Starten Sie mit vorgefertigten Templates
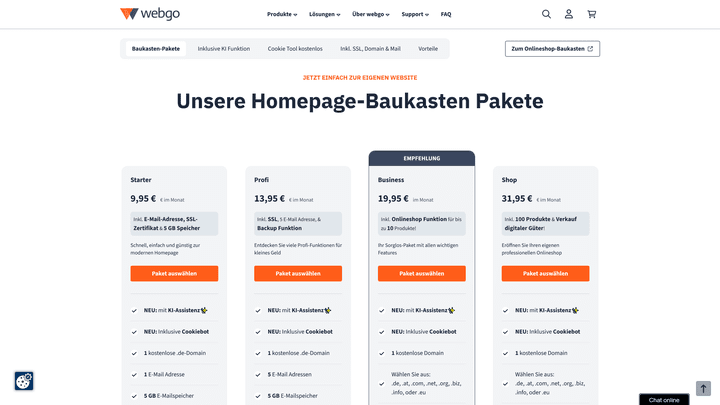
Damit Sie bei der Erstellung nicht mit einer leeren Leinwand beginnen müssen, hat webgo einige Vorlagen für Sie im Angebot. Für User des Tarifs “Starter” sind die Templates auf knapp über 75 begrenzt. Alle anderen Tarife bieten Ihnen knapp über 100 Vorlagen. Eine beachtliche Auswahl, allerdings haben Konkurrenten wie Wix mit seinen über 800 Templates hier deutlich mehr zu bieten.
webgo hat eine beachtliche Auswahl an Templates für Sie im Gepäck
Screenshot: trusted.de
Quelle: webgo.de
Die Design-Auswahl von webgo ist modern und erfrischend farbenfroh, wenn auch nicht sonderlich ausgefallen. Wer es lieber stylisch und artsy mag, wird eher bei Wix oder Squarespace fündig. Leider lassen sich die webgo-Templates zu Beginn der Einrichtung nicht filtern und auch keine Vorschau einsehen. So müssen User länger nach einer passenden Start-Vorlage suchen.
Sobald Sie jedoch die Vorlage wechseln möchten, können Sie auf die integrierten Filter des Anbieters zurückgreifen. Aber Achtung: Sollten Sie die Vorlage wechseln, nachdem Sie Inhalte in Ihre Seite eingefügt haben, gehen diese Änderungen verloren. Sie sollten sich vor einer umfassenden Bearbeitung also sicher sein, dass Sie Ihre aktuelle Vorlage auf Dauer verwenden möchten. Top: Alle Vorlagen sind mobil responsiv und SEO-optimiert.
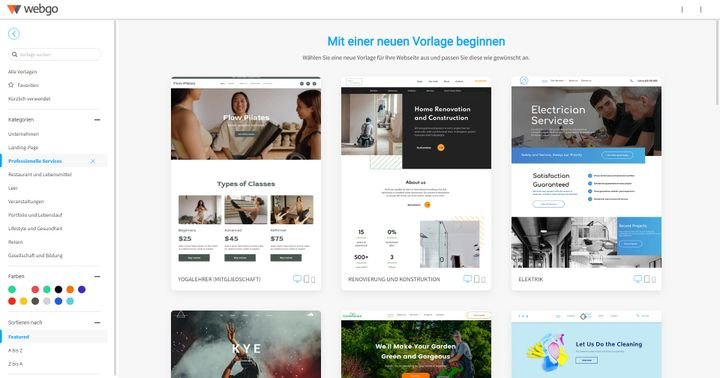
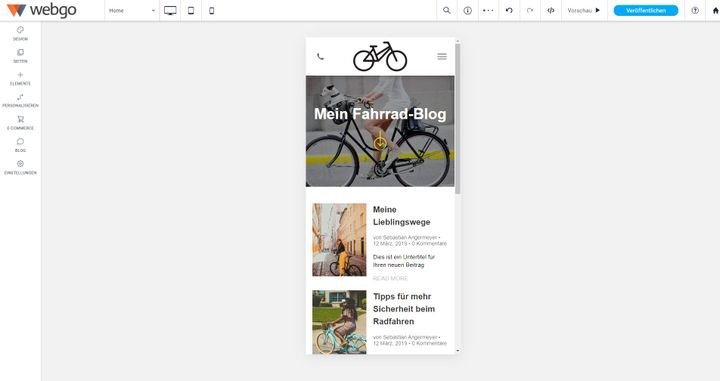
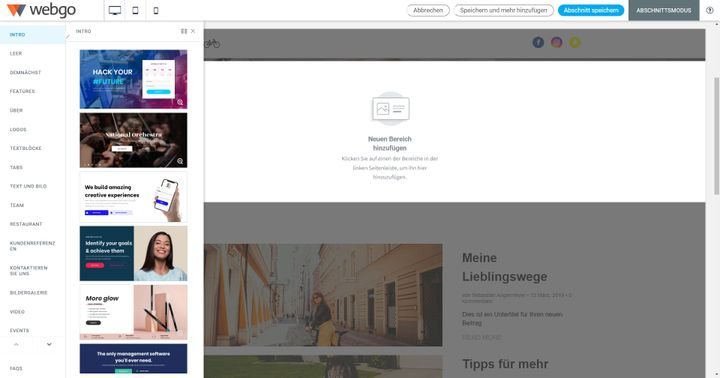
Ein Wechsel Ihrer Vorlage ist jederzeit möglich
Screenshot: trusted.de
Quelle: webgo.de
Für den Test hat sich Rusted für die Vorlage “Limo-Service” entschieden, da diese mit einem schlichten, aber dennoch eleganten Design aufwartet. Eine passende Wahl für den Shop der “Rusties”, die mit ihrer gut lesbaren und einfachen Seite mehrere Zielgruppen ansprechen können.
Das kann der webgo-Editor
Sobald Sie sich auf eine der angebotenen Design-Vorlagen festgelegt haben, geht es an die Bearbeitung der Seiteninhalte. webgo verwendet hierfür den gleichen Editor wie die Anbieter IONOS MyWebsite und DomainFactory. Sie bekommen also einen Drag-and-Drop-Editor, mit dem Sie Ihre Widgets an festgelegte Einrastpunkte anheften. Das geht schnell und steuert sich angenehm intuitiv.
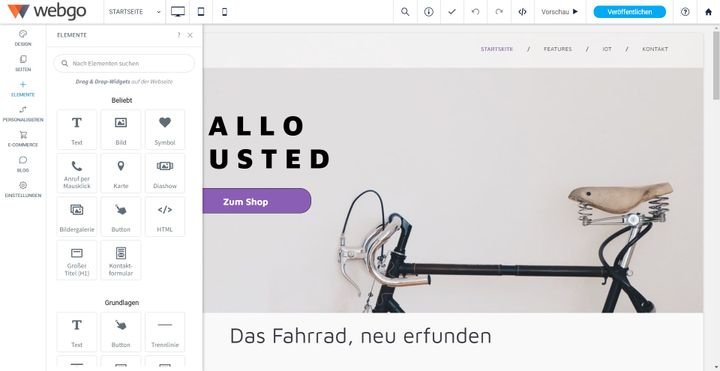
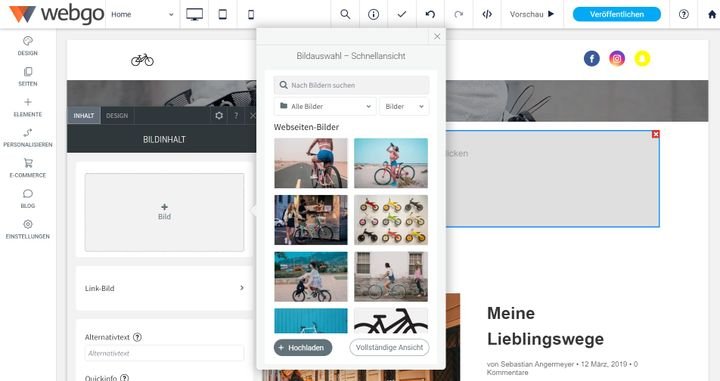
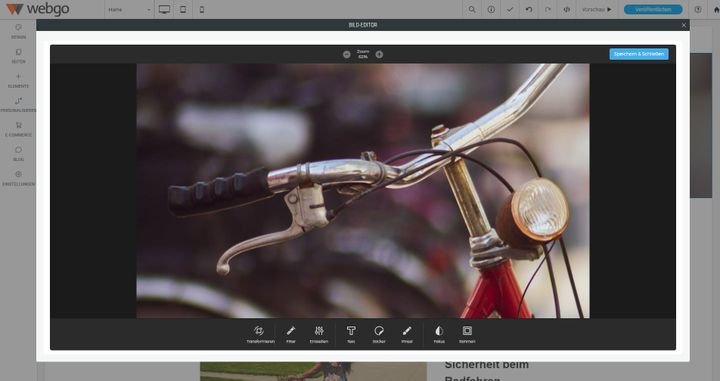
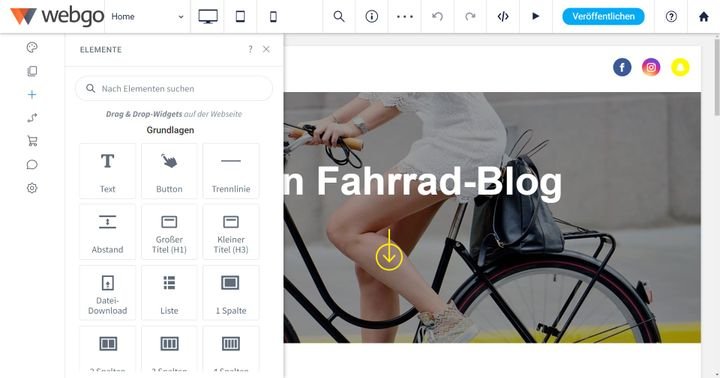
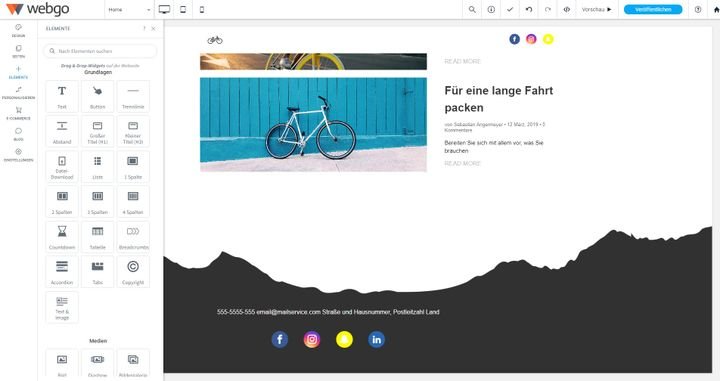
Der Editor von webgo im Überblick
Screenshot: trusted.de
Quelle: webgo.de
Ein wenig schwieriger sind die Detailanpassungen. Diese sind auf das Hauptmenü mit den globalen Einstellungen sowie die Kontextmenüs aufgeteilt. Hier müssen Einsteiger:innen sich an das Zusammenspiel aus globalen und einzelnen Einstellungen gewöhnen, um sich nicht mit ungewollten Design-Veränderungen selbst zu frustrieren. Haben Sie den Bogen aber erst raus, bedient sich der Editor recht angenehm.
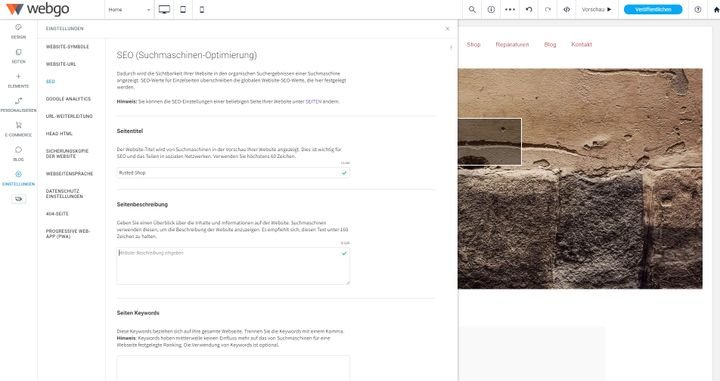
Erweiterte Designeinstellungen
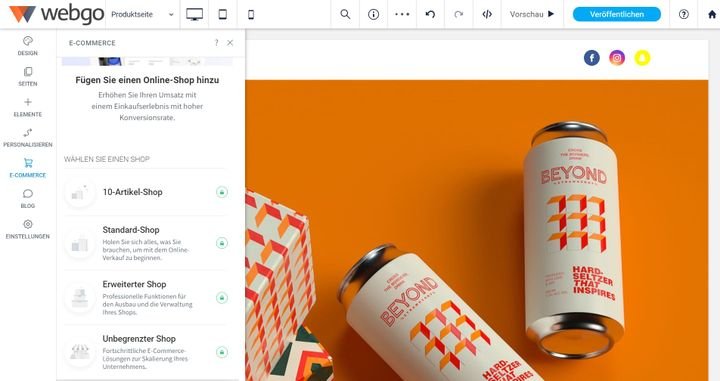
Ein kleines aber feines Feature: Neben den Anpassungen für Ihre Website dürfen Sie auch Einstellungen für das Design “außerhalb” Ihrer Seite vornehmen. So richten Sie ein eigenes Favicon ein, legen ein Vorschaubild für Social Media fest und bestimmen, mit welchem Icon Ihre Seite angezeigt wird, sollten sich User einen Shortcut zu Ihrer Page als App auf deren Mobilgerät legen.
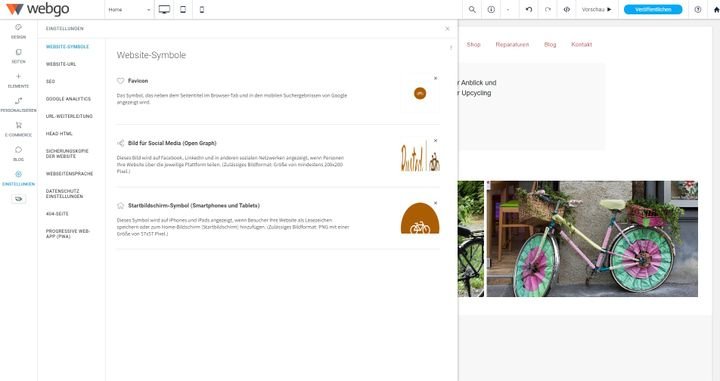
Legen Sie Abbildungen für Social Media, Favicon oder App-Shortcuts fest
Screenshot: trusted.de
Quelle: webgo.de
Passen Sie Ihre Ansichten auf mobile Geräte an
Der Editor von webgo ermöglicht Ihnen, Ihre Seite nicht nur in einer statischen Vorschau zu betrachten, sondern auch auf mobile Ansichten anzupassen. Dabei stehen Ihnen die Vorschaufenster für Desktop, Tablets und Smartphones zur Verfügung.
Optimieren Sie Ihre Seite für mobile Ansichten
Screenshot: trusted.de
Quelle: webgo.de
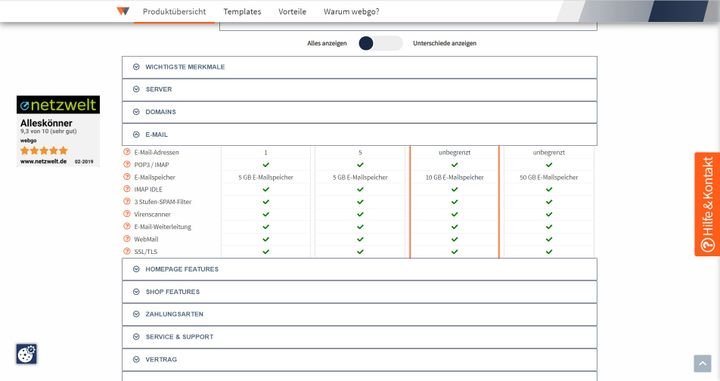
Beachten Sie, dass sich im Starter-Paket die Ansichten für mobile Geräte und Desktop beeinflussen. Änderungen in der einen Ansicht, werden für die jeweils andere übernommen. Möchten Sie beispielsweise in der Desktop-Ansicht einen Button in der einen und in der Smartphone-Ansicht denselben Button in einer anderen Farbe gestalten, benötigen Sie dafür mindestens den Profi-Tarif.
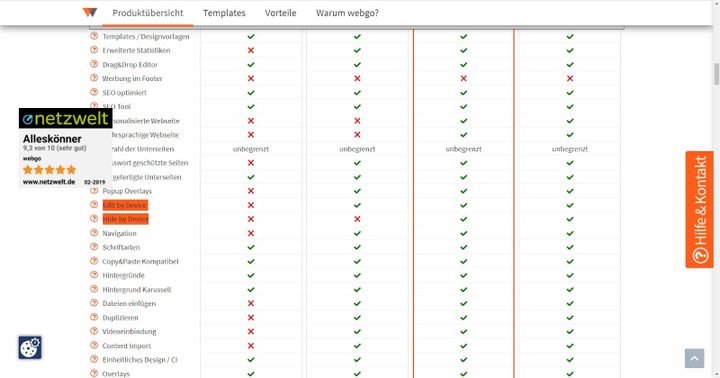
Wie Sie mobile Ansichten anpassen können, ist von Ihrem Tarif abhängig
Screenshot: trusted.de
Quelle: webgo.de
Mit “Business” ist es Ihnen zusätzlich möglich, Elemente für die jeweiligen Ansichten auszublenden. So können Sie ganze Seiten, leere Flächen, Buttons und mehr aus der Desktop-Ansicht zum Beispiel in der Smartphone-Ansicht ausblenden, um Platz auf dem Bildschirm zu sparen. Top Features, wenn Sie den Ansatz “Mobile first” verfolgen.
Anpassungen für Profis per HTML und CSS
Wenn Sie mit den Designanpassungen des Editors nicht zufrieden sind, aber programmieren können, dann hilft Ihnen der Coding-Editor weiter. Hier passen Sie Ihre Seite via HTML und CSS auf Ihre Vorstellungen an oder integrieren Ihre eigenen Seitenfeatures. Für Rusted keine Option, da das nötige Know-how nicht vorhanden ist. Profis freuen sich hingegen über die erweiterten Gestaltungsmöglichkeiten.
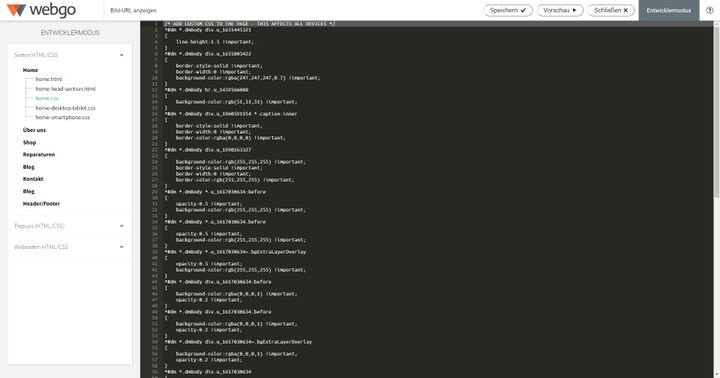
Passen Sie die Website genau nach Ihren Vorstellungen an
Screenshot: trusted.de
Quelle: webgo.de
Fazit: Ein langsamer Einstieg in massig viele Optionen
webgo bietet Ihnen eine große, wenn auch im Vergleich mit anderen Anbietern nicht überbordende Auswahl an Vorlagen. Hinzu kommt ein Editor mit vielen globalen sowie detaillierten Gestaltungsoptionen, mit denen Sie die Ansichten für Desktop und mobile Geräte optimieren.
Die Einarbeitung ist etwas langatmig, lohnt sich aber für Neulinge und Profis gleichermaßen. User mit entsprechendem Know-how erhalten Zugriff auf den Coding-Editor. Da der Einstieg ins Tool und die Menüs noch etwas übersichtlicher sein könnte, kommt webgo hier auf die Bewertung “gut”.
Alle Gestaltungsfunktionen von webgo Homepage-Baukasten im Überblick
- Über 100 Vorlagen: Je nach Tarif stehen Ihnen ca. 75 bzw. über 100 Designvorlagen zur Verfügung
- Umfangreicher Editor: Richten Sie Ihre Seite mit einem Drag-and-Drop-Editor ein und verwenden Sie globale sowie Detailanpassungen
- Mobiler Editor: Passen Sie Ihre Seite auf Desktops sowie mobile Ansichten an
- Erweiterte Design-Einstellungen: Legen Sie eigene Vorschaubilder für Social-Media, Favicons und App-Logos fest
- Profi-Editor: Editieren Sie Ihre Website via HTML und CSS
Wie benutzerfreundlich ist webgo Homepage-Baukasten?
Die Handhabung des Editors an sich ist “straightforward” und komfortabel. Lediglich das Auffinden Ihrer gewünschten Option erfordert in den ersten Minuten und Stunden etwas Sucharbeit. Nach diesem Punkt machte es der Redaktion sogar Spaß, die Möglichkeiten des Editors auszuloten. Performanceeinbrüche in Form langer Ladezeiten oder Ähnlichem gab es nicht. Lediglich ein kleiner Bug im Blog-System, der sich aber mit Entfernen der Demo-Datensätze sofort beheben ließ. Sonst lief das Programm fehlerfrei.
So nutzen Neulinge webgo Homepage-Baukasten
Anfänger:innen sollten einiges an Zeit für ein Onboarding einplanen, denn der webgo-Editor ist deutlich komplexer als beispielsweise Weebly oder Jimdo Dolphin. Zwar ist die Handhabung per Drag-and-Drop sehr einfach, aber die vielen Optionen der Kontext- und Untermenüs wollen erst gefunden und verstanden werden.
So nutzen Profis webgo Homepage-Baukasten
Profis bekommen mit dem webgo-Editor ein sehr praktisches Tool an die Hand. Die möglichen Gestaltungsoptionen sind sehr vielfältig, genau und wenn Ihnen diese nicht ausreichen, coden Sie einfach im HTML-Editor Ihre Wunschlösung zusammen. Für User mit Vorerfahrung fällt das Onboarding hier relativ kurz aus. Sollten Sie aber etwas Einfacheres bevorzugen, können Sie auf Webador oder Webnode ausweichen.
Für diese Projekte würde trusted den webgo Website-Baukasten empfehlen
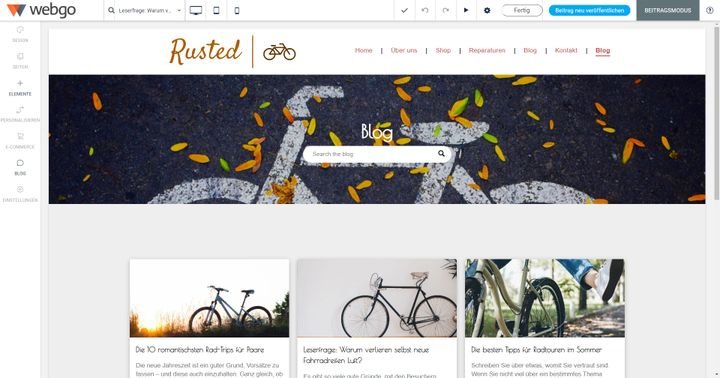
webgo unterstützt die Erstellung sehr unterschiedlicher Seitentypen. Sie finden im Umfang des Anbieters sowohl eine Blogging-Funktion (ab “Profi”) sowie Features zur Einrichtung eines Online-Shops (ab “Business”). Da die beiden genannten Features aber eben erst mit dem passenden Budget freigeschaltet werden, empfiehlt trusted webgo für den professionellen Einsatz in den Gebieten “Blog” und “Shop”.
| Blog | Portfolio | Unternehmensseite | Shop |
|---|
| Ja | Ja | Ja | Ja |