Jimdo Creator vs. Jimdo Dolphin
Ein Vor- und gleichzeitig Nachteil von Jimdo sind die zwei verfügbaren Editoren “Creator” und “Dolphin”. Der Vorteil: Sie haben die Wahl, welcher Editor Ihnen mehr liegt und können im Anschluss bei diesem bleiben. Der Nachteil: Welcher Editor sich wo versteckt, ist leider nicht immer ganz ersichtlich. Hier eine kleine Hilfe der Redaktion:
| Sie starten mit dem Paket “Play” oder größer | Dolphin |
|---|
| Sie starten mit dem Paket “Free” oder größer | Creator |
|---|
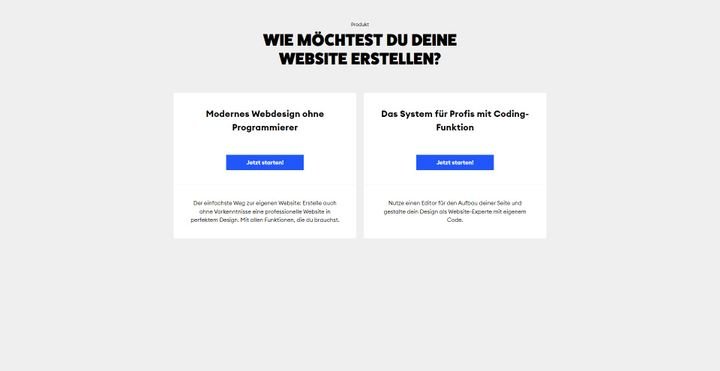
| Sie wählen bei einer neuen Website “Modernes Webdesign [...]” | Dolphin |
|---|
| Sie wählen bei einer neuen Website “Das System für Profis [...]” | Creator |
|---|
Die Wahl des Editors macht durchaus einen Unterschied. So bietet Ihnen beispielsweise nur “Creator” eine Blogging-Funktion. Welche Unterschiede sich noch zwischen den beiden Editoren auftun, lesen Sie im Folgenden.
Wenn Sie in Ihrem Konto eine neue Seite erstellen, haben Sie die Wahl zwischen Dolphin oder Creator
Screenshot: trusted.de
Quelle: jimdo.com
Diese Funktionen bietet Jimdo Creator
“Creator” ist einer der beiden verfügbaren Editoren von Jimdo und das Tool mit dem etwas komplexeren, dafür aber auch umfangreichen Gestaltungsoptionen. Die größere Auswahl an Möglichkeiten zeigt sich bereits beim Angebot der Vorlagen.
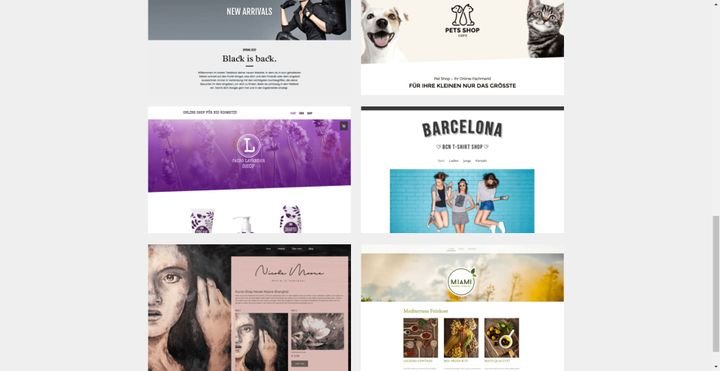
Der “Creator” kommt mit ca. 75 Vorlagen
Wenn Sie eine neue Website mit dem “Creator” bauen, beginnen Sie erst einmal mit der Wahl einer Vorlage. Jimdo bietet hier rund 75 verschiedene Templates, aus denen Sie wählen können. Im großen Vergleich ist das Angebot an Templates ernüchternd, denn Mitbewerber wie Wix (880 Vorlagen), Squarespace (144 Vorlagen) oder STRATO (ca. 200 Vorlagen) bieten eine deutlich größere Auswahl.
Immerhin: Die Vorlagen sind allesamt schick und überzeugen mit bunten und angenehm auffälligen Designs. Trotz der geringen Zahl an Vorlagen wäre eine Such- oder Filterfunktion eine komfortable Ergänzung gewesen.
Der Editor “Creator” kommt in Begleitung von etwa 75 farbenfrohen Vorlagen
Screenshot: trusted.de
Quelle: jimdo.com
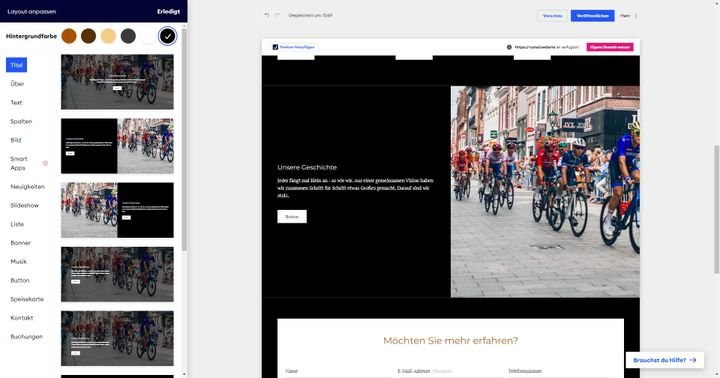
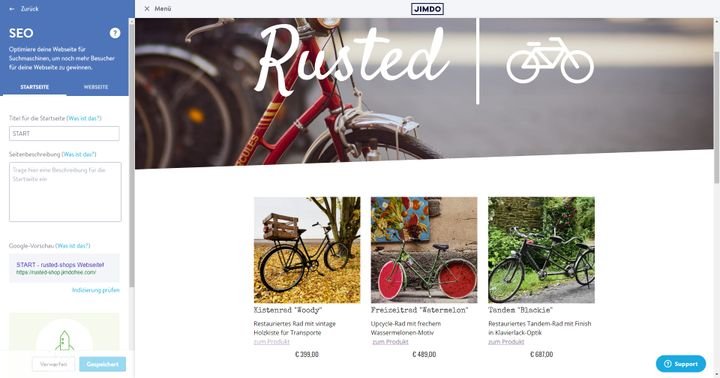
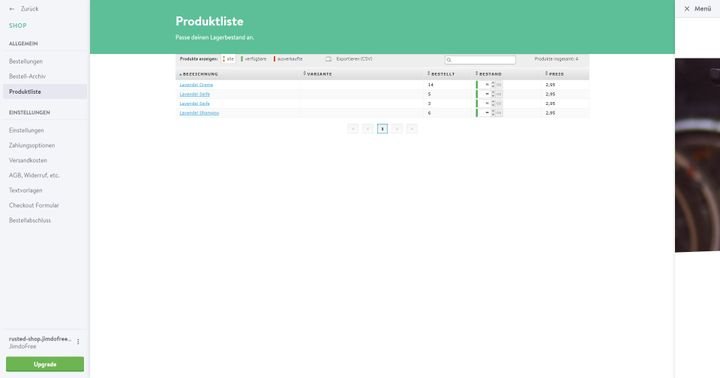
Rusted entschied sich im Test für eine Shopseite für Pflegeprodukte, um die bereits vorgegebene Produktpräsentation der Vorlage für sich zu nutzen. Ein fertiges Template für Radshops gab es nicht. Kein Problem, denn die Hintergründe und Produktbilder lassen sich schnell und unkompliziert tauschen. Die Basis für die Seite stand im Test so schon nach wenigen Minuten.
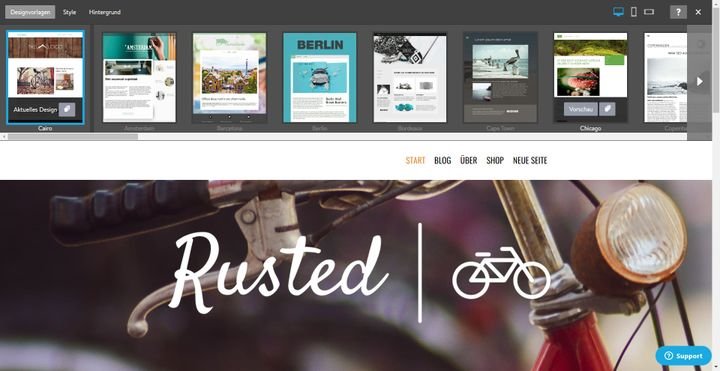
Verändern Sie den Kernlook Ihrer Vorlage mit Designvorschlägen
Wem die zuvor ausgewählten Templates nicht zusagen, der kann auf die im Editor hinterlegten Design-Vorlagen zurückgreifen. Mit diesen beeinflussen Sie den Stil, in dem Ihre Seiteninhalte präsentiert werden.
Wenn Sie die angebotenen Templates nicht überzeugen, helfen Sie mit den Design-Vorlagen im Editor nach
Screenshot: trusted.de
Quelle: jimdo.com
Interessant: Das vorab gewählte Template scheint hier kaum noch Einfluss auf die Gestaltung zu haben. Warum diese Designs also nicht einfach zur normalen Template-Auswahl hinzugefügt wurden, erschließt sich der trusted-Redaktion nicht. Aber immerhin, mehr Design-Auswahl für Ihre Webseite.
So bedient sich der Creator-Editor
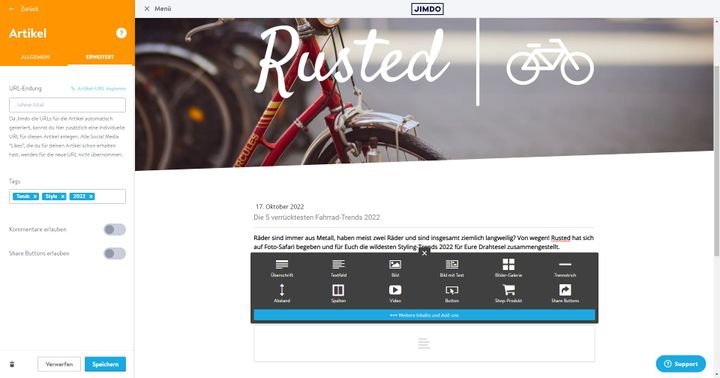
Der Großteil der Bearbeitung Ihrer Page findet bei “Creator” mithilfe von Klicks auf einzelne Objekte wie Texte, Bilder, etc. auf der Seite statt. Drag-and-Drop brauchen Sie nur dann, wenn Sie Gestaltungselemente auf die Seite ziehen oder verschieben möchten. Die Platzierung erfolgt dabei nicht pixelgenau, sondern Sie müssen sich an vorgegebenen Einrastpunkten orientieren. Das ist weniger frei als bei Wix, dafür glänzt Ihre Seite jederzeit mit einem aufgeräumten Look und sieht auch auf mobilen Ansichten top aus.
Einen eigenen Touch fügen Sie über den HTML-Block ein. Das ist allerdings eher eine Option für Fortgeschrittene mit dem nötigen Know-how.
Inhalte und Website-Design werden jeweils in einem eigenen Menü bearbeitet
Screenshot: trusted.de
Quelle: jimdo.com
Die Menüführung ist insgesamt okay. Sie müssen sich lediglich daran gewöhnen, dass Sie Inhalte per Klick verändern; für Anpassungen von Farben oder Hintergründen hingegen wechseln Sie in das Hauptmenü zu “Design”. Diese Aufteilung ergibt zwar Sinn, bremst Sie aber durch permanente Menüwechsel ein wenig aus. Das gilt auch für die Änderungen, die Sie oft erst mit einem Klick auf “Speichern” final bestätigen müssen.
Natürlich darf für einen guten Designprozess auch eine Vorschaufunktion nicht fehlen. Bei “Creator” sind die Ansichten für Desktop und Smartphones vorhanden. Anders als bei Wix oder dem hauseigenen Geschwister-Editor “Dolphin” bietet der Creator-Modus zusätzlich eine Vorschau-Ansicht für Smartphones, die ins Querformat gedreht wurden. So gehen Sie sicher, dass Ihre Seite auch in dieser Ansicht gut lesbar bleibt. Ansichten für Tablets gibt es hingegen nicht.
Betrachten Sie Ihre Jimdo-Website im mobilen Querformat
Screenshot: trusted.de
Quelle: jimdo.com
Schade ist außerdem, dass Sie zwar auf die Vorschau für Smartphones zurückgreifen können; einen Editor für Mobilansichten, wie z. B. bei Webador, gibt es bei “Creator” aber nicht. Sie müssen also den Look der Smartphone-Seiten über die Desktop-Version steuern. Jünger:innen des Prinzips “Mobile first” sind hier im Nachteil. Ein kleiner Trost: Alle Vorlagen von Jimdo sind mobil responsiv ‒ komplett “zerschossene” Seiten müssen Sie demnach nicht befürchten.
Diese Features gibt es bei Jimdo Dolphin
Der größte Unterschied zwischen “Creator” und “Dolphin” besteht darin, dass bei Letzterem eine KI die Basiseinrichtung Ihrer Seite für Sie übernimmt. Konkret bedeutet das, dass Sie einen Fragebogen in mehreren Schritten ausfüllen, der die Gestaltung Ihrer Page beeinflusst. Dabei geben Sie sowohl Ihre Unternehmensdaten und Zielabsichten der Website als auch Ihre bevorzugten Design-Vorstellungen an.
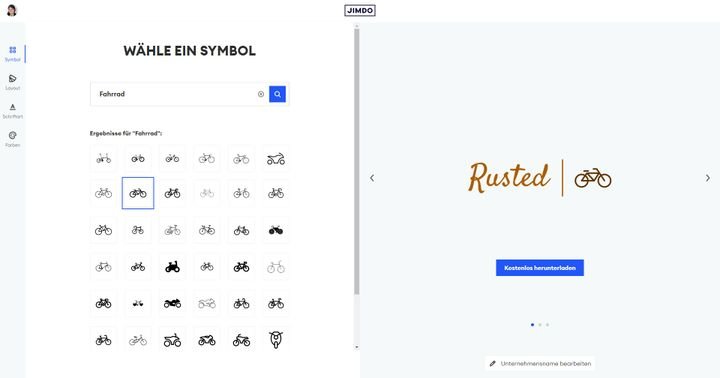
Sie machen während der Dolphin-Erstellung sowohl Angaben zu Ihrem Unternehmen…
Screenshot: trusted.de
Quelle: jimdo.com
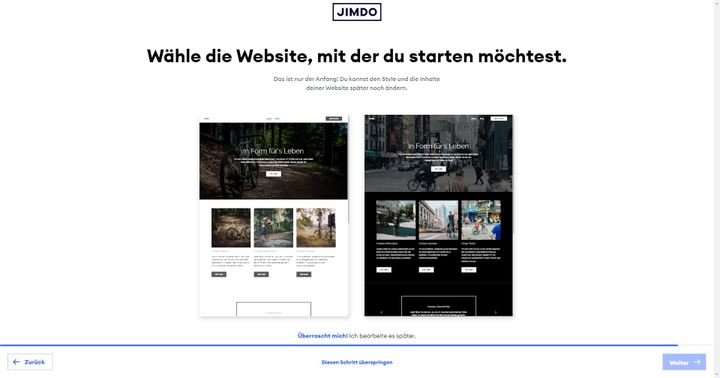
Wählen Sie aus zwei Vorlagen Ihr Lieblingslayout
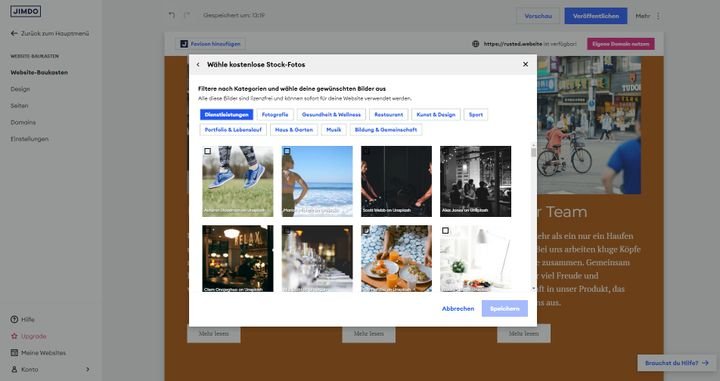
Haben Sie alle Fragen des Editors beantwortet, startet dieser mit der Seitengenerierung. Das Ergebnis sind zwei Layout-Vorlagen, aus denen Sie Ihren Favoriten wählen. Das ist mit Blick auf die bis zu 75 Templates bei “Creator” extrem wenig. Immerhin werden die Layouts auf Basis Ihrer Unternehmensangaben aber mit passenden Stockfotos gefüllt. Im Fall von Rusted konnte sich das Team so schnell vorstellen, welchen Look die fertige Seite haben könnte.
Die Dolphin-Einrichtung gibt Ihnen zwei mögliche Designs vor
Screenshot: trusted.de
Quelle: jimdo.com
Der Vorteil bei diesem Vorgehen: User, die sich schlecht entscheiden können, werden nicht mit der “Qual der Wahl” geplagt.
Modulares System ohne viel Drag-and-Drop
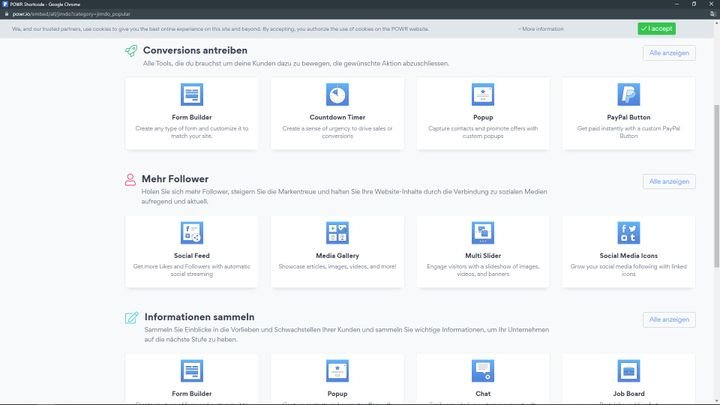
Mit “Dolphin” erhalten Sie ein modulares Baukasten-System. Sie kombinieren also bereits vorgefertigte Elemente und passen diese lediglich optisch an. Eine pixelgenaue Platzierung von Elementen wie bei Wix ist nicht möglich. Einige wenige Elemente wie etwa die Bilder in einer Galerie vertauschen Sie per Drag-and-Drop. Große Änderungen am Layout nehmen Sie über das Hinzufügen oder Löschen von ganzen Seitenabschnitten vor.
Für die Rusted-Seite fügten wir so beispielsweise schnell und unkompliziert Spalten mit Produktinfos, schicke Bild-Text-Kombis und ein Kontaktformular ein. Ein Vorteil gegenüber “Creator”: Der Wechsel zwischen den Inhalts- und den Design-Optionen vollziehen Sie deutlich schneller. Auch müssen Sie Änderungen nicht mit dem “Speichern”-Knopf bestätigen. Dadurch fühlt sich der Umgang mit “Dolphin” insgesamt deutlich flotter an.
Bei “Dolphin” fügen Sie mit wenigen Klicks komplett vorab designte Seitenabschnitte hinzu
Screenshot: trusted.de
Quelle: jimdo.com
Die Menüführung und die Bedienung an sich sind sehr intuitiv gestaltet und auch absolute Anfänger wie das Team von Rusted kommen mit einem solchen Editor ohne großes Onboarding zurecht.
Trotz des einfachen Editors erzielen Sie schicke Ergebnisse
Obwohl der Dolphin-Editor weit weniger Werkzeuge im Gepäck hat als “Creator”, können sich die Website-Ergebnisse durchaus sehen lassen. Durch das modulare System ist es schon quasi eine Kunst, bei der Gestaltung etwas grob falsch zu machen. Die Nutzung des Dolphin-Editors ist damit eine top Alternative zu komplexeren Baukästen wie WordPress.com und Co. Ideal für unser Test-Unternehmen Rusted, in dessen Team sich keine Entwickler:innen oder Webdesigner:innen befinden.
Jimdo bietet Ihnen neben “Creator” auch den Dolphin-Editor
Screenshot: trusted.de
Quelle: jimdo.com
Fazit: Schicke Seiten mit kompakten Editoren umsetzen
Die Gestaltungsmöglichkeiten von “Creator” und “Dolphin” schlagen wie Webnode eher in die Kerbe “Kompakt”. Beispielsweise müssen Sie sich mit ca. 70, bzw. zwei Vorlagen für Ihre Seite zufriedengeben. Auch die Layout-Optionen sind zwar schick, aber stark limitiert. Creator öffnet über sein HTML-Modul ein paar Türen, das hilft aber nur Usern mit Coding-Kenntnissen weiter.
Auf der anderen Seite können Neulinge hier wenig falsch machen. Die Editoren sind damit ideal für Einstiegsprojekte und eine schnelle Website-Umsetzung geeignet. trusted vergibt hier die Note 1, “sehr gut”.
Alle Gestaltungsfunktionen von Jimdo im Überblick
- 2 Editoren: Wählen Sie aus den Editoren “Creator” und “Dolphin” Ihren Favoriten
- 75 Vorlagen: Entscheiden Sie sich für eine von zwei (Dolphin) bzw. 75 (Creator) Vorlagen
- Einfache Bedienung: Erstellen Sie Ihre Seite mit den einfachen Editoren, die Ihnen einen intuitiven Mix aus Drag-and-Drop und einfachen Kontextmenüs bieten.
Wie benutzerfreundlich ist Jimdo?
Jimdo ist insgesamt auf der benutzerfreundlichen Seite des Spektrums. Kleine Eigenheiten wie der eigene Design-Bereich bei “Creator” sind gewöhnungsbedürftig, aber nicht störend. In Sachen Speed ist “Dolphin” im Test kaum zu schlagen. Sie bauen dank schlankem und intuitiven Interface Ihre Website mit Jimdo in nur wenigen Stunden zusammen. Sehr löblich: Jimdo zeigte während der gesamten Testphase in keinem der beiden Editoren Bugs oder Performance-Einbrüche.
So nutzen Neulinge Jimdo
Neulinge werden sich vor allem beim Dolphin-Editor wohlfühlen. Dieser ist in seinen gestalterischen Möglichkeiten zwar beschränkt, dadurch kann aber eben auch wenig bei Layout und Co. schiefgehen. Durch die Einschränkungen und vielen vorgefertigten Elemente sind Sie im Schnitt mit “Dolphin” deutlich schneller am Ziel als mit “Creator” oder komplexeren Editoren wie dem von z. B. IONOS MyWebsite, DomainFactory und webgo.
So nutzen Profis Jimdo
Profis profitieren von “Creator”. Hier stehen Ihnen viel mehr Möglichkeiten zur Gestaltung und Konfiguration Ihrer Page zur Verfügung. Vor allem die Option, eigenen Custom Code einfügen zu können, ist für fortgeschrittene User ein wichtiges Feature. Durch die erweiterten Möglichkeiten des Editors verlängert sich gerade bei ungeübten Usern die Bearbeitungszeit für die jeweilige Homepage.
Für diese Projekte würde trusted Jimdo empfehlen
Da Jimdo nicht nur mit einem Editor aufwartet, vergibt die Redaktion hier zwei unterschiedliche Empfehlungen ‒ eine für jeden Editor.
Empfehlung für “Creator”
Der Editor “Creator” macht in jedem Fall eine gute Figur und lässt Sie bereits ab dem Free-Tarif einen Online-Shop mit bis zu 5 Artikeln aufsetzen. Größer als 100 Artikel sollte der Shop aber selbst im größten Tarif nicht werden, um Performance-Einbrüche zu vermeiden.
| Blog | Portfolio | Unternehmensseite | Shop |
|---|
| Ja | Ja | Ja | Ja |
Empfehlung für “Dolphin”
Blogs lassen sich mit diesem Editor nicht anlegen. In Bezug auf Online-Shops kommt Jimdo Dolphin zwar zum Einsatz. Um die mit “Play” und Co. angelegten Artikel aber dann auch wirklich verkaufen zu können, müssen Sie einen der drei Premium-Tarife für Online-Shops buchen. Also Shop-Einrichtung: ja, verkaufen: nein.
| Blog | Portfolio | Unternehmensseite | Shop |
|---|
| Nein | Ja | Ja | Nein/Ja |