Das ist der “Look-and-Feel” der Squarespace-Vorlagen
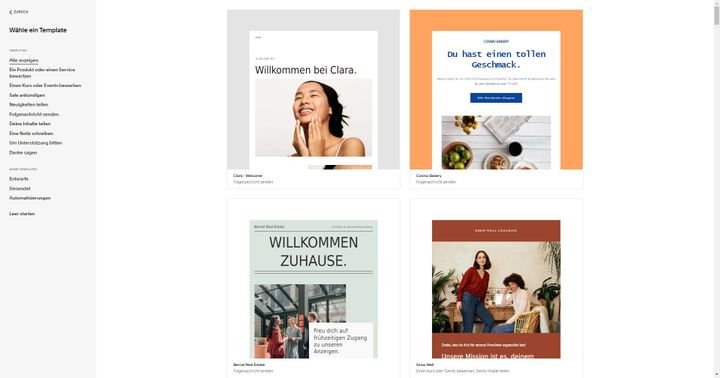
Bevor Sie mit der Einrichtung beginnen, geht es an die Template-Auswahl. Bei Squarespace entscheiden Sie sich für eine von insgesamt 180 Vorlagen. Eine umfangreiche Auswahl, jedoch bietet Wix noch eine größere Palette.
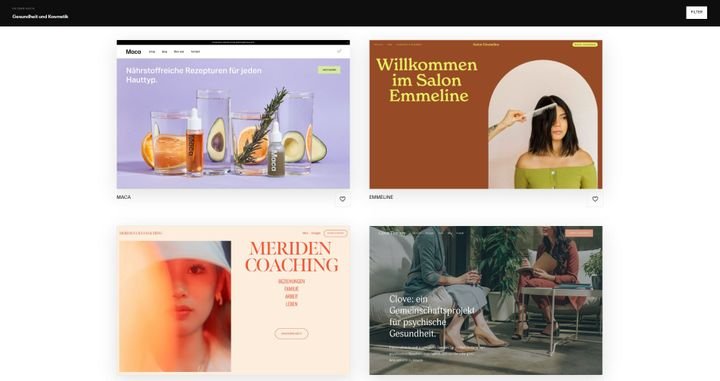
Der Stil der Templates ist modern und “poppig”, also großflächig gestaltet und farbenfroh. Gelegentlich lässt sich auch eine Prise “Alternativ” bzw. “Vintage” erahnen. Grund für diesen Eindruck sind die Farbschemata, Typografien und Form-Anordnungen, die entfernt an die Aufmachung von aktuellen Plakaten für Kunstausstellungen und Buchcover der 70er Jahre erinnern. Wer es weniger artistisch mag, ist mit Wix und Webnode besser bedient.
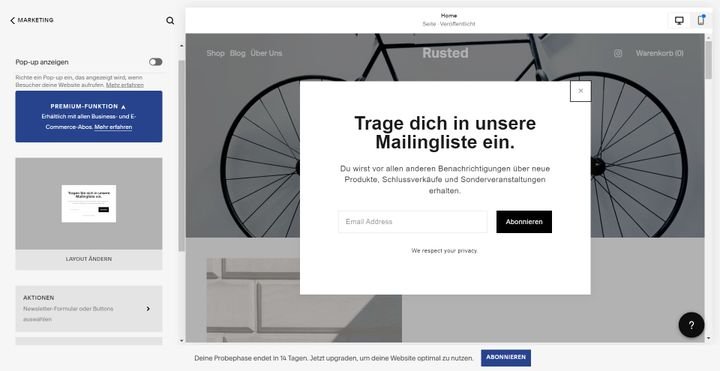
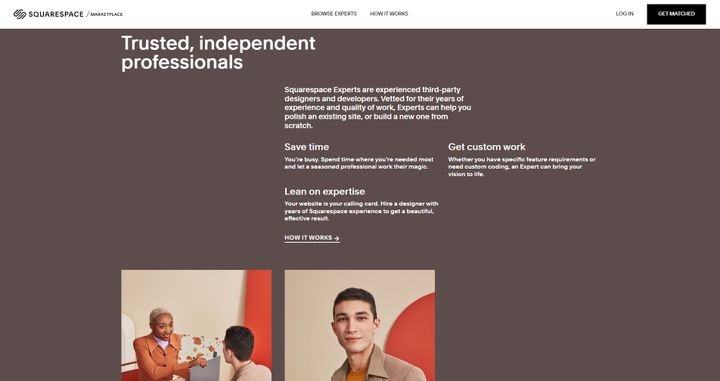
Die Vorlagen von Squarespace sind modern und abwechslungsreich gestaltet
Screenshot: trusted.de
Quelle: squarespace.com
Sie sollten sich auf jeden Fall Zeit für die Auswahl Ihrer Squarespace-Vorlage nehmen; eine nachträgliche Änderung Ihres Templates ist nämlich nicht möglich. Sollten Sie also mitten in der Bearbeitung feststellen, dass eine andere Vorlage besser gewesen wäre, müssen Sie die Website komplett von vorne zusammenstellen und Ihre Inhalte erneut einfügen.
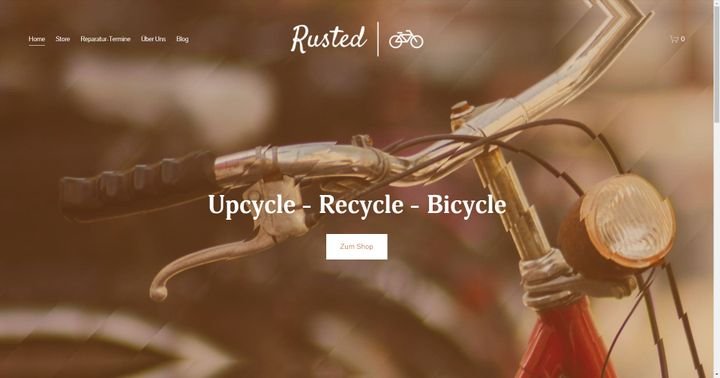
Auch wenn die Änderung der Vorlagen sehr unflexibel ist, die Auswahl der Templates an sich gefiel der trusted-Redaktion sehr gut, da sowohl moderne als auch etwas konservativere Geschmäcker bedient werden. Für Rusted kam letztendlich die Vorlage “Hester” zum Einsatz, die minimalistisch und neutral gehalten ist ‒ ideal, um ein breites Zielpublikum anzusprechen.
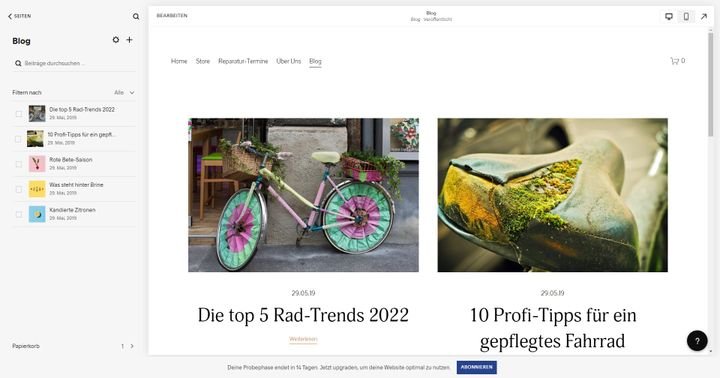
Für den Test entschied sich Rusted für eine neutrale Vorlage
Screenshot: trusted.de
Quelle: squarespace.com
Das kann der Editor von Squarespace
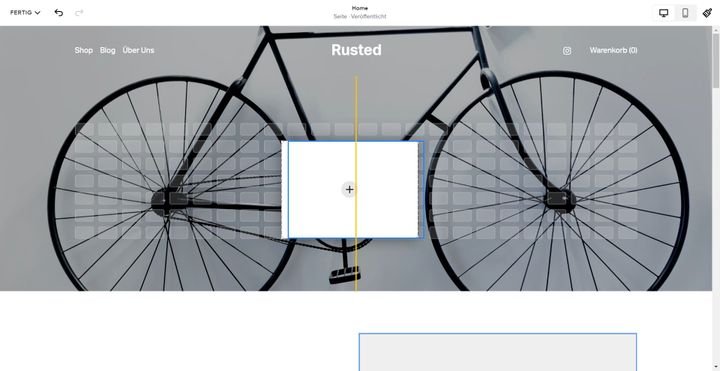
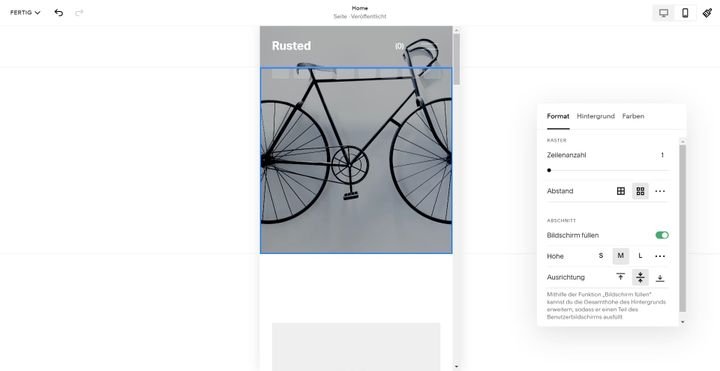
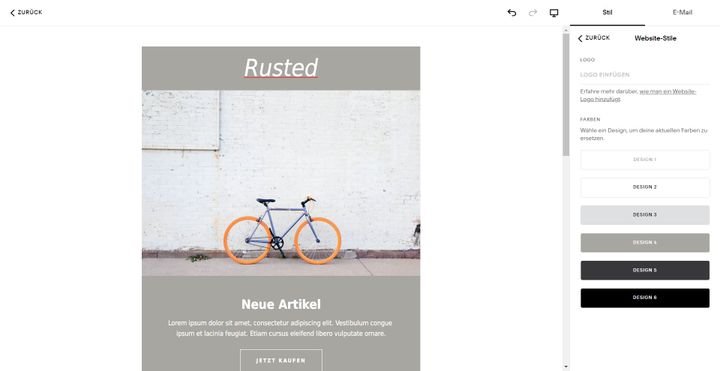
Die Bedienung des Editors nehmen Sie hauptsächlich via Drag-and-Drop vor. Dabei rasten Sie Inhaltsblöcke (Text, Bilder, etc.) an einem vorgegebenen Raster innerhalb von Abschnittsblöcken ein. Platzierte Objekte passen Sie im Anschluss über die Kontextmenüs an. Sie sind hier nicht so frei wie beim pixelgenauen Editor von Wix, haben aber mehr gestalterische Freiheit als bei einigen anderen Editoren.
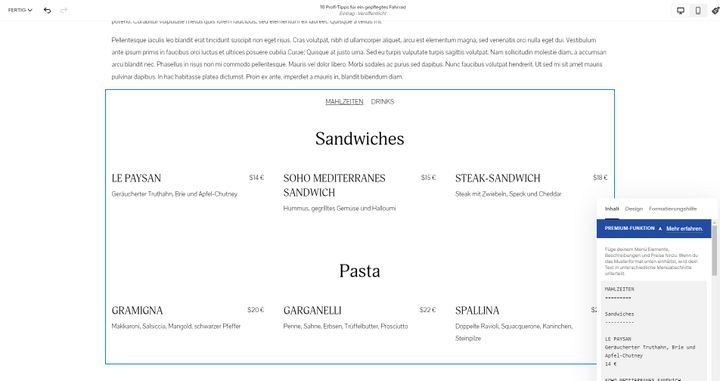
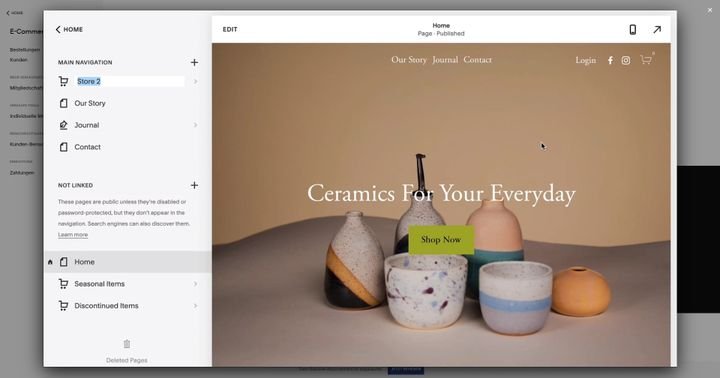
Sie platzieren im Editor einzelne Elementblöcke in einem Raster-System
Screenshot: trusted.de
Quelle: squarespace.com
Dieses Raster-System sorgt außerdem für eine reibungslose Darstellung Ihrer Seiten auf Mobilgeräten. Ideal für Rusted, das mit seiner Seite auch das mobil surfende Publikum erreichen wollen.
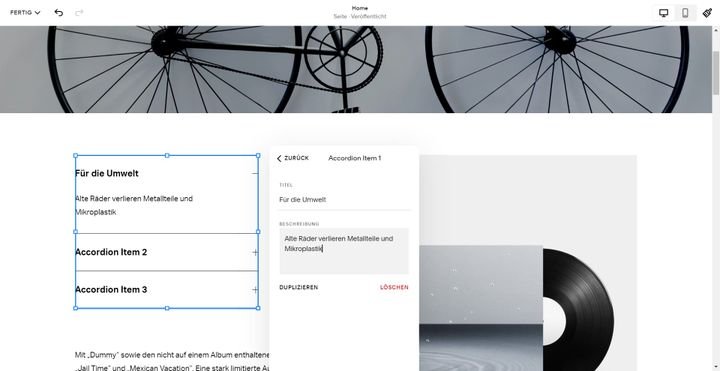
Eine weitere Möglichkeit der Unterteilung auf Ihrer Seite sind die “Abschnitte”, mit denen Sie Ihre Website zeilenweise aufbauen. Die Abschnitte, wie Sie sie beispielsweise auch bei IONOS MyWebsite oder Jimdo finden, können Sie als vorgefertigte Elemente per Mausklick unkompliziert einfügen. Dazu gehören beispielsweise Produktpräsentationen, Eventankündigungen, “Über”-Abschnitte, Portfolio-Einträge oder die Team-Vorstellung.
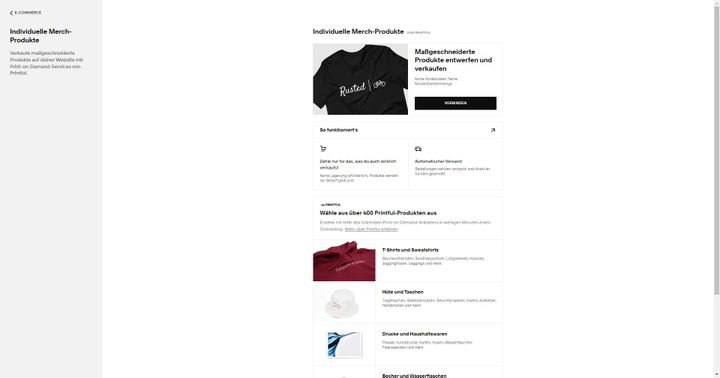
Fügen Sie schnell und einfach neue Inhaltsabschnitte ein
Screenshot: trusted.de
Quelle: squarespace.com
Durch diese Bearbeitungsweise verkürzt sich der Erstellungsprozess massiv. Zudem erhalten Anfänger:innen hier wertvolle Inspiration, wie eine gut gelayoutete Website aussehen sollte.
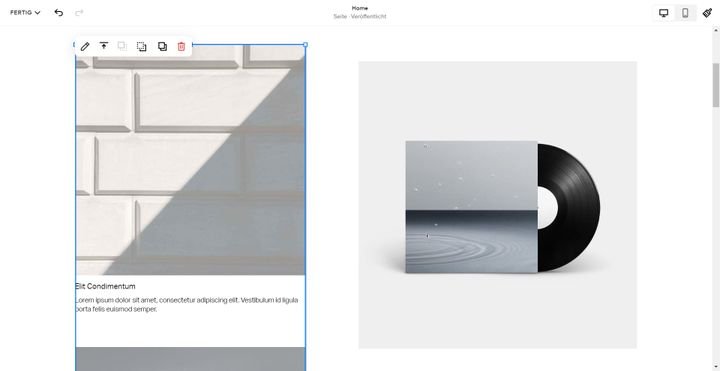
Passen Sie Ihre Seite im mobilen Editor an
Sollten Sie mit der Darstellung Ihrer mobilen Seite noch nicht zu 100 % glücklich sein, wechseln Sie in den mobilen Editor. Hier bauen Sie Ihre Seite passend für die Ansicht auf Smartphones um. Beachten Sie dabei aber, dass sich die mobile Ansicht auch auf die Darstellung der Desktop-Ansicht auswirkt und umgekehrt.
Passen Sie Ihre Seite im mobilen Editor an
Screenshot: trusted.de
Quelle: squarespace.com
Sie können somit den “Mobile-first”-Ansatz verfolgen, zwei unabhängige Seiten für die jeweilige Darstellungsform sind aber nicht möglich.
Gestaltungsmöglichkeiten für Profis
Was ist Markdown?
Markdown ist eine sogenannte vereinfachte Auszeichnungssprache und wird von Entwickler:innen zur Gliederung sowie Formatierung von Texten auf einer Website verwendet.
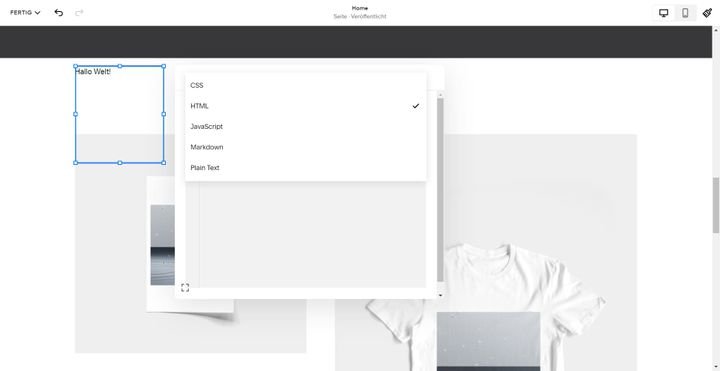
Sollten Sie dennoch eigene Anpassungen an der mobilen Variante Ihrer Seite vornehmen wollen, können Sie das über die integrierte Bearbeitungsansicht für HTML und CSS tun. Dafür brauchen Sie aber entsprechendes Coding-Wissen. Gleiches gilt für die Verwendung von Markdown-Blöcken.
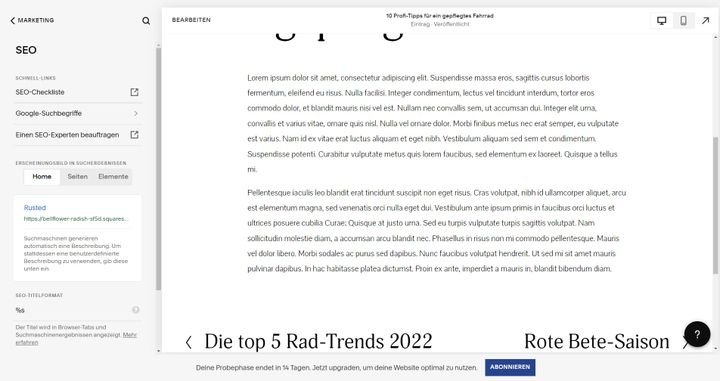
Nehmen Sie eigene Anpassung an Ihrer Website per Code vor
Screenshot: trusted.de
Quelle: squarespace.com
Eine sehr praktische Eigenschaft des Editors sind seine übersichtlich gestalteten und einfach zu verstehenden Menüs. Mehrfach-Reiter und komplexe Untermenüs gibt es hier nicht. So konnte sich die Redaktion deutlich schneller im Editor orientieren als beispielsweise bei IONOS, wegbo, DomainFactory oder dem Content-Management-System WordPress.com.
Fazit: Schnell und einfach zur modernen Website
Squarespace macht in Sachen Gestaltung alles richtig. Sie können mit dem Editor ansprechende und moderne Websites erstellen, die den aktuellen Trends der letzten Jahre folgen. Dazu gehören großflächige Seiten ohne Bleiwüsten, Farbverläufe und animierte (Scroll-) Effekte. Übertreiben Sie es mit Letzteren aber nicht, um Ihre User nicht zu sehr von Ihren Inhalten abzulenken.
Die Auswahl sowie der Look der Templates überzeugen. Die Bedienung ist angenehm einfach, wenn auch nicht perfekt. Mehr hierzu im Abschnitt “Usability”. Abgerundet wird das Paket mit voll mobil responsiven Ansichten. trusted vergibt hier die Wertung “sehr gut”.
Alle Gestaltungsfunktionen von Squarespace im Überblick
- 180 Vorlagen: Suchen Sie sich aus den modernen Design-Vorlagen Ihren Favoriten aus
- Einfacher Drag-and-Drop-Editor: Ziehen Sie Gestaltungselemente an vorgegebene Rasterpunkte und passen Sie die Objekte in den Kontextmenüs an
- Mobiler Editor: Nehmen Sie Anpassungen an der mobilen Variante Ihrer Webseite vor und verfolgen Sie bei Bedarf den “Mobile-first”-Ansatz
- Code-Anpassungen: Nehmen Sie Änderungen an Ihrer Seite per HTML, CSS und Markdown vor
Wie benutzerfreundlich ist Squarespace?
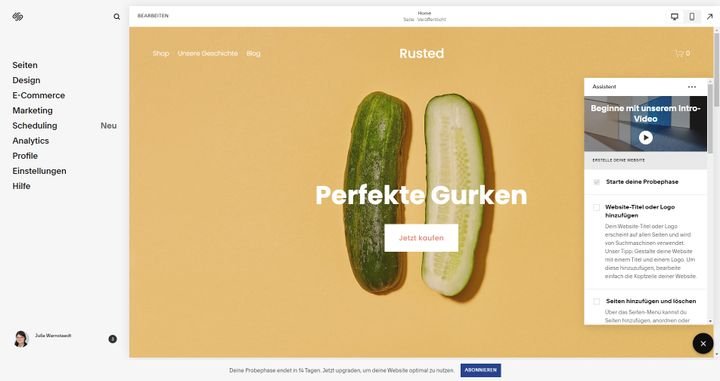
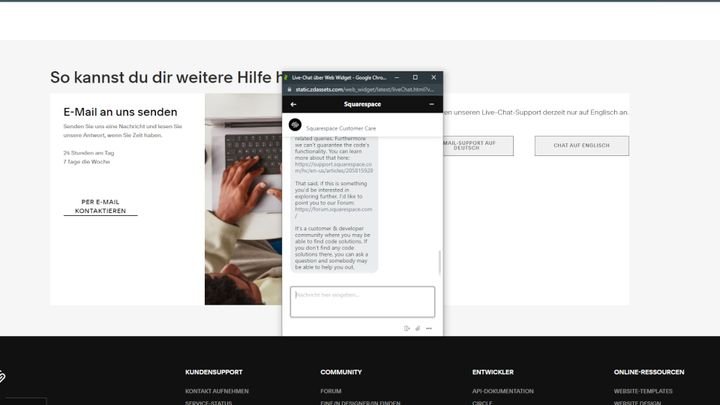
Zu Beginn erhalten Sie einen kurzen Video-Überblick über die Funktionsweisen der Seite. Das hilft Neulingen bei der Orientierung. Der Editor selbst bedient sich schnell und sinnvoll ohne langes Onboarding. Doch es gibt Nachteile. Squarespace-Erfahrungen anderer User zeigen: Squarespace bietet unbegrenzte Bandbreite, hadert aber dennoch mit langen Ladezeiten und bietet keine top Performance. Zum anderen ist die Größenanpassung der Widgets teils unpraktisch und es gibt keine automatische Speicherung oder Versionierung.
Insgesamt ist die Handhabung des Squarespace-Baukastens recht einfach. Vor allem das Rastersystem ergibt Sinn und ist ein guter Zwischenweg aus völliger Gestaltungsfreiheit mit möglichen optischen Pannen und einem unflexiblen System mit wenigen Anpassungsmöglichkeiten.
Allerdings ist es Ihnen auch möglich, Elemente per Mauszug in der Größe anzupassen, was nicht immer mit dem gewünschten Ergebnis endet. Im Test wechselte beispielsweise ein Element zwischen einer großen und einer kleinen Ansicht hin und her, ohne dass wir darauf Einfluss nehmen konnten. Hier müssen Sie also teils Kompromisse hinnehmen.
An der einen Rasterlinie erhalten Sie eine große Ansicht der Inhalte …
Screenshot: trusted.de
Quelle: squarespace.com
So nutzen Neulinge Squarespace
Die Steuerung des Editors ist angenehm einfach. Ein möglicher Stolperstein für Anfänger:innen ist das Auffinden der passenden Gestaltungsoptionen in den Kontextmenüs. Dank des übersichtlichen Hilfecenters bleibt der Einarbeitungsaufwand aber im Rahmen und neue User sollten nach wenigen Stunden problemlos mit dem Editor umgehen können. Wer es noch einfacher möchte, kann es mit Webador, GoDaddy oder Weebly versuchen.
So verwenden Profis Squarespace
Bei Profis kann es eine Geschmacksfrage sein, ob diese sich mit dem Raster-Editor anfreunden können oder nicht. Entscheidend ist hier, in welchem Detailgrad Sie Individualisierungen an Ihrer Seite vornehmen wollen. Möchten Sie beispielsweise nur schnell eine einfache, schicke Seite bauen, werden Sie auch als Profi mit Squarespace zurechtkommen.
Für diese Projekte würde trusted Squarespace empfehlen
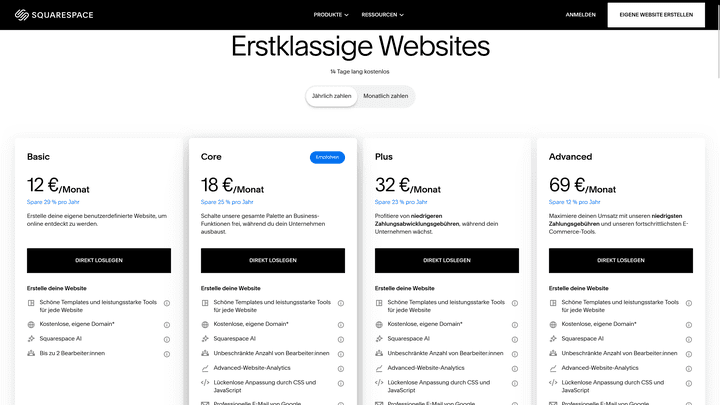
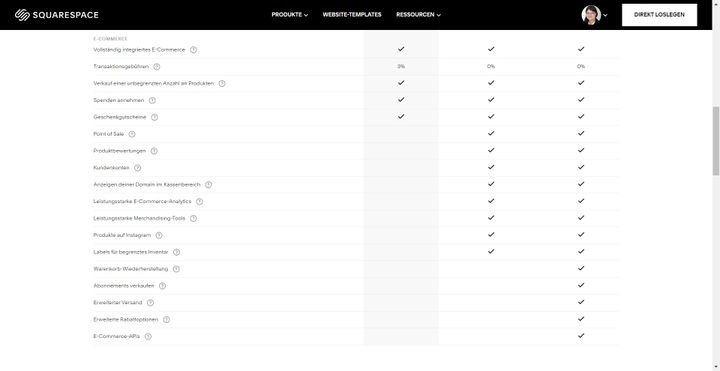
Generell eignet sich Squarespace für alle Seitentypen, auch wenn die Ausrichtung der Designvorlagen eher in Richtung Medien, Shops und designbasierte Unternehmen tendiert. Sie sollten darauf achten, dass Sie für einige der Funktionen und Features wie etwa den Online-Shop eine bestimmte Tarif-Stufe erwerben müssen.
| Blog | Portfolio | Unternehmensseite | Shop |
|---|
| Ja | Ja | Ja | Ja |