Wie auch Jimdo bietet Ihnen IONOS gleich zwei verschiedene Baukästen. Mit den Starter-Tarifen erhalten Sie Zugriff auf den Editor “My Website Now”, mit den beiden größeren Ausführungen “Plus” und “Pro” steht Ihnen der Editor “Creator” zur Verfügung. Diesen Editor nutzen auch DomainFactory und webgo. Die beiden Editoren unterscheiden sich in ihrer Gestaltungsfreiheit, bei der Bedienung und im Funktionsumfang.
Welcher Editor Ihnen was zu bieten hat, erfahren Sie im Detail im folgenden Testbericht von trusted.de.
Der Editor “MyWebsite Now”
IONOS MyWebsite Now ist die kompaktere Ausführung der beiden Editoren. Sie erhalten hier einen Homepage-Editor, in dem Sie Ihre Page aus “Seiten” und “Abschnitten” selbst zusammenbauen. Seiten sind dabei einzelne Unterseiten, die in der Navigation auftauchen, wie etwa die Startseite. “Abschnitte” sind hingegen horizontale Blöcke mit Inhalten wie Texte, Bilder, Buttons oder Formulare. Aus diesen Inhaltsblöcken bestehen die einzelnen Seiten.
Der Editor “MyWebsite Now” ist übersichtlich aufgebaut und sehr einfach zu bedienen
Screenshot: trusted.de
Quelle: ionos.de
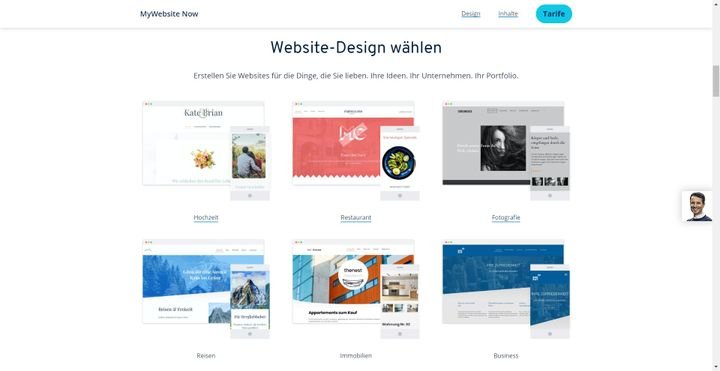
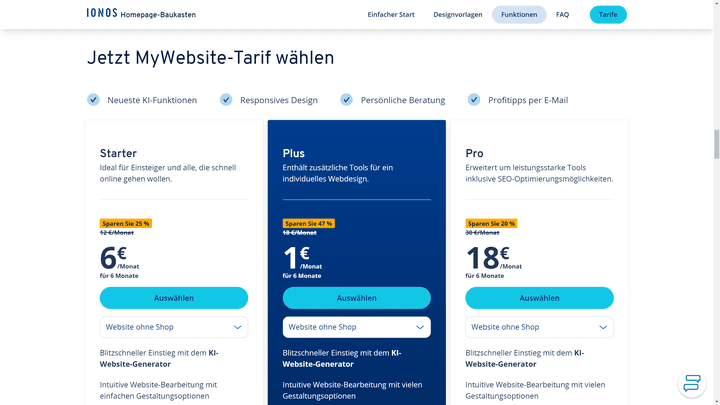
Starten Sie mit einer Handvoll Vorlagen
Bevor Sie mit der Gestaltung der Webseite beginnen, legen Sie sich auf eine der insgesamt 8 Startvorlagen fest. Das ist im Vergleich mit dem Creator-Editor von IONOS, Wix, oder STRATO recht wenig. Doch schnell zeigt sich, dass die knappe Auswahl Methode hat: Sie sollen sich lediglich einen Startpunkt aussuchen, um sich dann mit den passenden Seiten und Abschnitten Ihre Wunschpage im Bauklötzchen-Style selbst zusammenzusetzen.
Der Vorteil des Modul-Systems: Die Sites sind alle mobil responsiv.
Bei MyWebsite Now starten Sie mit einer Handvoll Design-Vorlagen in die Seitengestaltung
Screenshot: trusted.de
Quelle: ionos.de
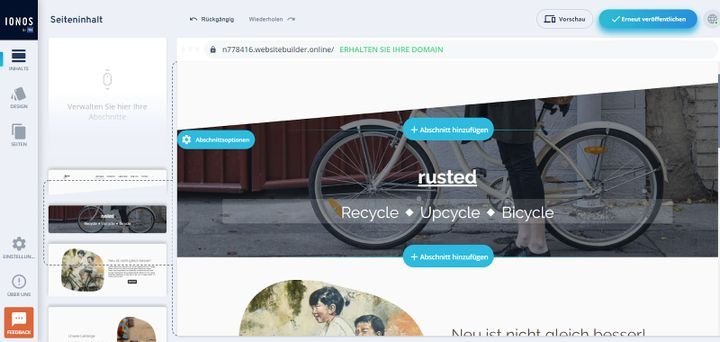
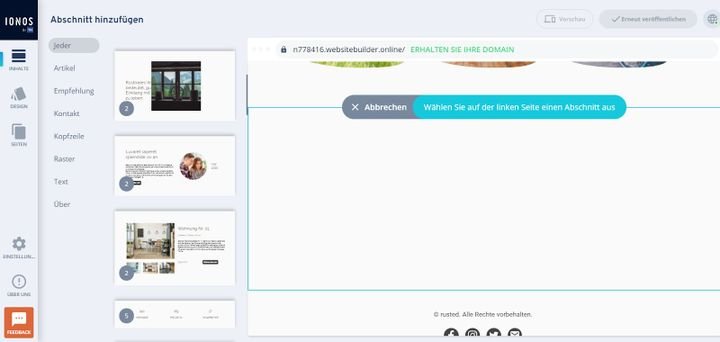
So bedient sich der Now-Editor
Ähnlich wie bei GoDaddy können Sie einzelne Elemente nicht pixelgenau an die passende Stelle auf Ihrer Webseite ziehen; stattdessen sind Textblöcke, Bilder und Co. bereits fest in den hinzugefügten Abschnitten verbaut. Die Elemente lassen sich im Anschluss nur noch mit eigenem Text füllen oder nach festgelegten Layouts formatieren. Das Ergebnis ist ein unflexibler Editor, der nur wenige individuelle Anpassungen zulässt.
Mithilfe vorkonfigurierter Abschnitte erstellen Sie im Now-Baukasten schnell und einfach Ihre Page
Screenshot: trusted.de
Quelle: ionos.de
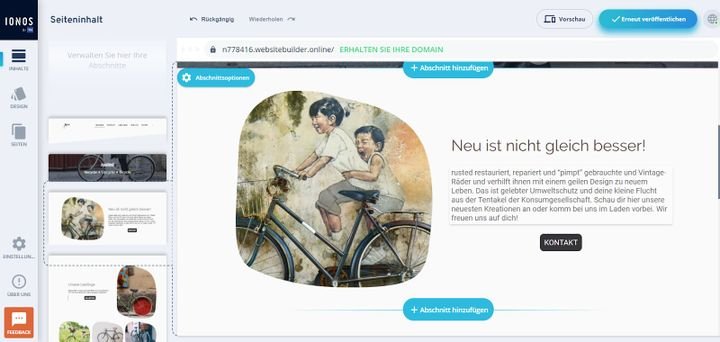
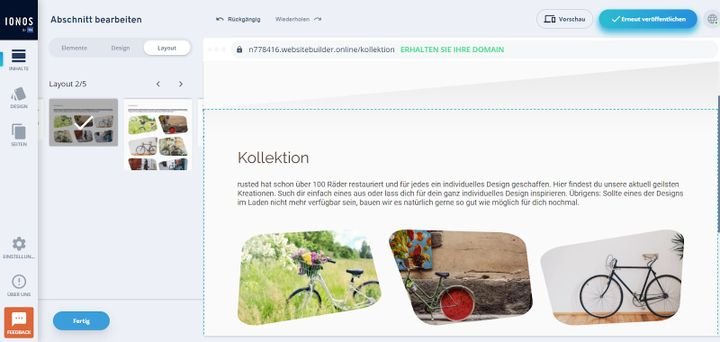
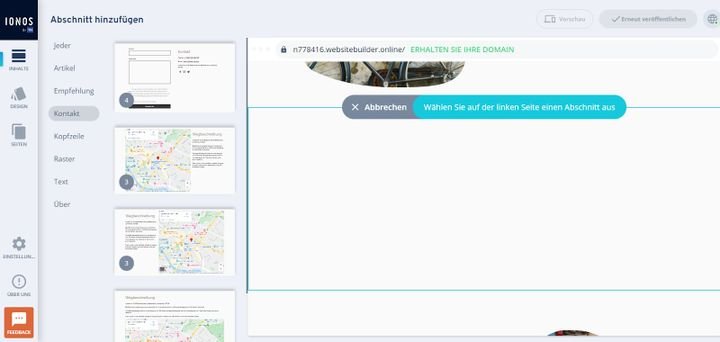
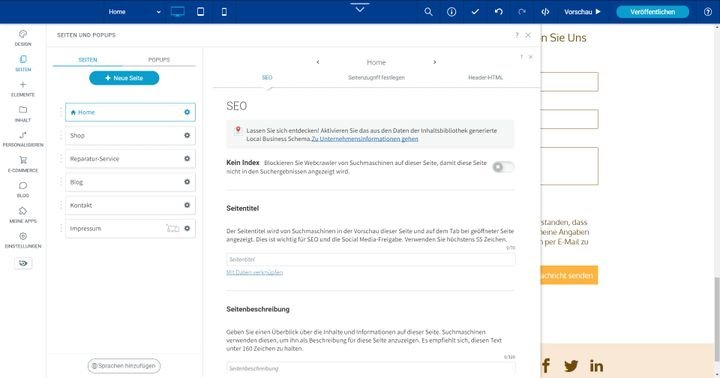
Das Gestaltungshighlight: Abschnitte anpassen und konfigurieren
Dass Sie Elemente nicht frei auf der Page platzieren können, heißt aber nicht, dass Sie nichts an den Objekten anpassen dürfen. So verfügt beispielsweise jeder Abschnitt über mehrere Layout-Optionen, aus denen Sie Ihre Favoriten wählen. Diese Layouts bestimmen etwa die Ausrichtung oder die Reihenfolge der enthaltenen Inhalte.
Für jeden Inhaltsabschnitt stehen diverse Layout-Optionen zur Verfügung, um Ihre Website individuell zu gestalten
Screenshot: trusted.de
Quelle: ionos.de
Außerdem lassen sich alle im Abschnitt enthaltenen Elemente wie Überschriften und Co. per Schieberegler ein- oder ausblenden. Obendrein passen Sie bei Bedarf auch die Form des Abschnitts sowie das Design (Form und Farbe) der enthaltenen Elemente an. So verfügen Sie trotz der festgelegten Abschnitts-Layouts über eine gewisse Entscheidungsfreiheit.
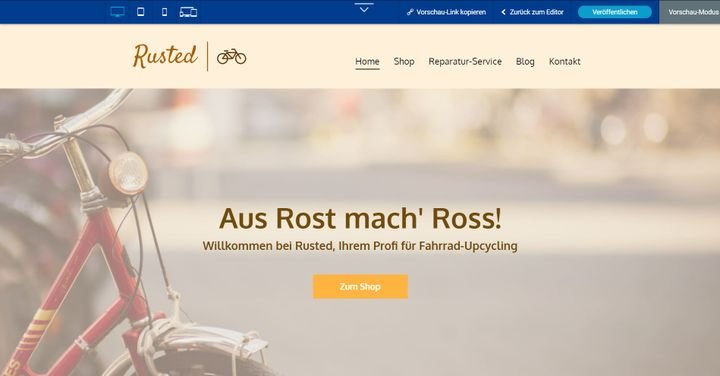
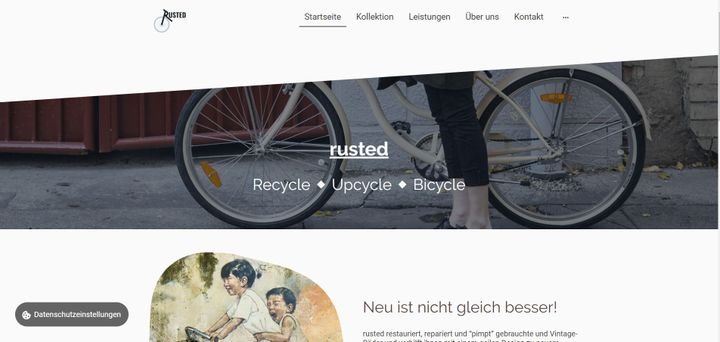
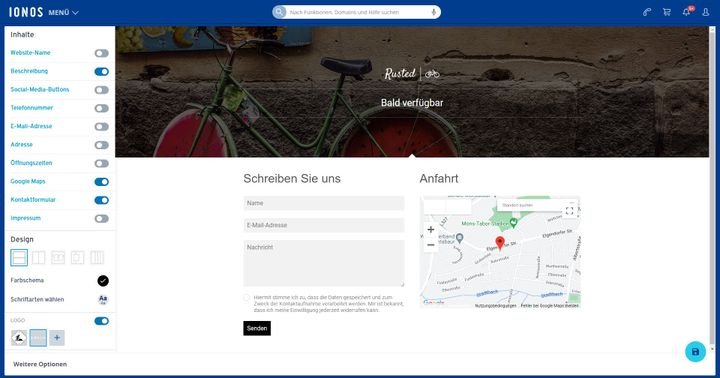
So könnte ein fertiges Ergebnis mit IONOS MyWebsite Now zum Beispiel aussehen:
Die fertige Webseite erstellt mit Mywebsite “Now”
Screenshot: trusted.de
Quelle: ionos.de
Der Editor MyWebsite Creator
Achtung: Der Editor “Creator” wird inzwischen nicht mehr von IONOS MyWebsite angeboten. An seine Stelle treten die Editionen “Plus” und “Pro” des Now-Baukastens. Der Vollständigkeit halber belässt trusted aber diesen Abschnitt zu Creator im Testbericht bis die Redaktion einen neuen Test zum Tool durchgeführt hat.
Der zweite Editor “MyWebsite Creator “ ist Usern der Tarife “Plus” und “Pro” vorbehalten. Dieses System ist um einiges umfangreicher als “Now” und für User mit größerem Anspruch an Individualität gedacht. Sie sind hier nicht an vorgegebene Abschnitte gebunden, allerdings bauen Sie auch hier die Webseite in horizontalen Segmenten auf. Der Unterschied: Sie haben deutlich mehr Entscheidungsgewalt darüber, wie die Segmente am Ende aussehen sollen.
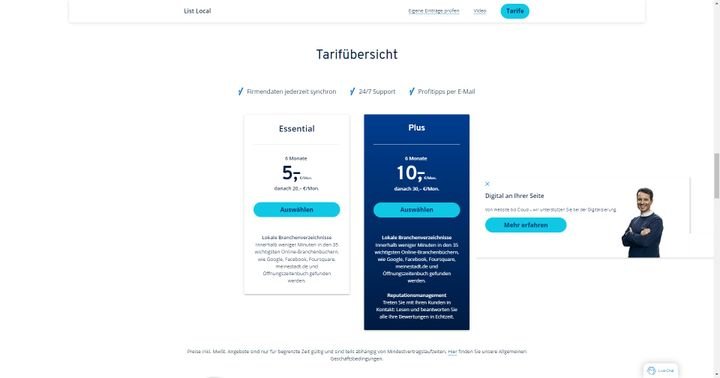
Creator setzt Ihnen einige Vorlagen doppelt vor
Bevor es ans Eingemachte geht, suchen Sie sich eine Vorlage aus. Das Angebot ist groß: mehr als 420 Templates stehen Ihnen hier zur Auswahl. Sie durchsuchen die Vorlagen wahlweise mit der Suchleiste und Schlagbegriffen oder mit den vorgegebenen Kategorien. Dazu gehören:
- Auto & Transport
- Bauen & Wohnen
- Beauty, Wellness & Gesundheit
- Freizeit, Vereine, Kunst & Kultur
- Gastronomie & Tourismus
- Handel
- Handwerk
- Persönlich
- Leere Vorlagen
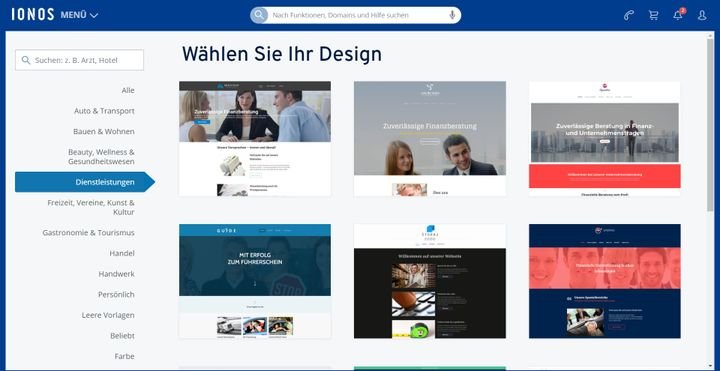
Allerdings zeigt sich beim Durchscrollen, dass einige Vorlagen mehrfach vorhanden sind. Sie unterscheiden sich lediglich bei der Art der Farbgebung und bei den Stockbildern, die in die Templates eingefügt wurden. Immerhin erhalten User wie das Rusted-Team so einen klaren Eindruck davon, wie die Website im Endstadium aussehen könnte ‒ eine wichtige Inspirationsquelle.
Wählen Sie Ihre Vorlage aus 420 Vorschlägen
Screenshot: trusted.de
Quelle: ionos.de
Der Look der Vorlagen schwankt zwischen “ein wenig altbacken” und “in Ordnung”. Hochmodern kommen die Vorlagen selten daher. Hier haben Kandidaten wie zum Beispiel Squarespace, Weebly oder Webnode eher überzeugen können. Immerhin sind alle angebotenen Vorlagen mobil responsiv. Für Rusted ist die Template-Auswahl in Ordnung, schließlich lässt sich mit dem Editor noch einiges am Look aufwerten.
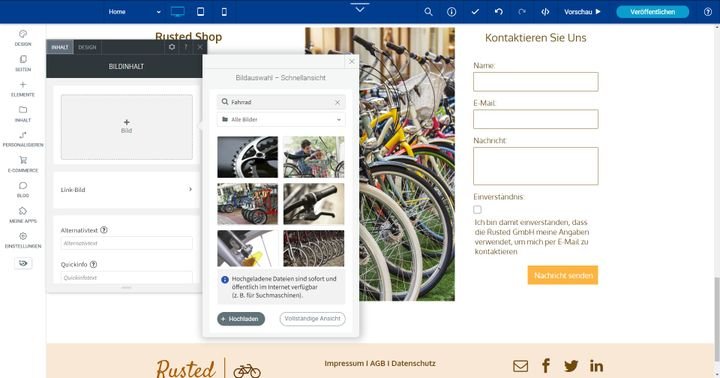
So sieht die Bedienung des Creator-Editors aus
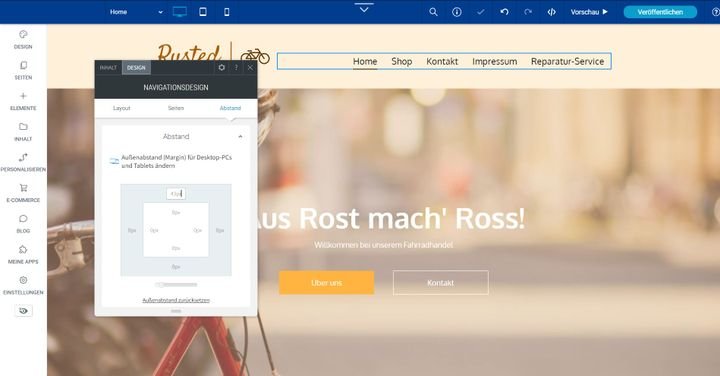
Einer der größten Unterschiede der beiden Editoren liegt in der Bedienung. So ziehen Sie im Creator-Editor per Drag-and-Drop Elemente an festgelegte Einrastpunkte. Eine pixelgenaue Platzierung wie bei Wix ist nicht möglich ‒ zumindest nicht per Mauszug. Alternativ haben Sie die Möglichkeit, über die Pixel-Abstände Ihr Element dem perfekten Ablagepunkt zumindest anzunähern. Für Profis ein praktisches Tool, für Neulinge zu kompliziert.
Ihre Objektplatzierung lässt sich über die Abstände präzisieren
Screenshot: trusted.de
Quelle: ionos.de
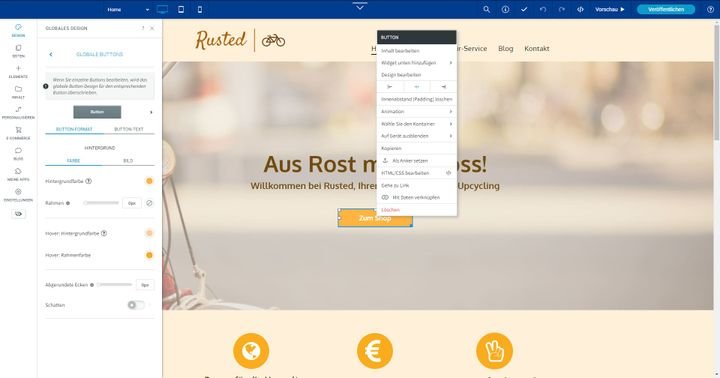
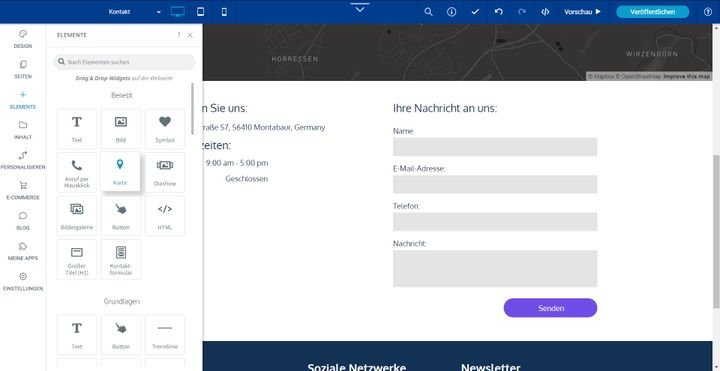
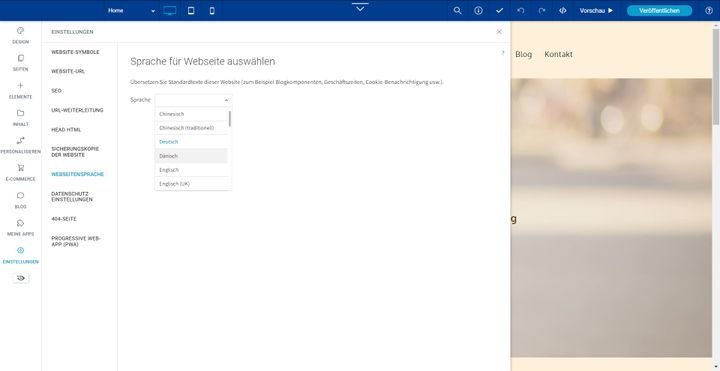
Anpassungsoptionen finden Sie über unterschiedliche Menüs (Hauptmenü, Kontextmenüs und Menü über Rechtsklick) verteilt. Wichtig ist, hier das Zusammenspiel aus globalen und einzelnen Einstellungen zu verstehen. So passierte es uns im Test, dass wir einen einzelnen Button anpassen wollten; allerdings musste die Redaktion mehrere Minuten suchen, um die gewünschte Anpassung im Kontextmenü versteckt in einem eigenen Design-Reiter zu finden.
Das aus allen Einstellungen sowie die Platzierung der Menüpunkte müssen Sie erst lernen
Screenshot: trusted.de
Quelle: ionos.de
Profis finden sich hier nach wenigen Minuten zurecht. Anfänger:innen sollten hier ähnlich wie bei WordPress.com ein längeres Onboarding einplanen, um sich an die Positionen der einzelnen Menüpunkte, deren Funktion und deren Abhängigkeiten zueinander zu gewöhnen.
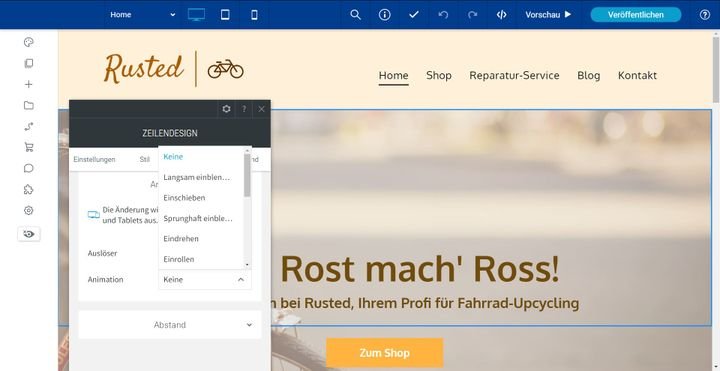
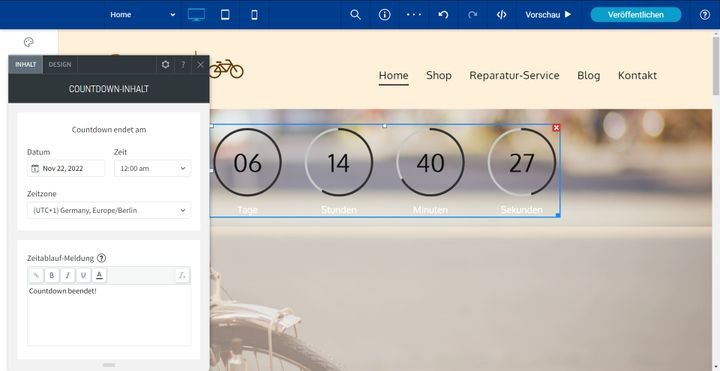
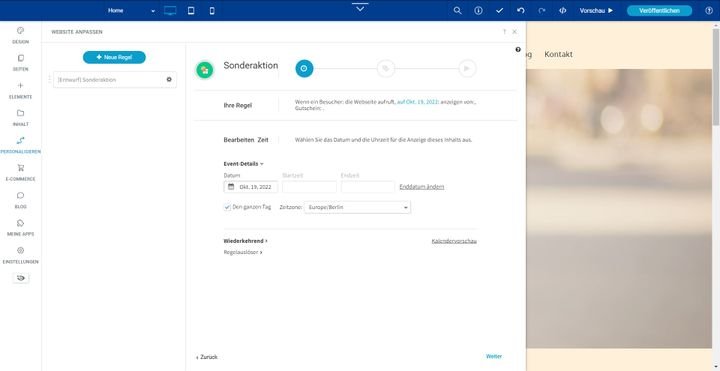
Das Gestaltungshighlight: Dynamische Effekte und Animationen
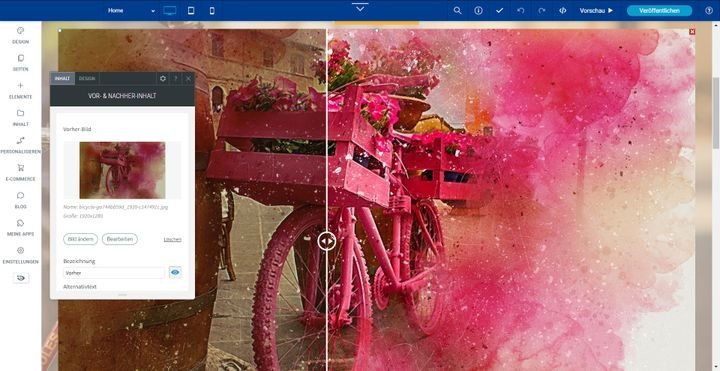
Ein großes Plus des Creator-Editors (hier Creator+) sind die modernen Design-Extras. Dazu gehören beispielsweise Parallax-Effekte, Video-Hintergründe und die Animation von Objekten wie Textboxen und Co. So gestalten Sie Ihre Webseite deutlich dynamischer und geben der Optik mehr Tiefe. Übertreiben Sie es damit aber nicht, um User nicht mit zu viel Bewegung auf der Seite zu verwirren und/oder von Ihren eigentlichen Inhalten abzulenken.
Werten Sie den Look Ihrer Webseite mit dynamischen Inhalten auf
Screenshot: trusted.de
Quelle: ionos.de
Fazit: Zwei Editoren wie Tag und Nacht
Mit den beiden Editoren stellt Sie IONOS vor zwei grundverschiedene Tools. “Now” ist mit seiner kompakten Form vor allem für User gemacht, die Ihre Seiten gerne möglichst einfach oder besonders schnell erstellen möchten. “Creator” ist das genaue Gegenteil und richtet sich an Benutzer:innen, die sich mehr Individualität für ihre Webseite wünschen. Abzüge gibt es, für die sich wiederholenden Templates und komplexen Menüs aus “Creator”, sowie die teils zu restriktiven Möglichkeiten von “Now”.
trusted landet hier insgesamt bei der Bewertung “Gut”.
Alle Gestaltungsfunktionen von IONOS MyWebsite im Überblick
- Now-Editor mit fertigen Abschnitten: Erstellen Sie zügig mit “MyWebsite Now” Ihre Webseite mit vorgefertigten Layout-Elementen und bringen Sie diese schnell online
- Creator-Editor mit Drag-and-Drop: Kreieren Sie eine individuelle Seite mit dem umfangreichen Drag-and-Drop-Editor aus dem “MyWebsite Creator”-Baukasten
- Anpassungen bei Creator mit HTML: Fügen Sie im Creator-Baukasten individuelle Inhalte und Features per Custom-Code ein.
- Vorschau: In beiden Editoren erhalten Sie Vorschau-Ansichten für Desktop, Tablet und Smartphone
- 8 bis 420 Vorlagen: Wählen Sie je nach Editor aus 8 bis 420 Startvolagen Ihren Favoriten aus