Steigen wir ein mit der Gestaltung meiner Website. Hier hatte ich grundlegend zwei Methoden zur Verfügung: die Erstellung per KI und den Bau der Website auf Basis einer klassischen Vorlage.
Seitenerstellung per KI
Ich begann mit der Erstellung per KI. Das Konzept ist nicht wirklich neu, denn Kandidaten wie Wix oder Jimdo bieten solche KI-Einrichtungen schon seit Jahren an. Allerdings ist natürlich interessant, wie gut STRATO die KI-Gestaltung implementiert hat.
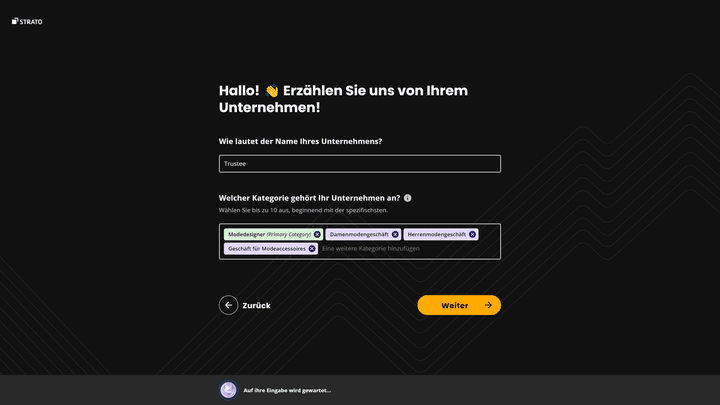
Der Einstieg ist ziemlich klassisch: Das Tool fragt verschiedene Informationen zu deiner gewünschten Website ab; du trägst sie in die entsprechenden Felder ein. Das waren im Test konkret der Name meines Unternehmens und eine kurze Beschreibung und die Branche (abgebildet durch Keywords).
Interessant dabei: Bei der Eingabe der Beschreibung legte ich bereits einen “Tonfall” für die Website fest. Dabei hatte ich die Wahl aus “Professionell”, “Verspielt”, “Inspirierend” und “Überzeugend”. Ich habe mich für “Verspielt” entschieden. Warum auch nicht; denn was damit konkret gemeint ist, wird an dieser Stelle sowieso noch nicht klar.
Ich startete den Test mit der KI-Einrichtung
Screenshot: trusted.de
Quelle: strato.de
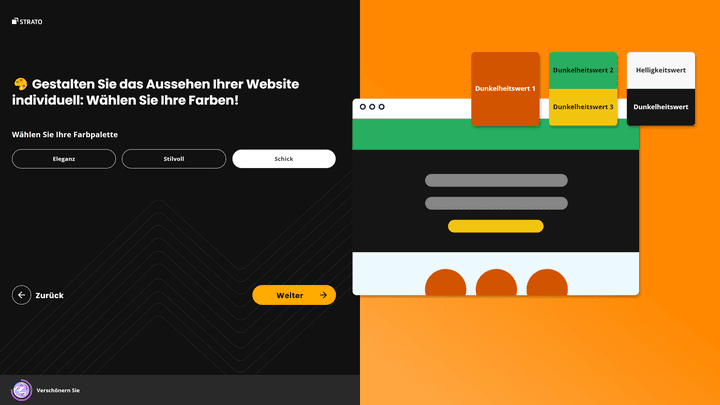
Im Anschluss fragte STRATO mich nach meinem bevorzugten Stil. Diesen durfte ich für die Schriftart (“Modern”, “Verspielt” oder “Dekorativ”) und die Farbpalette (“Eleganz”, “Klassik” oder “Schick”) meiner Website wählen. Ich habe mich für die moderne Schriftart und die schicke Farbpalette entschieden.
Entscheide dich beim Stil für einen der KI-Vorschläge
Screenshot: trusted.de
Quelle: strato.de
Zum Schluss gab ich noch meine Kontaktdaten ein und dann ging es mit der Erstellung auch schon los.
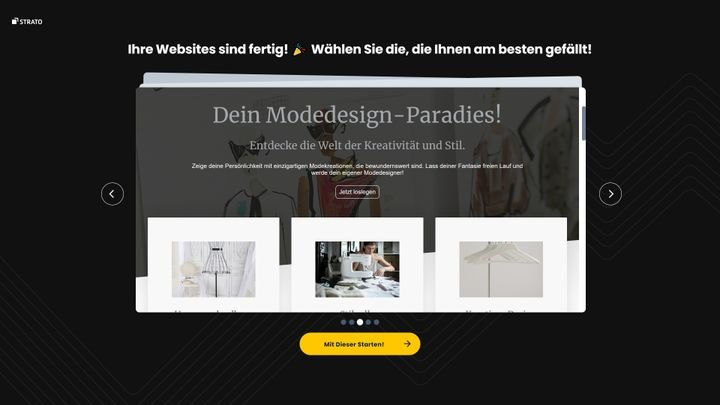
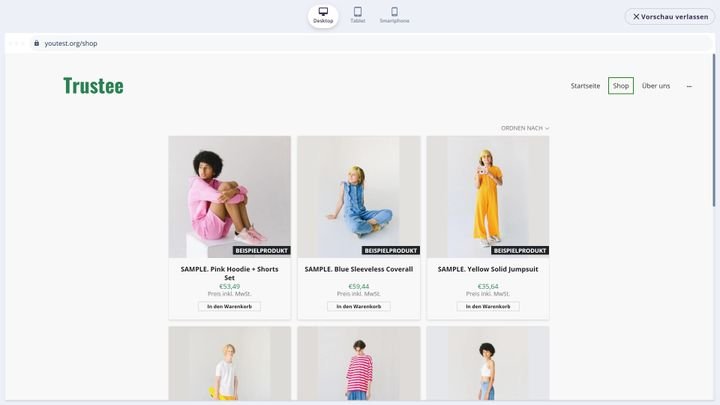
In einem Zwischenschritt generiert dir STRATO SmartWebsite vier Vorschläge, aus denen du deinen Liebling wählst. Ist noch nicht das Richtige dabei, kannst du auch wieder in den Erstellungsprozess zurückkehren und deine Angaben nochmal anpassen.
Für mich war allerdings ein passender Vorschlag dabei, den ich dann im Editor weiter bearbeiten durfte.
Suche dir einen der vier generierten KI-Vorschläge als Basis für deine Website aus
Screenshot: trusted.de
Quelle: strato.de
Ich habe aus Neugier diese Art der Erstellung mehrmals durchlaufen und festgestellt: So wirklich von Grund auf generiert der Editor deine Website nicht. Es gibt nur ein paar Grundgerüste (etwa 4 bis 5), die auf Basis deiner Angaben einfach mit passendem Content gefüllt werden. Erwarte in Sachen Individualität also nicht zu viel vom Generator.
Du hast es dir anders überlegt und Elemente wie Schriftart oder Farbpalette passen doch nicht zu deinem Projekt? Dann hast du jederzeit im Editor die Möglichkeit, diese Punkte noch anzupassen. Von vorn beginnen musst du also nicht!
Die Alternative: das bewährte Template
Du hast auf KI keinen Bock? Auch okay! STRATO bot mir im Test die KI-Erstellung als optionale Methode an; ich konnte aber auch wie in einem “klassischen” Homepage-Baukasten die Seitenerstellung selbst auf Basis einer Vorlage übernehmen.
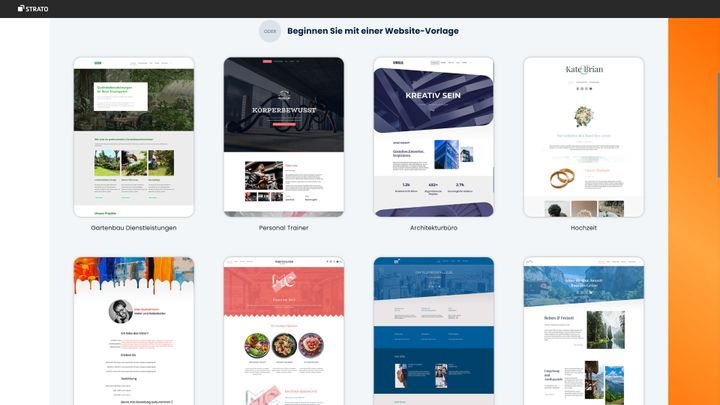
Dafür bot mir STRATO 23 Templates, aus denen ich wählen konnte. Mit Vorlagen für Unternehmen, Restaurants, Lebensläufen, Hochzeiten und mehr ist da zwar schon eine gute Bandbreite abgedeckt. Trotzdem ist die Auswahl mit nur knapp über 20 Stück schon stark eingeschränkt. Einige Wettbewerber haben hier einige hundert bis tausend Vorlagen im Gepäck.
Ich war vom Angebot an Templates aber ganz angetan. Die Vorlagen sind nicht superinnovativ und “fancy” wie die Vorlagen aus z. B. Squarespace, aber trotzdem allesamt schick und modern gestaltet.
Alternativ kannst du dich für eines der über 20 Templates entscheiden
Screenshot: trusted.de
Quelle: strato.de
So funktionieren die Inhalte, Design und Abschnittsoptionen
Wo mein Grundgerüst stand, konnte ich mich endlich mit dem Editor an die Feinarbeit machen. Hier musste ich mich hauptsächlich mit drei verschiedenen Bereichen auseinandersetzen.
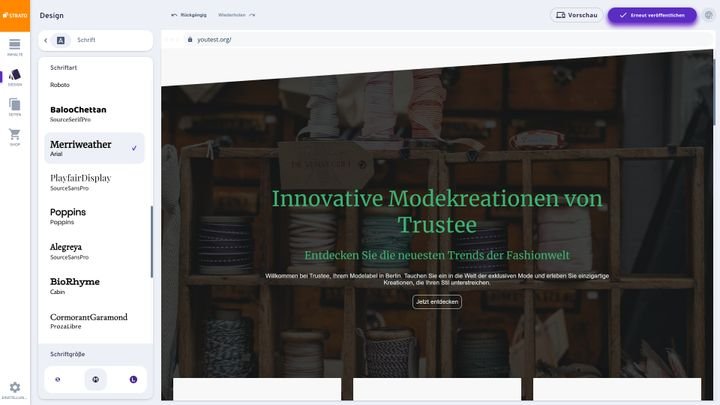
Zum einen der Abschnitt “Design”. Hier legte ich globale Einstellungen für meine Page fest, wie etwa meine Schriftart oder welche Abstände ich zwischen meinen Elementen haben wollte. Hier gab es eine Menge zu entdecken, von den ausgefallenen Elementtrennern bis hin zu den Formen der Bildecken.
In “Design” legte ich die globalen Einstellungen für meine Website fest
Screenshot: trusted.de
Quelle: strato.de
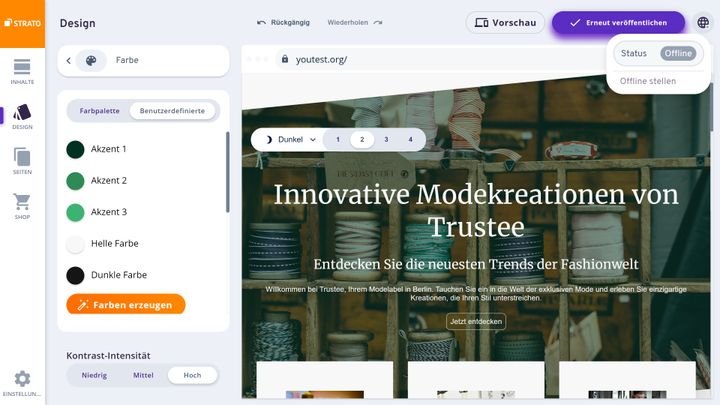
Eines meiner Lieblingsspielzeuge war in diesem Abschnitt die KI zur Generierung von individuellen Farbpaletten. Da mein Unternehmen sich vor allem durch faire Kleidung und Bio-Materialien hervorhebt, gab ich der KI als Schlagworte “biologisch” und “Wald” vor.
Das Ergebnis war eine sehr schicke Farbpalette mit verschiedenen Grüntönen, Schwarz und Weiß. Schick und effizient!
Lass dir von der Ki schicke Farbpaletten zusammenstellen
Screenshot: trusted.de
Quelle: strato.de
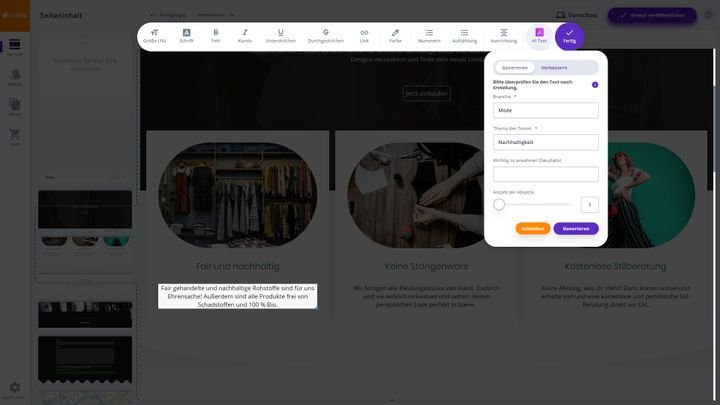
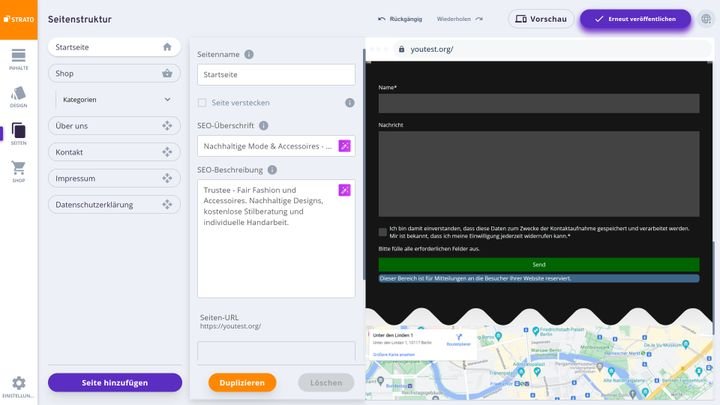
Nächster großer Werkzeugkasten: die “Inhalte”. In diesem Segment fand ich alles, was ich für die Bearbeitung meiner Seiteninhalte wie Texte oder die Widgets brauchte. Die Bedienung ist denkbar einfach: Ich klickte das zu ändernde Element an und bekam ein einfaches Kontextmenü vorgesetzt.
Das ist intuitiv, logisch und auch für Anfänger:innen sehr einfach zu verstehen.
In “Inhalte” konnte ich meine Texte und Widgets anpassen
Screenshot: trusted.de
Quelle: strato.de
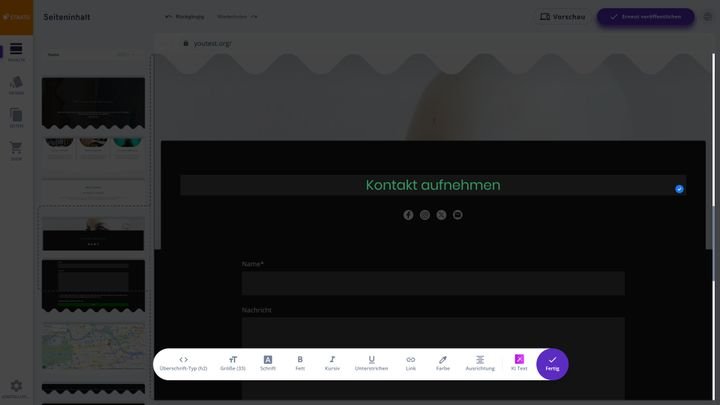
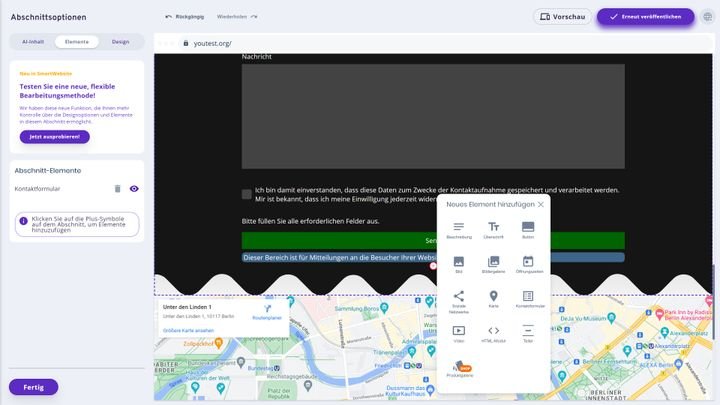
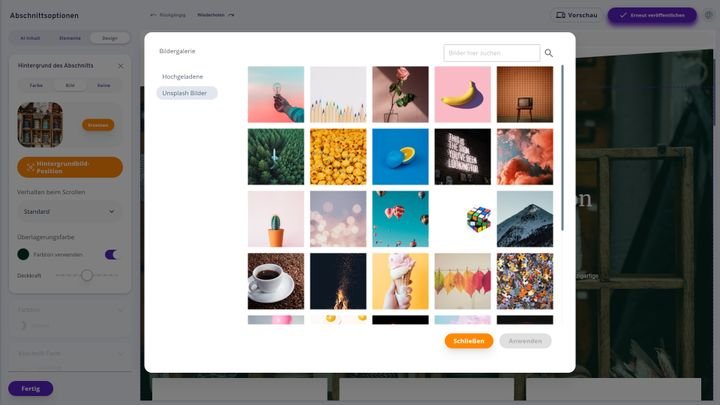
Kommen wir zum Ende der Dreifaltigkeit: die Seitenabschnitte. Alle deine Seiten sind in einzelne Abschnitte unterteilt, die du dir wie Gruppierungen von Elementen vorstellen kannst. Soll ein Abschnitt geändert werden, klicken die User auf den Abschnitt und wählen die Abschnittsoptionen.
Hier fügte ich beispielsweise neue Widgets wie Beschreibungen oder Trenner in meine Seite ein. Welche Widgets dir zur Verfügung stehen, habe ich in “Inhalte & Features einfügen” genauer für dich angesehen.
Für die Bearbeitung von einzelnen Abschnitten gibt es ein eigenes Menü
Screenshot: trusted.de
Quelle: strato.de
Insgesamt ist diese Aufteilung durchaus nachvollziehbar. Es kann allerdings ein wenig dauern, um sich daran zu gewöhnen. So saß ich in den ersten Minuten häufiger da und versuchte abzuschätzen, ob mein benötigtes Anpassungstool jetzt eher zu “Inhalte” oder “Abschnittsoptionen” gehört.
Nach einer Weile setzte der Flow aber ein und ich konnte ohne großes Überlegen meine Tools bedienen.
Genaue Elementplatzierung dank Rasterfunktion
Eines vorneweg: Eine pixelgenaue Platzierung von Elementen wie bei Wix findest du hier nicht. Stattdessen findest du (leider etwas versteckt in den Abschnittsoptionen) ein Tool für das Website-Raster.
Mit diesem war es mir möglich, Elemente wie Überschriften, Widgets und Co. an feste Ankerpunkte zu verschieben und so meine Website-Elemente nach meinem Gusto neu anzuordnen.
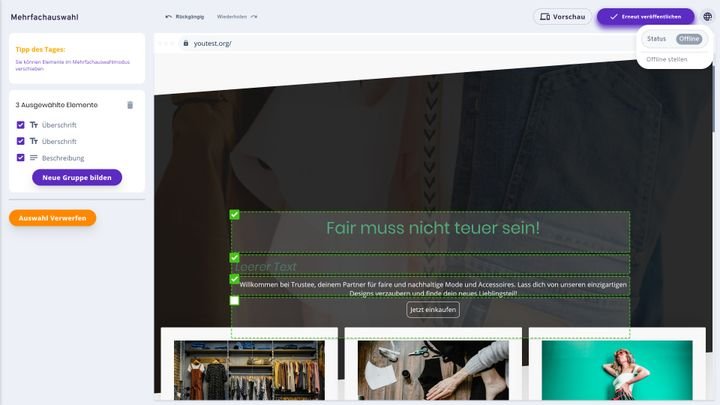
Die Raster-Funktion erlaubt dir eine semi-freie Platzierung deiner Widgets
Screenshot: trusted.de
Quelle: strato.de
Hinzu kommt eine sehr praktische Funktion: die Gruppierung. Ich durfte ich mehrere Elemente zu einer Gruppe zusammenfassen und innerhalb der Gruppe frei bewegen. Im größeren Kontext ließ sich auch die Gruppe als Ganzes verschieben.
Auf diese Weise musste ich nicht ewig einzelne Elemente über die Page schieben und sparte mir viel Arbeit bei der Elementplatzierung. Sehr schön!
Aber bitte STRATO: Weist vielleicht noch etwas klarer auf dieses Feature hin, denn ich hätte es während des Tests durchaus übersehen können. Und das gilt sicher auch für andere User der STRATO SmartWebsite.
Bearbeite deine mobile Website separat
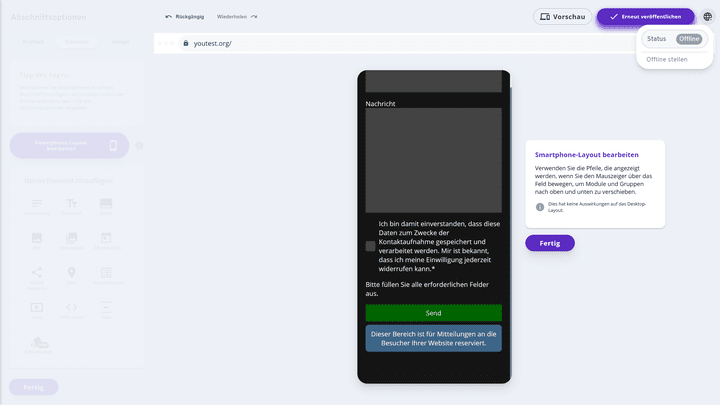
Generell sind alle Seiten, die du als SmartWebsite erstellst, automatisch mobil optimiert. Ich konnte im Test aber auch noch zusätzlich die mobile Ansicht in den Abschnittsoptionen anpassen.
Na ja, zumindest ein wenig. Wirklich viel Spielraum hatte ich für die Bearbeitung der mobilen Page nicht, sondern konnte lediglich mit Pfeiltasten die Elemente nach oben und unten verschieben. Aber immerhin.
Wer “mobile first” entwickelt, wird hier wenig Spaß haben. Feintuning konnte ich hier nicht wirklich betreiben. Aber hey, immerhin sind die Ansicht für mobil und Desktop voneinander unabhängig. Änderst du etwas in der Mobilversion, wird dieser Change nicht auf deine Desktop-Version übernommen.
Das kann praktisch sein, um Buttons prominenter im Smartphone-Display zu platzieren oder Texte besser zueinander anzuordnen.
Feintuning der mobilen Ansicht ist bei STRATO nur im begrenzten Rahmen möglich
Screenshot: trusted.de
Quelle: strato.de
Fazit: Einfache Gestaltung, coole KI-Features

Julia Warnstaedt
trusted-Expertin für Website & E-Commerce
Insgesamt ist die Einrichtung der Website supereinfach und ist auch für Neulinge easy machbar. Die KI-Einrichtung funktioniert eigentlich ganz gut, die Platzhalter-Texte sind nur gelegentlich etwas steif. Hingegen schade: Die Anzahl der verfügbaren Templates beläuft sich gerade mal auf 29. Innovative und hilfreiche Features wie die KI-Unterstützung oder die Anpassung der Website am Raster gleichen dieses Manko aber aus.
Trotzdem musst du hier etwas Zeit investieren und die Vorlagen anpassen und verändern, um dich merklich von der breiten Masse anderer STRATO-User abzuheben. Möglich ist es allemal. Insgesamt ergibt das in meiner Wertung ein “sehr gut”.
Alle Gestaltungsfunktionen von STRATO SmartWebsite im Überblick
KI-Erstellung: Lass die KI eine Webseite für dich bauen
Verschiedene Werkzeugkästen: Passe globale sowie einzelne Elemente mit eigenen Werkzeugkästen an
Raster-Ansicht: Platziere Elemente an vorgegebenen Ankerpunkten
Mobile Website bearbeiten: tausche Elemente in der mobilen Ansicht deiner Page
Wie benutzerfreundlich ist STRATO SmartWebsite?
Insgesamt bin ich von der Usability beim STRATO-Baukasten überzeugt. Die Menüs sind sinnig, die Bedienung einfach und die KI-Tools leicht zu bedienen. Das dürfte vor allem Einsteiger:innen freuen, die zum ersten Mal mit einem Homepage-Baukasten hantieren. Ein Manko des STRATO Website-Builders ist die Neigung, Fehlermeldungen auszuspucken. Gerade getätigte Änderungen gehen so nämlich oft verloren und das führt zu Frust. Hier sollte der Anbieter noch nachbessern. Auch beim Funktionsumfang ist noch Luft nach oben.