Die ganze Welt der Themes – tausende von Optionen
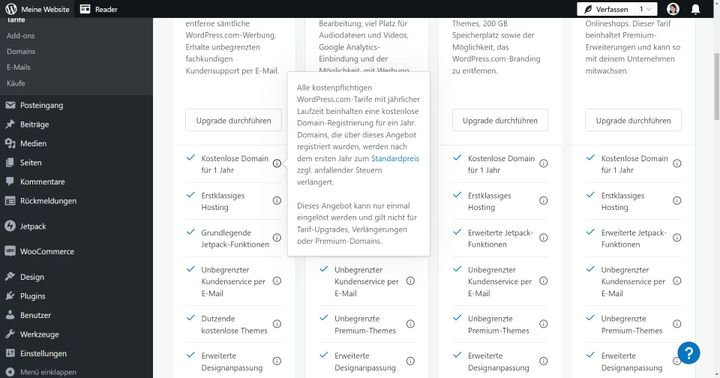
Für Neulinge wie Profis sind Website-Vorlagen gleichermaßen nützlich. Sie bieten Inspiration für die eigene Seite und verkürzen den Einrichtungsprozess. Im Fall von WordPress stehen Ihnen über 170 solcher Vorlagen zur Verfügung. Mit Premium erhalten Sie Zugang zu den mit einem Stern markierten 13 Premium Templates.
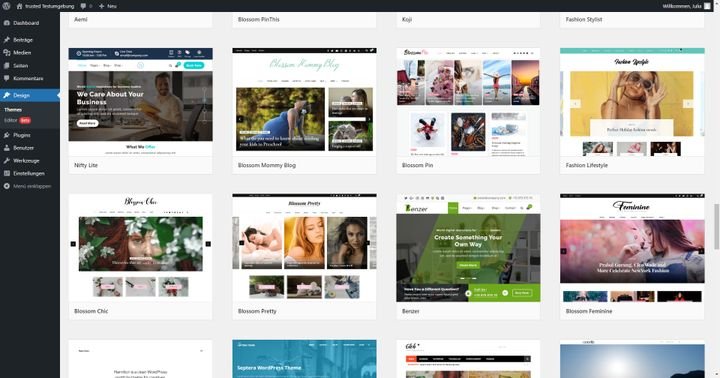
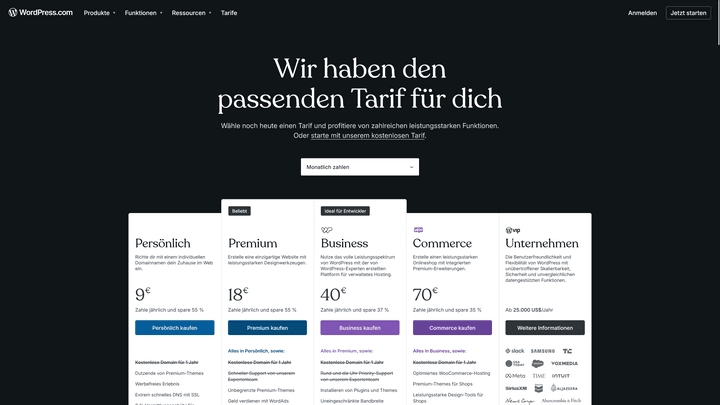
Die Vorlagen von WordPress sind abwechslungsreich aufgestellt
Screenshot: trusted.de
Quelle: wordpress.com
Die Vorlagen an sich fallen hauptsächlich in die optischen Kategorien “schwarz-weiß minimalistisch” oder “bunt und textlastig”. Die Vorlagen sind durchgehend funktional und schick, wirken im Vergleich zu durchdesignten Templates wie aus Wix oder Squarespace aber leider etwas veraltet.
Aber das ist zum Glück noch nicht alles, denn WordPress ist ja gerade aufgrund seiner Flexibilität beliebt. Es gibt tausende von WordPress-Themes; das offizielle kostenlose Verzeichnis auf WordPress.org enthält über 13.000 kostenlose Optionen; hinzu kommt eine riesige Auswahl an kostenpflichtigen Themes von verschiedenen Plattformen.
Rusted entschied sich für die Vorlage “Pendant”, eine minimalistische Shop-Vorlage. Diese ist schlicht, optisch schnell zu erfassen und bietet genug großflächige Bildelemente, um die eigenen Produkte zu präsentieren. Ein ideales Layout für den Fahrrad-Shop.
Ab dem Tarif “Business” laden Sie bei Bedarf auch eigene Themes hoch. Diese Möglichkeit ist allerdings eher für erfahrene Webdesign-Veteran:innen interessant.
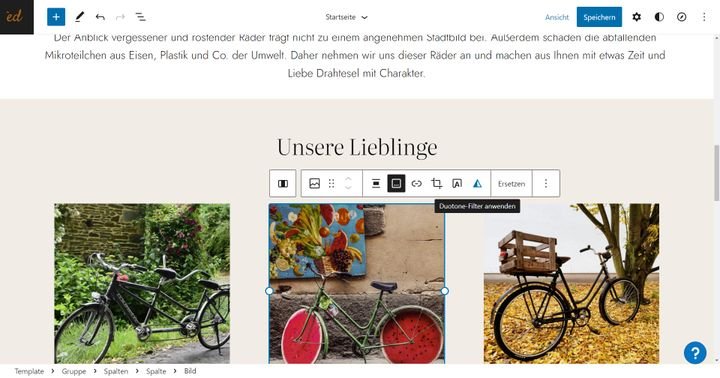
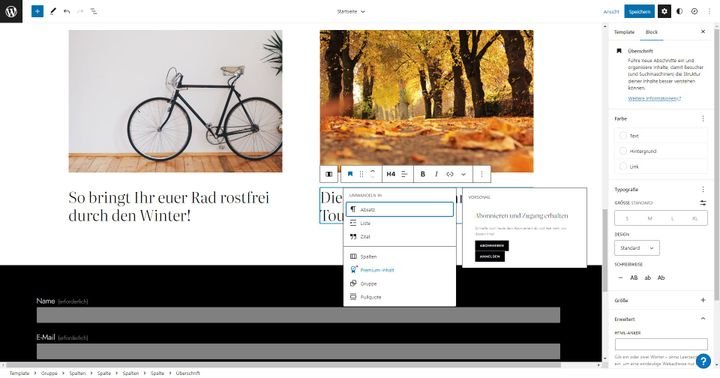
So steuert sich der Editor von WordPress.com
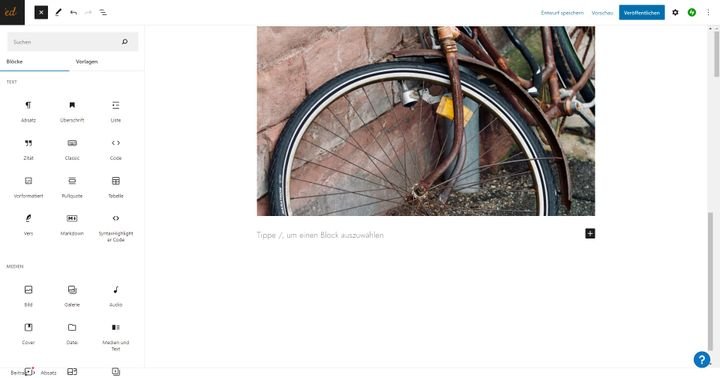
Der Editor von WordPress wird vor allem über Drag-and-Drop und via Kontextmenüs bedient. Es gibt feste Einrastpunkte, an denen Sie Ihre Elemente – wie Text, Bilder und spezielle Widgets – ablegen. Eine pixelgenaue Platzierung ist mit diesem Editor nicht möglich. Das kommt allerdings neuen Usern zugute, die mit einem entsprechenden Editor und den sehr umfangreichen Layout-Möglichkeiten überfordert sein könnten.
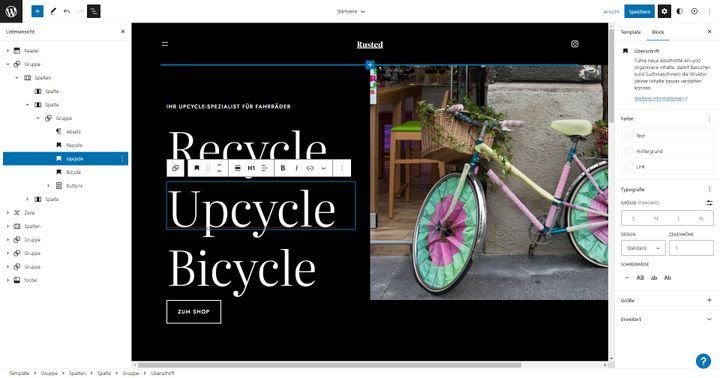
Sie steuern den WordPress-Editor hauptsächlich per Drag-and-Drop
Screenshot: trusted.de
Quelle: wordpress.com
Die Detailanpassungen hingegen sind eine etwas größere Herausforderung. Der Grund: Um wirklich den Aufbau der Seite im Kern zu verstehen, müssen Sie den Zusammenhang aus Inhaltsgruppen, Kontextmenüs, globalen Einstellungen und Co. begreifen. Das kann etwas Zeit in Anspruch nehmen und ist für unerfahrene Teams wie das von Rusted nur mit entsprechendem Zeitaufwand machbar.
Nach einer längeren Weile und ein paar Stunden Ausprobieren, kam dennoch ein sehr schickes Ergebnis zutage. Wer also genug Geduld beweist, wird bei WordPress belohnt.
Sie müssen sich erst etwas einarbeiten, um den Editor aus WordPress zu verstehen
Screenshot: trusted.de
Quelle: wordpress.com
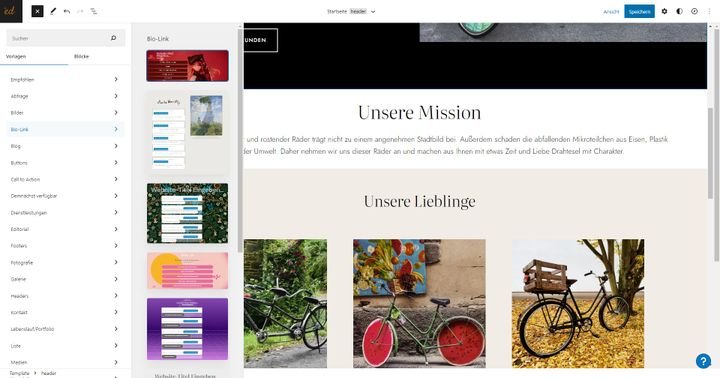
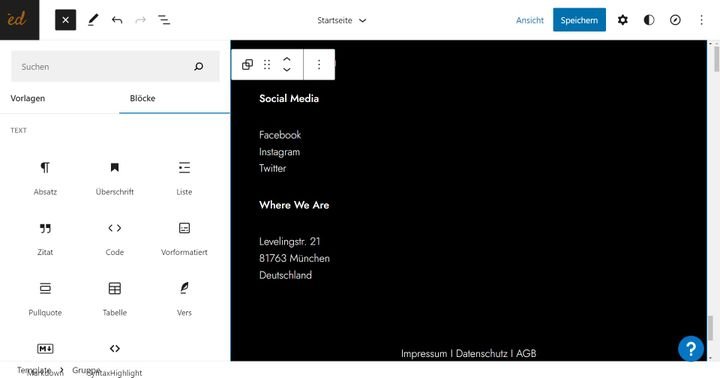
Kreieren Sie mit Vorlagen zügig schicke Website-Abschnitte
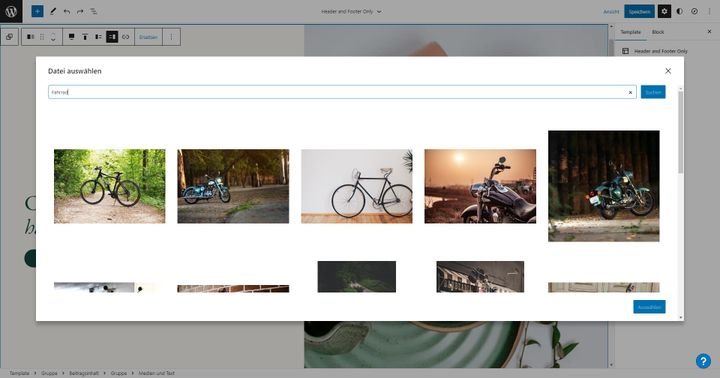
Inhalte passend zu layouten, kann gerade für Neulinge eine echte Herausforderung sein. Hier schaffen die Inhaltsvorlagen Abhilfe. Mit diesen fügen Sie nicht einzelne Widgets, sondern gleich ganze Abschnitte in Ihre Website ein. Das spart Zeit bei der Erstellung und Sie müssen sich nicht mit der Einrichtung von passenden Abständen, Rahmen und Co. herumschlagen.
Die Abschnitte sind nach Anwendungsbereich sortiert. So finden private User und Freelancer praktische Abschnitte unter “Lebenslauf/Portfolio”, “Medien” oder “Über”, mit denen Sie sich Ihren Besucher:innen vorstellen. Personen aus dem E-Commerce und Dienstleister:innen profitieren von Abschnitten wie “Dienstleistungen”, “Call to Action”, “Kontakt” oder “Newsletter”, mit denen Sie Ihre Waren und Services in Szene setzen, bewerben und verkaufen.
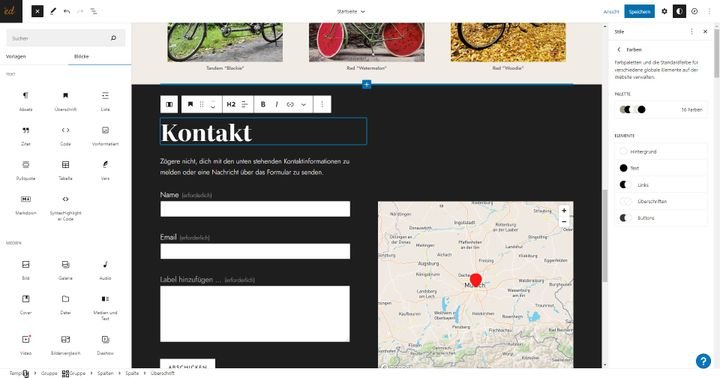
Verkürzen Sie die Bearbeitungszeit mit vorgefertigten Abschnitten
Screenshot: trusted.de
Quelle: wordpress.com
Rusted war somit in der Lage, ohne großen Aufwand einen ersten Draft der Seite inklusive Produktvorstellung und Co. in wenigen Minuten zusammenzustellen und zügig zum Feintuning überzugehen. So sparte sich das Start-up viele Stunden mühselige Layout-Arbeit für den groben Aufbau der Seite.
Passen Sie Ihre Seite per HTML und CSS an
Sollten Sie das entsprechende Know-how haben, können Sie Ihre Seite auch per Code anpassen. Dabei nutzen Sie nicht nur die üblichen HTML-Blöcke, sondern eine eigene Coding-Ansicht. Sie können jederzeit zwischen dieser und dem WYSIWYG-Editor wechseln. Eine praktische Erweiterung für Profis, die ganz eigene Looks oder Funktionen auf Ihrer Seite einfügen möchten.
Bearbeiten Sie Ihre Seite mit einem eigenen HTML-Editor
Screenshot: trusted.de
Quelle: wordpress.com
Aber Achtung: während Sie die HTML-Struktur Ihrer Seite jederzeit bearbeiten dürfen, sind die CSS-Anpassungen Ihres Themes nur mit dem Premium-Tarif und höher möglich.
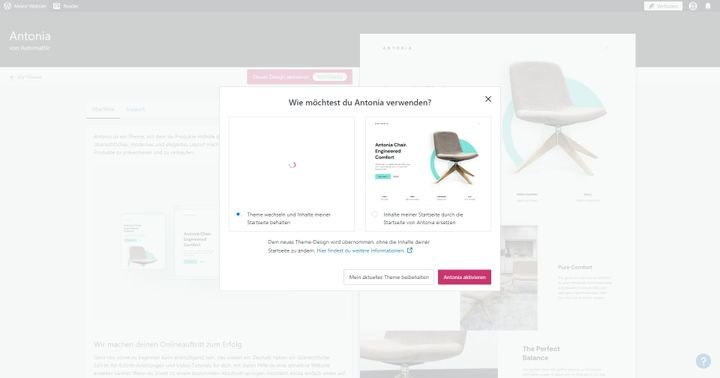
Wechseln Sie Ihre Vorlage ohne Content-Verlust
Äußerst praktisch: Sollten Sie im Lauf der Bearbeitung merken, dass die Vorlage doch nicht ideal für Ihren Content geeignet ist, dürfen Sie das Template jederzeit ändern. Dabei werden die bisher eingefügten Inhalte in die neue Vorlage übernommen. Das lohnt sich nicht nur bei der Einrichtung, sondern auch dann, wenn Sie nach einiger Zeit den Stil Ihrer Website ändern und auf eine andere Ästhetik, Zielgruppe und Co. anpassen wollen.
Wechseln Sie die Vorlage und übernehmen Sie die Inhalte Ihres vorherigen Templates
Screenshot: trusted.de
Quelle: wordpress.com
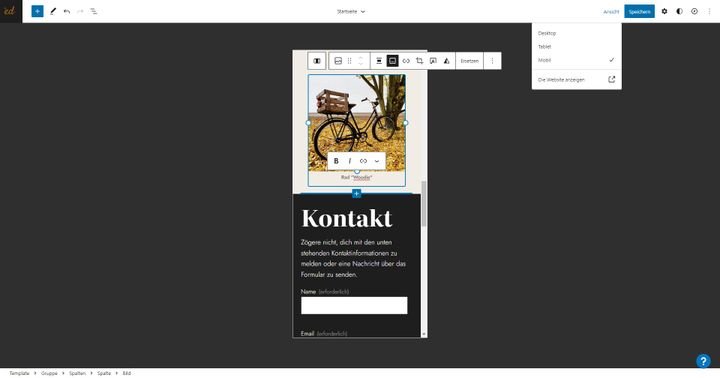
Optimieren Sie Ihre Seite für mobile Geräte
Mit den mobilen Ansichten im Editor passen Sie den Aufbau Ihrer Seite auf Tablets und Smartphones an. Ideal, sollten Sie den “Mobile first”-Ansatz verfolgen. Beachten Sie aber, dass sich die Veränderungen in einer Ansicht auf die beiden anderen auswirken. Tauschen Sie also beispielsweise die Position zweier Elemente im Tablet-Modus, sehen Sie diese Änderung auch auf dem Desktop.
Passen Sie ihre Seite auf die Bildschirme von Smartphones und Tablets an
Screenshot: trusted.de
Quelle: wordpress.com
Um sich die Bearbeitung zu vereinfachen, hat Rusted im Test daher zunächst einmal auf einen Gerätetyp hin optimiert, und anschließend das Feintuning durchgeführt.
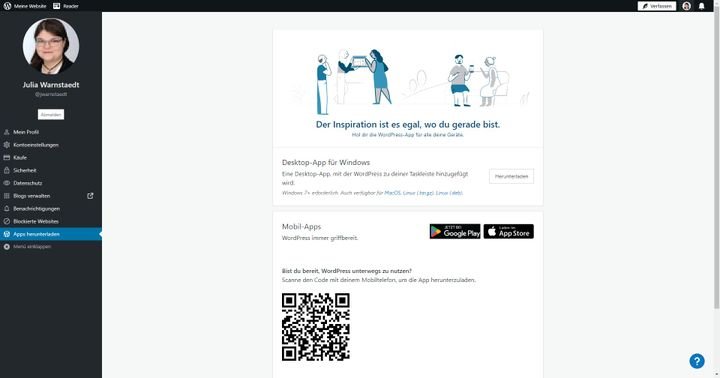
Nutzen Sie WordPress unterwegs
Sollten Sie viel unterwegs sein und trotzdem Ihre Website bearbeiten oder deren Entwicklung im Auge behalten wollen, dann nutzen Sie die mobile WordPress-App. Diese ist sowohl für Android als auch Geräte mit iOS-Betriebssystem verfügbar. Für Desktop-User gibt es hingegen eine eigene Desktop-App, mit der Sie sich quasi einen Shortcut zum Programm auf Ihr System ziehen.
Bearbeiten Sie Ihre Seite mit der mobilen App spontan auch von unterwegs aus
Screenshot: trusted.de
Quelle: wordpress.com
Fazit: Ein top Website -Baukasten, der Geduld erfordert
Auf den ersten Blick zeigt sich: WordPress lässt sich nicht so schnell begreifen wie die Konkurrenzprodukte von Weebly oder Jimdo. Auf der anderen Seite bietet WordPress unfassbar viele Gestaltungsmöglichkeiten, Vorlagen und Werkzeuge, mit denen Sie Ihrer Seite einen ganz eigenen Touch verleihen. Dazu gehören die über 170 Vorlagen und die vielen vorgefertigten Abschnitte, die noch durch die rund 13.000 kostenlosen Themes ergänzt werden, die wirklich für jeden Anwendungsfall und Geschmack das richtige parat haben.
Abschließendes Verdikt: Das Tool verlangt Ihnen Geduld und ein wenig Know-how ab, belohnt dafür aber beides mit einem ansprechenden Ergebnis. Alles in allem vergibt trusted hier also die Note “gut”.
Alle Gestaltungsfunktionen von WordPress im Überblick
- Über 13.000 Themes: Starten Sie mit einem der vorgefertigten Templates des Anbieters oder besorgen Sie sich eines der tausenden kostenlosen Themes für WordPress.
- Abschnittsvorlagen: Erstellen Sie Ihre Seite zügig mit vorgefertigten Bausteinen, die Ihnen Layout-Arbeiten abnehmen
- Drag-and-Drop-Editor: Richten Sie Ihre Website komfortabel per Mauszug und über Kontextmenüs ein
- HTML-Editor: Passen Sie ihre Seite wahlweise in einem eigenen Code-Editor auf ihre Wünsche an
- Mobile und Desktop-App: Bearbeiten Sie Ihre Seite unterwegs oder legen Sie sich einen Shortcut auf Ihren Desktop
Wie benutzerfreundlich ist WordPress?
WordPress ist im Vergleich zu anderen Editoren wie zum Beispiel Webnode deutlich schwerfälliger. Sie müssen darauf achten, in welcher Reihenfolge Sie Objekte auswählen, um die richtigen Kontextoptionen zu sehen, Funktionen sind über mehrere Menüs verteilt und dergleichen mehr. Haben Sie sich aber erst ins System eingearbeitet, können Sie damit wirklich individuelle Seiten zusammenstellen, die es so nicht schon in dutzendfacher Ausführung im Netz zu finden gibt.
So nutzen Neulinge WordPress.com
Neulinge werden beim Einstieg etwas mit dem recht ausufernden Menü zur Linken bzw. den unterschiedlichen Kontextmenüs zu kämpfen haben. So wird Ihre Widget-Auswahl beispielsweise begrenzt, abhängig davon, welches Seitenelement Sie aktuell ausgewählt haben. An Mechaniken wie diese werden Sie sich mit einem längeren Onboarding erst gewöhnen müssen.
So nutzen Profis WordPress.com
Profis können sich mit den vielen Gestaltungsoptionen und dem HTML-Editor richtig austoben. Allerdings müssen sich auch hier Erstuser mit der Aufteilung und der Platzierung von Optionen in den verschiedenen Menüs vertraut machen. Wer das intus hat, kann mit dem umfangreichen Editor schicke Seiten bauen, ist aber durch die vielen Menüs dabei nicht übermäßig schnell.
WordPress ist durch seine vielfältige Vorlagen-Auswahl und mit seinem großen Funktionsumfang für viele verschiedene Anwendungsbereiche geeignet. Es sei aber gesagt, dass Sie Shopsysteme mit anderen Tools günstiger aufsetzen können als mit WordPress.com.
| Blog | Portfolio | Unternehmensseite | Shop |
|---|
| Ja | Ja | Ja | Ja |