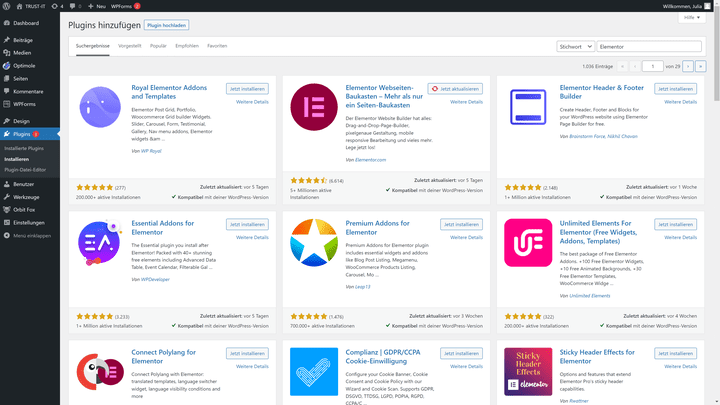
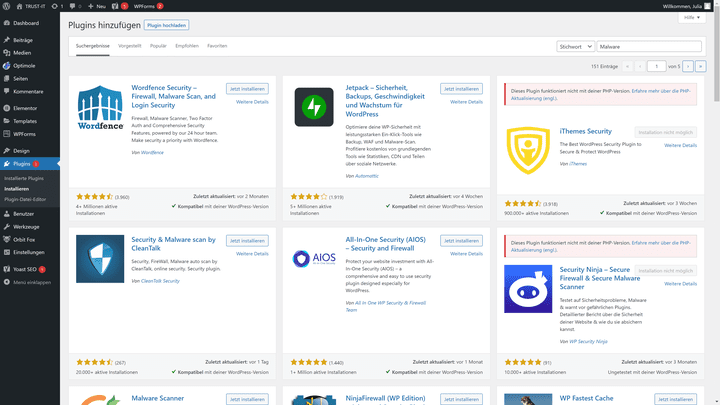
Page-Builder wie Elementor findest du in deinen Plugins
Screenshot: trusted.de
Quelle: wordpress.org
Vorteile: Du kannst deine Page, wenn du das möchtest, von Grund auf selbst bauen, ohne Coden zu können. Damit hast du die maximale Gestaltungsfreiheit. Außerdem entfällt der dauernde Wechsel vom Gutenberg-Editor zum Frontend.
Die Betonung liegt auf “du kannst die Seite von Grund auf bauen”. Alternativ kommt z. B. Elementor mit 100 eigenen Start-Designs, die du im Editor auf deine Bedürfnisse anpassen kannst.
Nachteile: Du solltest ein Gespür für Design mitbringen. Ansonsten sieht deine fertige Seite aus wie Kraut und Rüben. Obendrein ist ohne entsprechendes Vorwissen nicht garantiert, dass deine Seite auch auf Mobilgeräten korrekt dargestellt wird.
Eine weitere Downside: Page-Builder sind größere Plugins, die deine Website langsamer machen können. Hier musst du abwägen, ob die Vorteile für dich die Nachteile überwiegen.
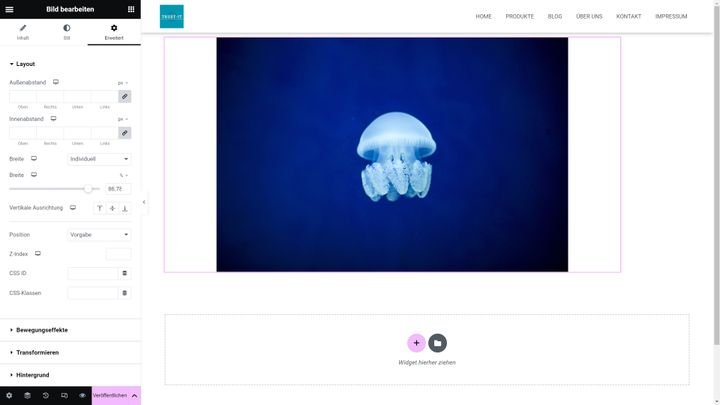
Page-Builder wie Elementor liefern dir mehr gestalterische Freiheiten las der Gutenberg-Editor
Screenshot: trusted.de
Quelle: wordpress.org
Ich persönlich habe Elementor für meinen Test nicht gebraucht. Die Gestaltungselemente meines Themes “Hestia” und die Möglichkeiten des Gutenberg-Editors waren für mein Vorhaben völlig ausreichend.
Viele Funktionsmöglichkeiten mit den Plugins
Eine der größten Stärken von WordPress ist das gigantische Angebot an Plugins. Das sind Erweiterungen, die du mit wenigen Klicks in dein WordPress-System installierst. Und WordPress bietet dir aktuell fast 55.000 davon an.
So bohrst du zum Beispiel deine Webseite zum vollständigen Online-Shop auf, integrierst einen Besucherzähler auf der Seite, richtest einen Virenschutz ein und vieles mehr. Ich habe dir hier eine Kurzübersicht über ein paar der beliebtesten WP-Plugins zusammengestellt:
WooCommerce
WooCommerce ist die beliebteste Shop-Integration, wenn es um WordPress geht. Du installierst mit dem Plugin eine komplette Artikelverwaltung in dein WP-Backend.
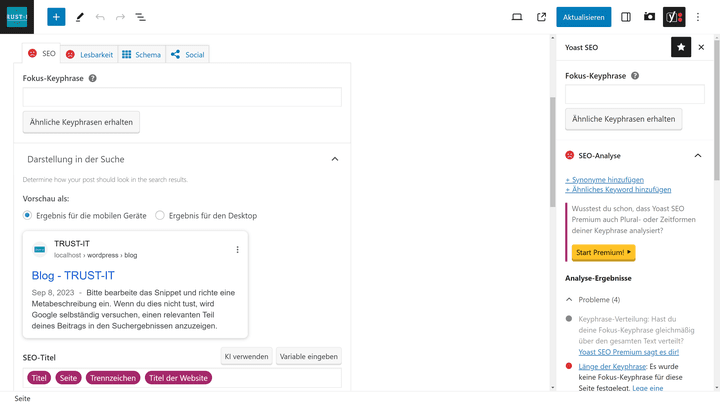
Yoast SEO
WordPress bringt als Standard-Version nicht superviele SEO-Funktionen mit. Yoast ändert das für dich und integriert eine komplette SEO-Schaltzentrale.
Dieses Plugin ermöglicht dir, schnell und einfach Kontaktformulare zu bauen. Die setzt du dann mit nur wenigen Klicks in deine Webseite ein.
LiteSpeed Cache
Mit dem LiteSpeed Cache verbesserst du die Ladezeiten deiner Webseite. Das freut User, die nicht erst ewig auf den Aufbau deiner Webseite warten wollen.
Loco Translate
Plugins wie Loco Translate übersetzen Inhalte deiner Seite direkt im Browser. Eine gute Lösung, wenn du deine Webseite nicht komplett mehrsprachig aufgesetzt hast.
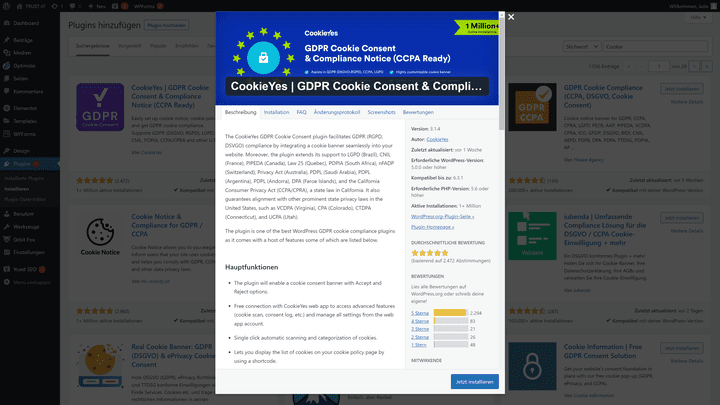
CookieYes
Mit Plugins wie CookieYes und Co. integrierst du DSGVO-relevante Cookie-Banner. Das ist vor allem für Unternehmen ein rechtliches Muss.
Akismet Anti-Spam*
Um deine Webseite auch sicher zu machen, helfen dir Anti-Malware- und Anti-Spam-Tools wie die von Akismet.
* Akismet ist nur im Privatgebrauch kostenlos. Es gibt kostenlose Alternativen wie z. B. Antispam Bee.
Das sind nur ein paar Möglichkeiten. Es gibt WordPress Review-Plugins für Customer Reviews, Pop-Up-Builder, Tools für die Einbindung von Google Analytics, um deine Conversion Rate zu messen, das Shopsystem WooCommerce und vieles mehr. Welche die besten WordPress-Plugins sind und welche du brauchst, hängt von deinem Use Case ab.
Ich habe mir für meine TRUST-IT-Seite zum Beispiel das Kontaktformular WPForms gegönnt, damit Kund:Innen mit meiner fiktiven Firma in Kontakt treten können. Kundenbewertungen wären noch eine Option, um Testimonials für meine Webseite zu sammeln.
Bevor du nun aber deine Website komplett mit neuen, coolen Funktionen zupflasterst: Es gibt beim Einsatz von Plugins ein paar Dinge zu beachten:
- Sie sind nicht immer kostenlos. Achte auf den Preis für dein Plugin
- Plugins sind Community-Inhalte. Nicht immer ist alles seriös. Achte auf die Anzahl und das Ergebnis anderer Nutzerbewertungen. Je mehr positive Bewertungen, desto vertrauenswürdiger ist das Plugin
- Plugins können je nach Funktion und Größe die Ladegeschwindigkeit deiner Website negativ beeinflussen. Nutze also nur Plugins, die du wirklich brauchst, update sie regelmäßig und deinstalliere ungenutzte Plugins.
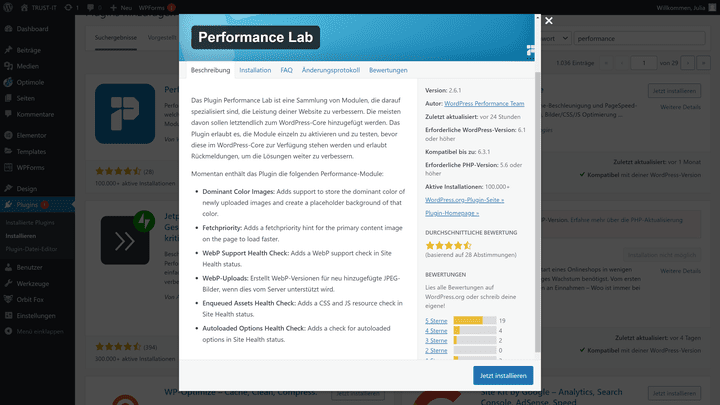
Bonustipp: Im Plugin-Center wird dir angezeigt, wann ein Plugin zum letzten Mal ein Update erhalten hat. Kürzliche Aktualisierungen sind ebenfalls ein gutes Zeichen dafür, dass Plugins funktional und vertrauenswürdig sind. Eine Garantie gibt es aber nicht.
Fazit: Unbegrenzte Design-Möglichkeiten, die einschüchtern können
WordPress ist berechtigterweise eines der am meisten genutzten CM-Systeme. Schließlich ist die Einrichtung und Seitenerstellung superflexibel und es gibt massig Designs zum Ausprobieren. Die Themes und Plugins sind zudem mit wenigen Klicks installiert.
Das ist aber auch der größte Knackpunkt: Neulinge sind von einem System mit so vielen Möglichkeiten schnell überfordert. Hier tastest du dich also am besten langsam an die Materie heran, gönnst dir ein bis zwei Tutorials und beschränkst dich zunächst auf die Elemente, die du wirklich brauchst.
WordPress war im Test für mich kein Unbekannter; die Einrichtung meiner Testseite ging für mich also angenehm flott und unkompliziert. Die Startseite habe ich etwa in einer Stunde gebaut. Die größte Hürde für mich (damals wie heute) war dabei, mich daran zu erinnern, wo in welchem Menü ich welche Elemente anpasse. Hat man das intus, ist WordPress im Vergleich zu anderen CMS angenehm selbsterklärend.
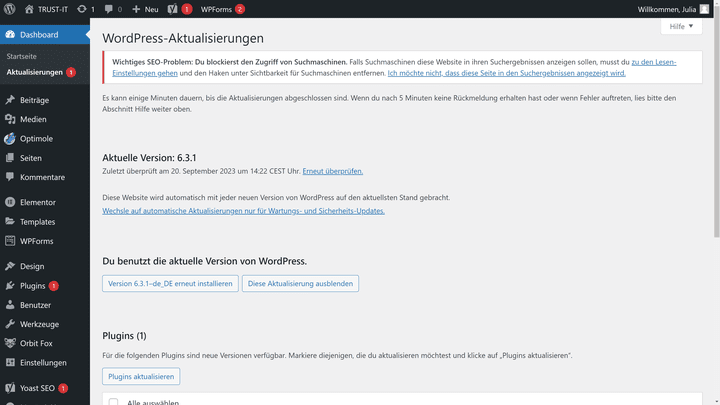
Die größte Hürde an WordPress: Sich merken, welche Tools du in welchem Menü findest
Screenshot: trusted.de
Quelle: wordpress.org
Fazit: Wenn du Spaß am Experimentieren und keine Scheu davor hast, auch mal gegen eine Wand zu fahren, wirst du sehr viel Freude mit WordPress haben.
Das Wichtigste zur Seitenerstellung mit WordPress in Kürze
- Über 5.800 Designs für die Erstellung deiner Website
- Mehr als 54.900 Plugins zur Individualisierung deiner Webseite
- Der Gutenberg-Editor eignet sich für eine schnelle Seitenerstellung
- Elementor, Brizy und Co. geben dir die Möglichkeit für sehr individuelle Seiten
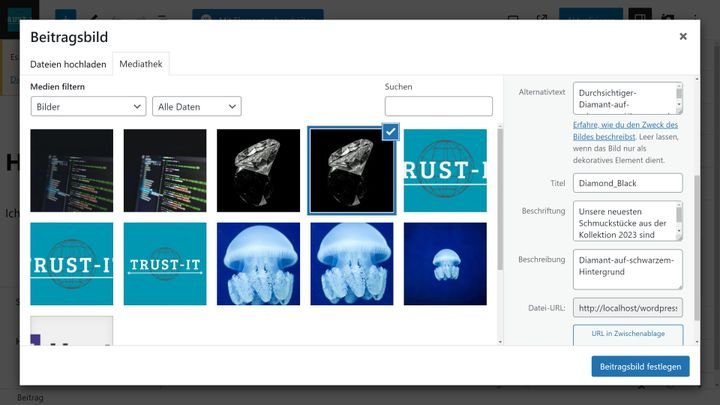
- Eigene Medienverwaltung für Bilder, Videos und mehr im Backend