Wählen Sie aus über 200 Design-Vorlagen
Mit einer weißen Leinwand anzufangen, kann gerade auf Anfänger:innen sehr einschüchternd wirken. Daher hat Webnode 200 Vorlagen im Gepäck, die Ihnen den Einstieg in die Seitenerstellung vereinfachen.
Die Designs sind großflächig und minimalistisch aufgebaut, entsprechen also aktuellen Website-Trends. Auch eine Suchfunktion ist vorhanden. Außerdem gibt es einige Kategorien wie “Privat”, “E-Shop” oder “Blog”, die die Vorlagen für Sie thematisch vorsortieren. Sie finden im Angebot auch speziellere Vorlagen für Hochzeitswebsites, Tanzschulen und Musiker:innen.
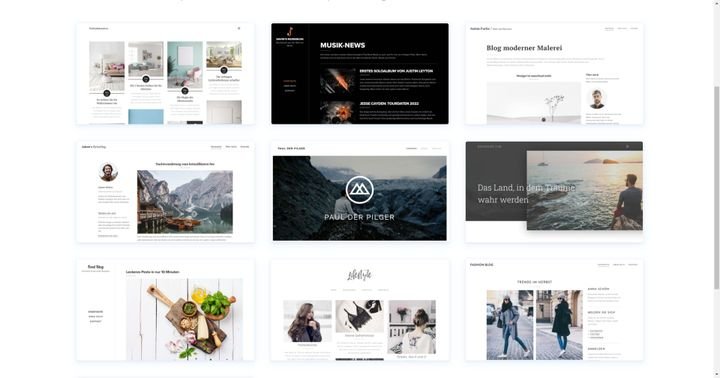
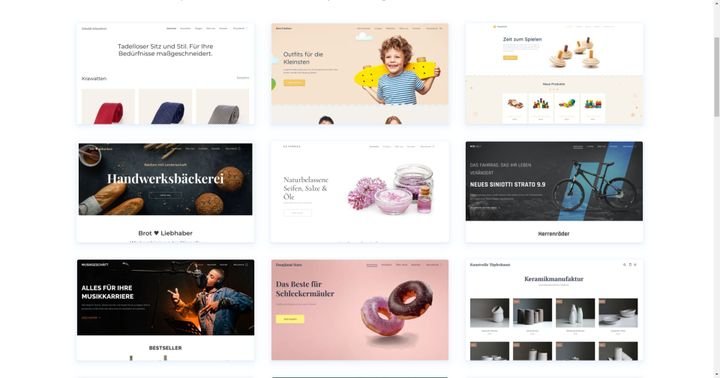
Die Vorlagen sind schick und modern gestaltet
Screenshot: trusted.de
Quelle: webnode.com
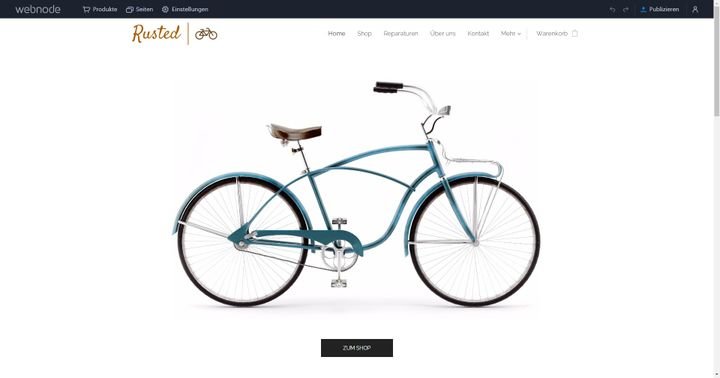
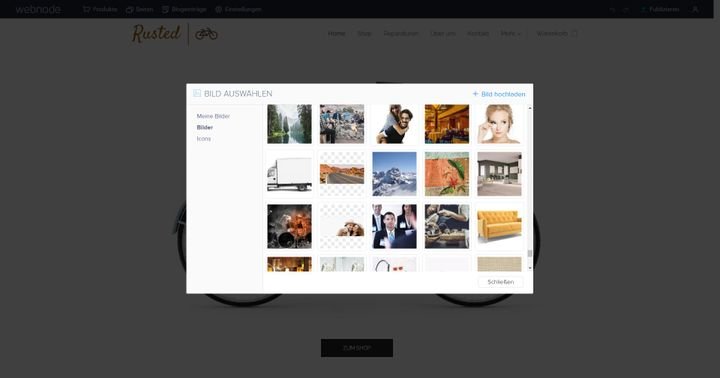
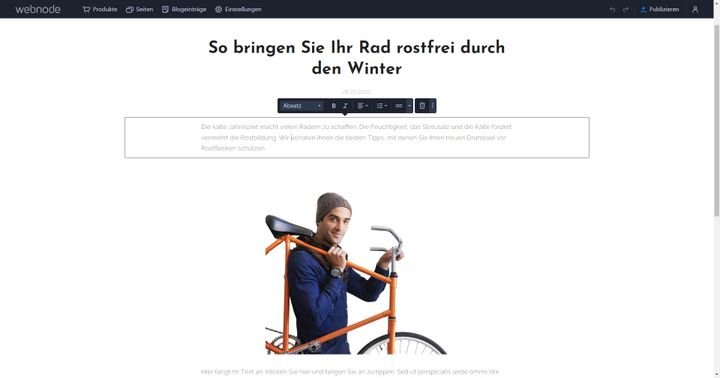
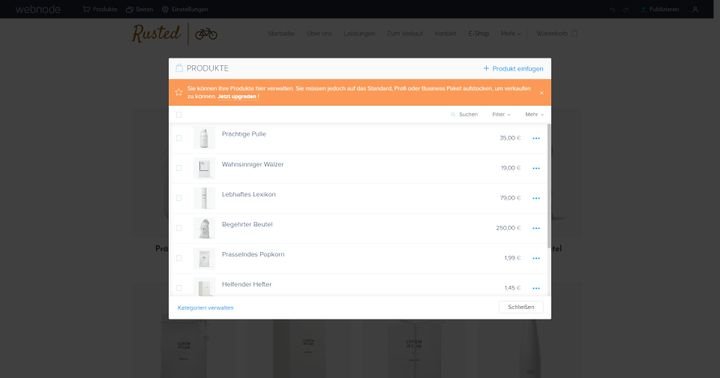
Rusted entschied sich für eine minimalistische schwarz-weiße Vorlage aus der Shop-Kategorie. Der einfache Look mit Showroom-Feeling erschien für das kreative und junge Unternehmen genau richtig.
Auch für Shop-Besitzer:innen gibt es die passenden Design-Vorlagen
Screenshot: trusted.de
Quelle: webnode.com
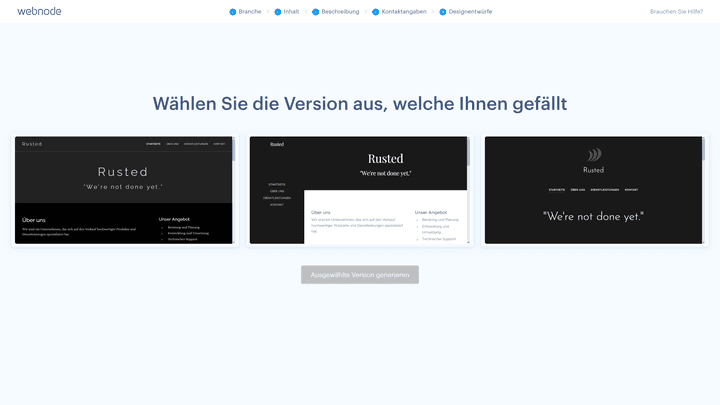
Setzen Sie beim Zusammenbau auf KI
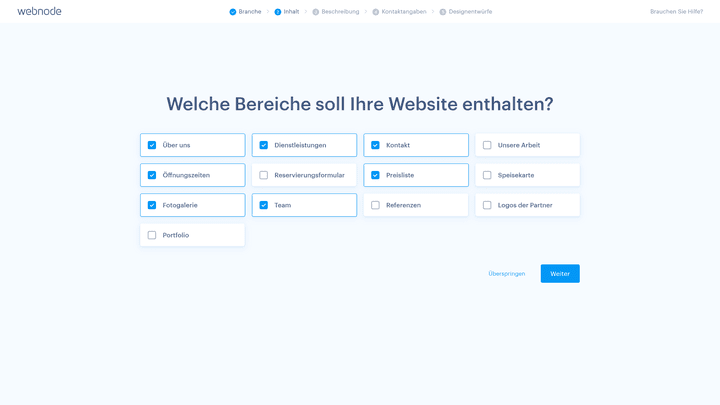
Sie möchten die Website nicht von Grund auf manuell erstellen? Dann bietet Ihnen Webnode hierfür eine passende KI-Unterstützung. Hier geben Sie lediglich ein paar Informationen wie Branche oder einen kurzen Text zu Ihrem Unternehmen und bekommen dann einen fertigen Website-Rohling präsentiert. Hier heißt es aber: Geduld beweisen, denn im Test wollte der Generator partout nicht funktionieren. Entweder lud er Ewigkeiten oder stürzte einfach ab.
Mit wenigen Angaben generiert Webnode Websites für Sie
Screenshot: trusted.de
Quelle: webnode.com
Nach mehreren Versuchen spuckte der Editor brauchbare Ergebnisse aus. Auf dieser Basis lassen sich Websites deutlich schneller erstellen; wenn der KI-Helfer denn funktioniert.
Die KI bereitet schicke Vorlagen für Sie vor, die auf Ihre vorhergehenden Eingaben abgestimmt sind
Screenshot: trusted.de
Quelle: webnode.com
Das hat der Webnode-Editor auf dem Kasten
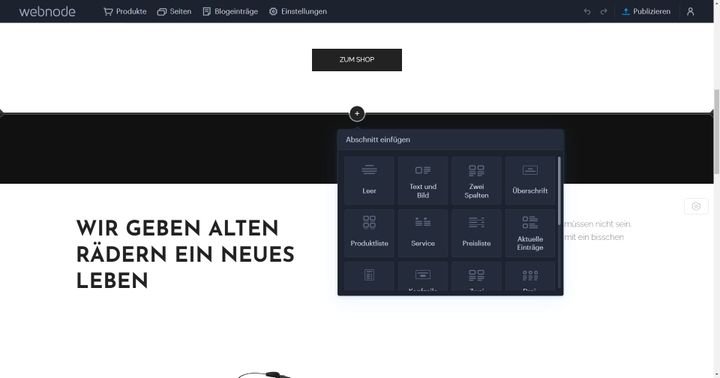
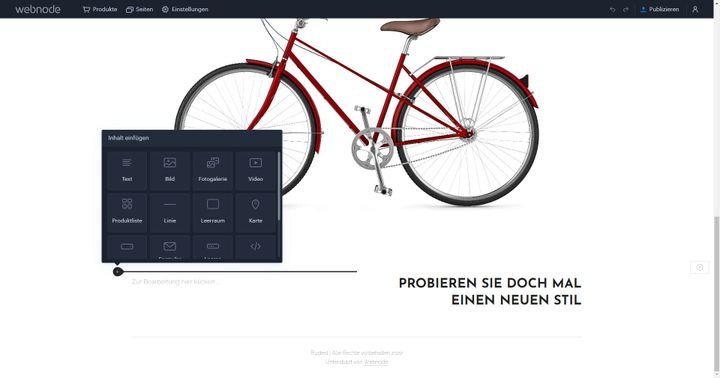
Das Baukasten-System von Webnode arbeitet hauptsächlich mit einer Drag-and-Drop-Bedienung. Auf diese Weise ändern Sie zum Beispiel die Anordnung und Reihenfolge von Elementen auf Ihrer Page. Die Detailanpassung der Schriften, Bilder und Co. erfolgt wie bei den meisten anderen Tools über Kontextmenüs.
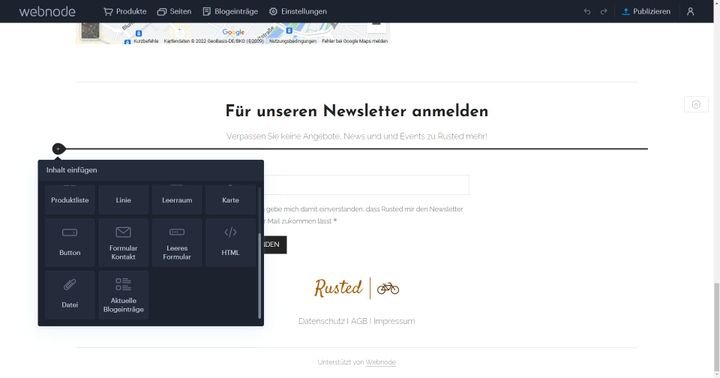
trusted gefällt besonders, wie aufgeräumt der Editor ist. Es gibt keine komplexen Seitenleisten oder Untermenüs. Sie sehen nur die Menüpunkte, die Sie gerade in diesem Moment benötigen. Das schafft mehr Übersicht für den Bearbeitungsprozess. So verlieren auch unerfahrene User wie das Rusted-Team schnell alle Berührungsängste.
Webnode bietet Ihnen einen besonders kompakten und damit sehr übersichtlichen Editor
Screenshot: trusted.de
Quelle: webnode.com
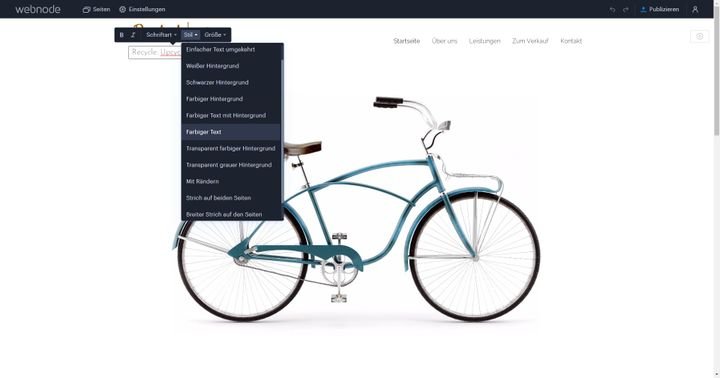
Ein kleines Manko gibt es aber doch: die Beschreibung der Stile für einige Elemente wie Logos oder Buttons. Statt diese in einer Vorschau zu zeigen, erhalten Sie lediglich eine Beschreibung. So müssen Sie sich durch die Stile wie “Strich auf beiden Seiten”, “Einfacher Text umgekehrt” oder bei Buttons von “Stil 1” bis “Stil 5” durchprobieren und sich merken, was wie aussieht.
Für unseren Geschmack etwas umständlich. Vor allem, da beispielsweise die verfügbaren Fonts in der Auswahl so gezeigt werden, wie sie auch später auf der Seite auftauchen. Warum das nicht für alle Objekte übernommen wurde, ist schwer verständlich.
Die Logo- und Buttonstile müssen Sie ohne Vorschau durchprobieren
Screenshot: trusted.de
Quelle: webnode.com
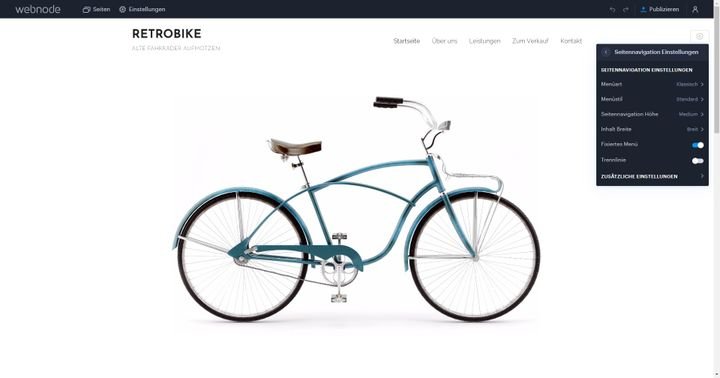
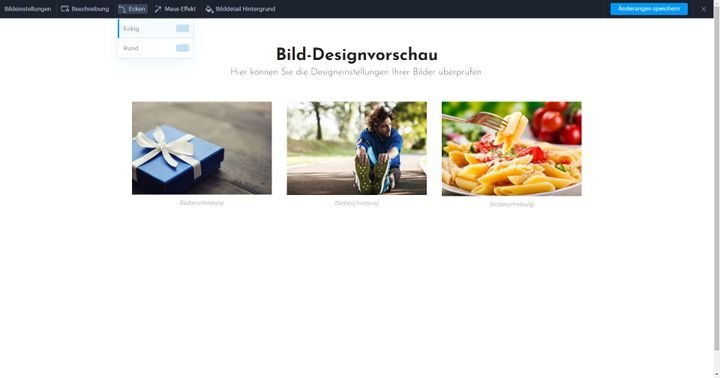
Erstellen Sie einen globalen Stil mit der Design-Vorschau
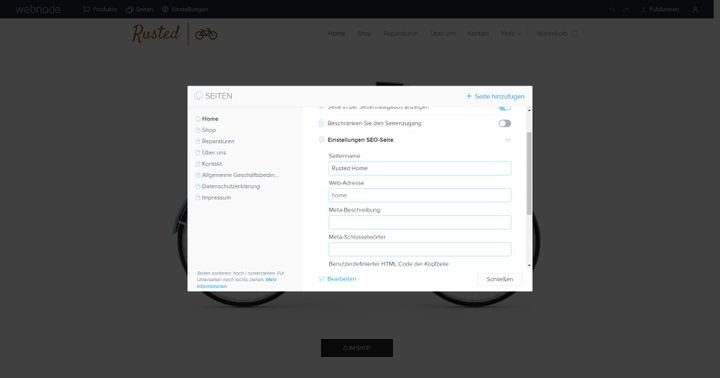
Für manche Aspekte wie die Bilder oder Buttons gibt es eine eigene Design-Vorschau, in der Sie global die Anpassungen für Ihre Elemente vornehmen. Die Anpassungsoptionen sind dabei recht beschränkt, aber schick. So legten wir für die Bilder der gesamten Website beispielsweise die Hover-Animation, die Eckenrundung und die Darstellung der Bildbeschreibung fest.
Legen Sie einen globalen Stil für Ihre Seitenelemente wie die Bilder fest
Screenshot: trusted.de
Quelle: webnode.com
Der Wechsel in eine eigene Vorschau für die Design-Änderungen ist etwas ungewohnt, das störte bei der Bearbeitung aber kaum. Eher half diese Trennung, globale und einzelne Anpassungen voneinander zu unterscheiden. Eine willkommene Einstiegshilfe für ein unerfahrenes Team wie Rusted.
Webnode ist ein extrem kompaktes Tool und das ist auch in Ordnung so. Anders als Baukästen wie WordPress oder STRATO ist es nicht mit unzähligen Funktionen ausgestattet, sondern auf eine schnelle und einfache Seitenbearbeitung ausgerichtet. Dabei geht zwar ein bisschen die Individualität flöten; das kann Webnode aber durch sein großes Angebot an schicken Vorlagen und die einfache Seitenerstellung ausgleichen. trusted bewertet das Angebot von Webnode als “sehr gut”.
Alle Gestaltungsfunktionen von Webnode im Überblick
- 200 Vorlagen: Wählen Sie Ihre Startvorlage und sparen Sie Zeit bei der Seiteneinrichtung
- Editor: Webnode kommt mit einem einfachen und aufgeräumten Drag-and-Drop-Editor
- Design-Vorschau: Legen Sie das globale Design Ihrer Bilder, Buttons und Formulare in einer separaten Vorschau fest.
Wie benutzerfreundlich ist Webnode?
Webnode überzeugt mit einem extrem verschlanken Interface und einer einfachen Drag-and-Drop-Bedienung. Diese Kombi ermöglicht es auch Usern, die noch kein entsprechendes Programm angefasst haben, ohne große Mühen in das Thema Webdesign einzusteigen. Bugs, Abstürze oder langsame Ladezeiten gab es während des gesamten Tests nicht.
So nutzen Neulinge Webnode
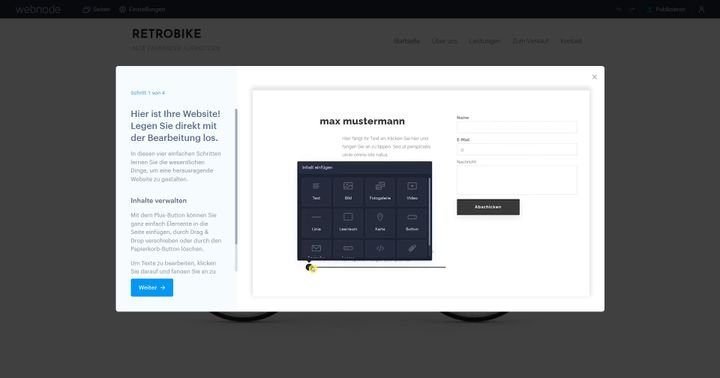
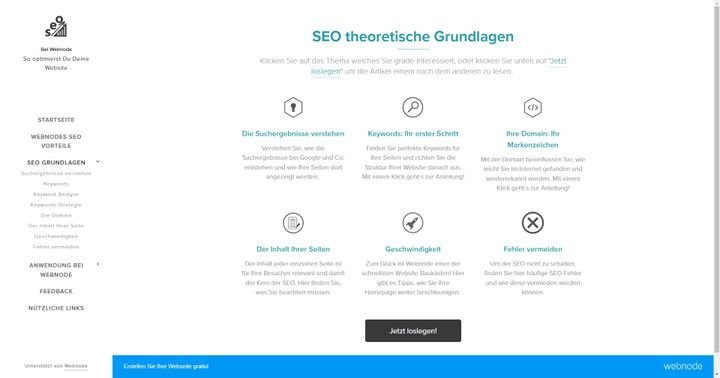
Für Anfänger:innen ist Webnode der ideale Einstieg. Sie werden an keiner Stelle mit Massen an Menüs und Optionen konfrontiert, die Bedienung ist sehr einfach und auch das Backend ist kompakt und aufgeräumt. Zudem gibt es eine kurze Einführung. Hiermit sollte jeder User eine schicke Website zusammenbauen können.
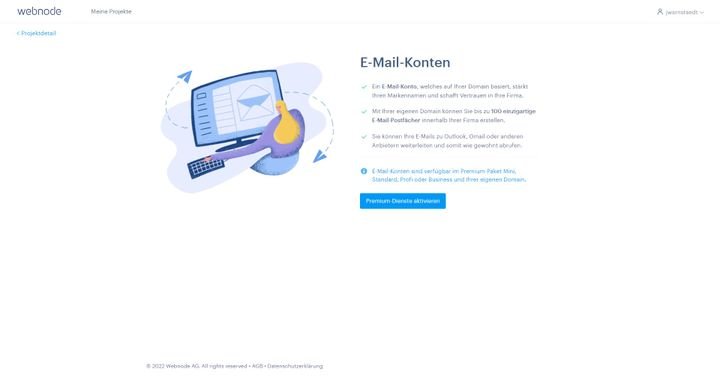
Ein kurzes Onboarding hilft Ihnen beim Einstieg
Screenshot: trusted.de
Quelle: webnode.com
So nutzen Profis Webnode
Auch für Profis ist der kompakte Baukasten einen Blick wert. Beispielsweise, wenn Sie schnell ein einfaches Projekt umsetzen wollen. Für besonders aufwändige oder extravagante Websites ist das System jedoch nicht geeignet. Dafür gibt es die Baukästen von Anbietern wie Wix oder Squarespace.
Für diese Projekte würde trusted Webnode empfehlen
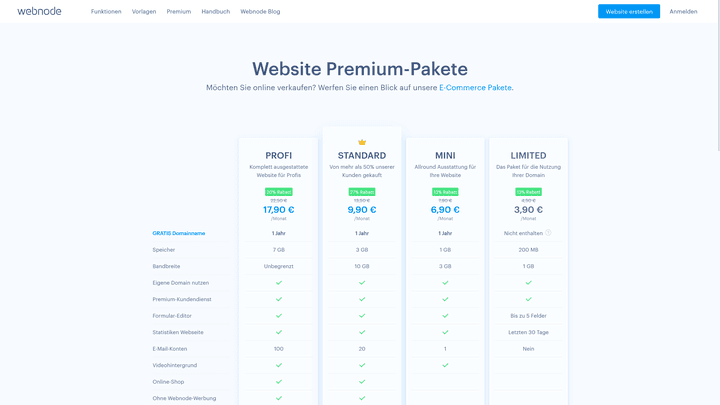
Webnode bietet Ihnen alle nötigen Voraussetzungen, um sämtliche Website-Typen zu erstellen. Allerdings empfiehlt trusted für den professionellen Gebrauch mindestens den Tarif “Standard” zu wählen. Denn erst ab hier dürfen Sie Ihre Seite ohne Anbieterwerbung in der Domain oder auf der Website betreiben.
| Blog | Portfolio | Unternehmensseite | Shop |
|---|
| Ja | Ja | Ja | Ja |