Wählen Sie aus 55 Vorlagen Ihr Wunschdesign
Damit Sie bei der Erstellung Ihrer Website nicht bei null anfangen müssen, hat Webador über 50 Templates für Sie im Gepäck. Die Anzahl verblasst hier allerdings deutlich im Vergleich zu Wix mit über 800 oder IONOS MyWebsite mit über 400 Vorlagen. Aber oft geht Qualität bekanntlich über Quantität.
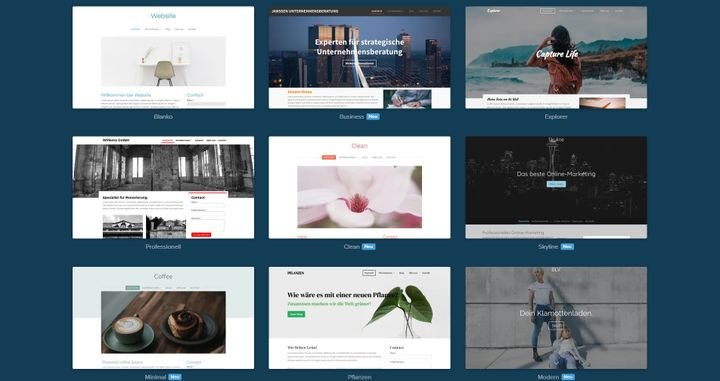
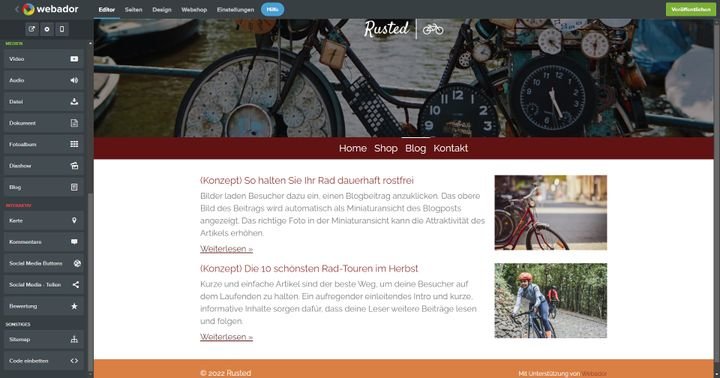
Im Falle von Webador trifft dieses Sprichwort zur Hälfte zu. Die Designs sind luftig, modern und großflächig, aber ausgefallen und künstlerisch wertvoll wie bei Wix und Squarespace wird es kaum. Für Rusted, die Verfechter:innen der schlichten Eleganz sind, ist die Auswahl vollkommen in Ordnung. Die Redaktion entschied sich für die Vorlage “Modern” und richtete sich eine Seite mit einfacher Navigation und übersichtlichem Look ein.
Starten Sie mit einer der über 50 verfügbaren Vorlagen
Screenshot: trusted.de
Quelle: webador.de
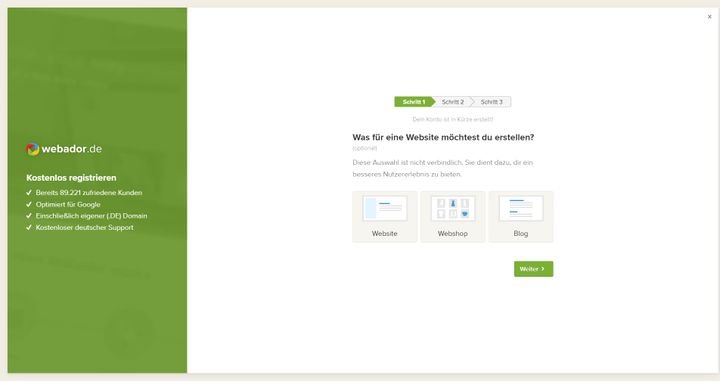
Webador bietet seit neuestem auch eine KI-Einrichtung für Ihre Website, die Sie bereits ab dem Free-Tarif verwenden können.
So bedient sich der Homepage-Baukasten von Webador
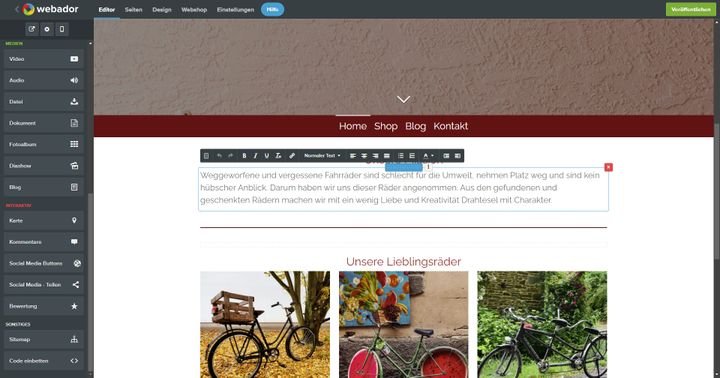
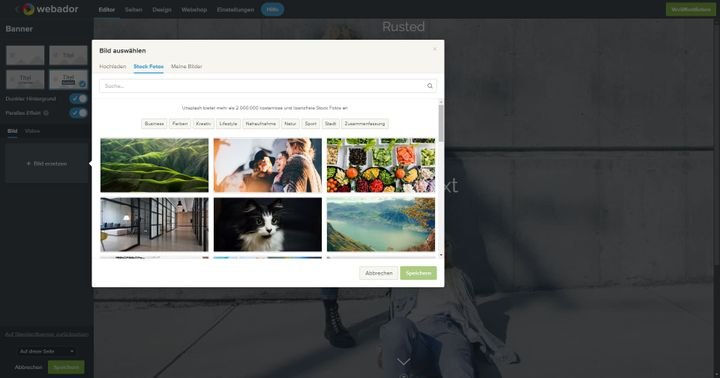
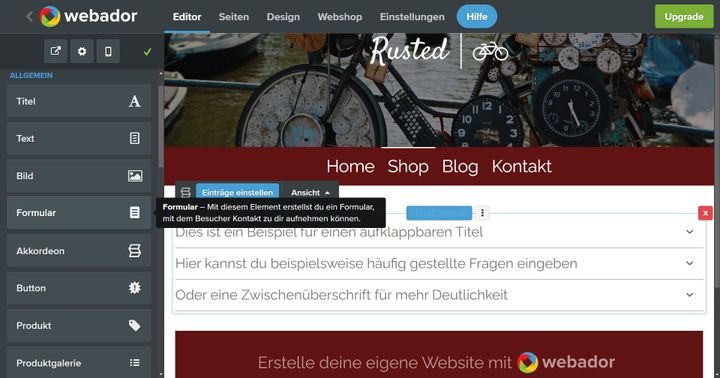
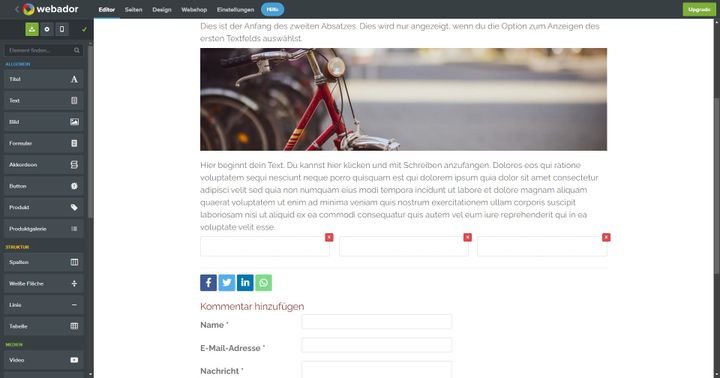
Der Website-Editor von Webador ist ein klassischer Drag-and-Drop-Baukasten. In der linken Seitenleiste befinden sich Inhaltsblöcke und Widgets, die Sie im zentralen Bearbeitungsfenster einfach mit der Maus an feste Einrastpunkte ziehen. Anschließend bearbeiten Sie diese über die Kontextmenüs und integrieren Ihre eigenen Inhalte in Form von Texten, Bildern und Co.
Sie bedienen den Editor von Webador per einfachem Drag-and-Drop
Screenshot: trusted.de
Quelle: webador.de
Nehmen Sie Änderungen vor, können Sie diese durch den Vorschaumodus nachvollziehen; dieser zeigt Ihnen Ihre Seite dann so, wie auch Ihre zukünftigen Besucher:innen Sie sehen würden; ohne Werkzeugleiste und Bearbeitungsfunktionen. Sie können sich wahlweise die Vorschau für Desktops oder Smartphones anzeigen lassen.
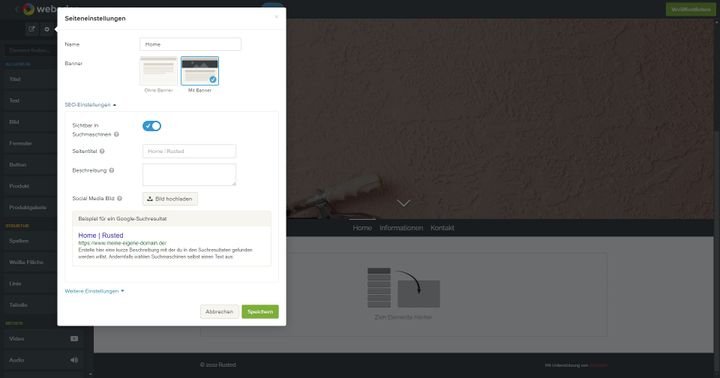
Setzen Sie “mobile first” im Editor um
Neben der Desktop-Ansicht bietet Webador auch eine Editor-Ansicht für Smartphones. Mit dieser ist es möglich, Ihre Inhalte auf den Gebrauch mit dem Smartphone zuzuschneiden. Aber Achtung: Jede Änderung, die Sie im mobilen Editor vornehmen, wirkt sich auch auf die Desktop-Version aus. So sehen Ihre User, Buttons oder Texte, die Sie in der mobilen Version eingefügt haben, auch in der großen Ansicht.
Setzen Sie bei Bedarf den “mobile first”-Ansatz um
Screenshot: trusted.de
Quelle: webador.de
Entscheiden Sie sich hier also vorher, auf welche Ansicht Sie primär optimieren wollen. Ansonsten droht ein langatmiges hin und her zwischen den beiden Editor-Versionen.
Bessere Usability für Smartphones mit der mobilen Leiste
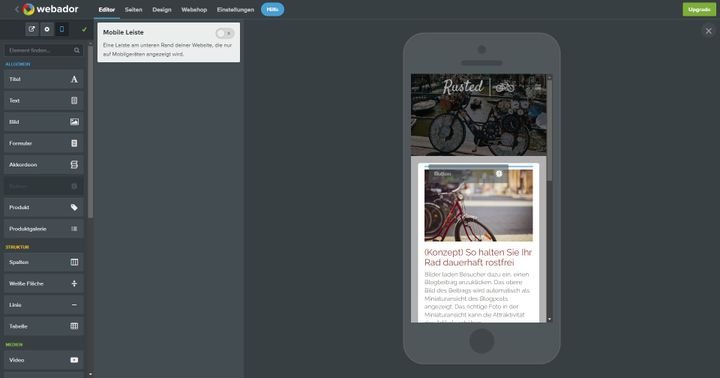
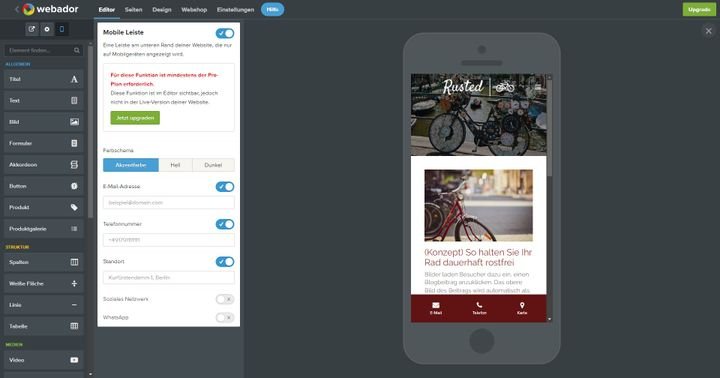
Ein praktisches Komfortfeature für Ihre User ist die sogenannte mobile Leiste, die Sie im Editor für mobile Ansichten aktivieren. Mit dieser blenden Sie eine Schnellauswahl am unteren Bildschirmrand ein, mit der Benutzer:innen komfortabel mit einem Touch zu Ihren Kontaktinformationen oder Social-Media-Kanälen gelangen.
Die mobile Leiste ist eine praktische Ergänzung Ihrer Mobile-Funktionen
Screenshot: trusted.de
Quelle: webador.de
Für einen Betrieb wie Rusted, die eine junge und mobile Zielgruppe ansprechen möchten, eine sinnvolle Ergänzung des Editors. Beachten Sie aber, dass Sie für die Nutzung dieser Funktion mindestens einen Pro-Plan gebucht haben müssen.
Fazit: Solide Basics ohne Überraschungen
Webador bietet mit seinen Gestaltungsoptionen alle wichtigen Grundfunktionen, plus kleine Verbesserungen wie die mobile Leiste oder die Bearbeitung der mobilen Ansicht. Alles in allem beschränkt sich Webador damit auf das Wichtigste und macht das auch sehr gut. Der Editor ist komfortabel zu bedienen und angenehm übersichtlich.
Abzüge gibt es für die recht kleine Auswahl an Vorlagen und die teils etwas restriktiven Möglichkeiten zum Layouten. Trotzdem reicht es aufgrund der sehr einfachen Website-Erstellung und -Gestaltung noch zur Testnote “sehr gut”.
Alle Gestaltungsfunktionen von Webador im Überblick
- 55 Vorlagen: Starten Sie mit einer schicken Design-Vorlage in den Bearbeitungsprozess Ihrer Webseite
- Drag-and-Drop-Editor: Ziehen Sie Ihre Gestaltungselemente einfach per Mauszug an Ihren gewünschten Einrastpunkt.
- Mobiler Editor: Gestalten Sie Ihre Seite im mobilen Editor und optimieren Sie diese für Smartphones
- Mobile Leiste: Bieten Sie Smartphone-Usern eine Schnellauswahl zur Kontaktaufnahme mit Ihrem Unternehmen
Wie benutzerfreundlich ist Webador?
Webador ist durch seine schnelle und einfache Bedienung ideal für Einsteiger:innen geeignet. Sie verlieren sich hier nicht in großen Untermenüs und bekommen ein übersichtliches, kompaktes Backend geboten. Lange Onboardings sind hier nicht notwendig. Profis werden hingegen vom kompakten Umfang des Tools eher eingeschränkt. Erfreulich: Es gab während des gesamten trusted-Tests weder Performance-Probleme in Form von langen Ladezeiten noch Bugs.
So nutzen Neulinge den Webador-Editor
Neulinge dürfen sich über die sehr kurze Einarbeitungszeit freuen. Weder die Bedienung, noch die Menüs oder das Backend von Webador sind sonderlich kompliziert. Zudem erlaubt ihnen die begrenzte Widget-Auswahl, schnell einen Überblick über alle vorhandenen Features und Funktionen zu gewinnen. Bei der Einrichtung hilft Ihnen eine kurze Schritt-für-Schritt-Anleitung.
Sie erhalten zu Beginn von Webador etwas Starthilfe
Screenshot: trusted.de
Quelle: webador.de
So nutzen Profis den Webador-Editor
Profis freuen sich vor allem über die solide Performance des Tools. Sie können zügig und ohne Ruckler mit dem Editor arbeiten. Die vorgegebenen Einrastpunkte und begrenzten Widget-Optionen sind allerdings für manche User zu restriktiv. Sollten Sie sich mehr Gestaltungsfreiheiten wünschen, müssen Sie selbst coden oder können Sie es mit komplexeren Webador-Alternativen wie Wix oder WordPress.com versuchen.
Für diese Projekte würde trusted Webador empfehlen
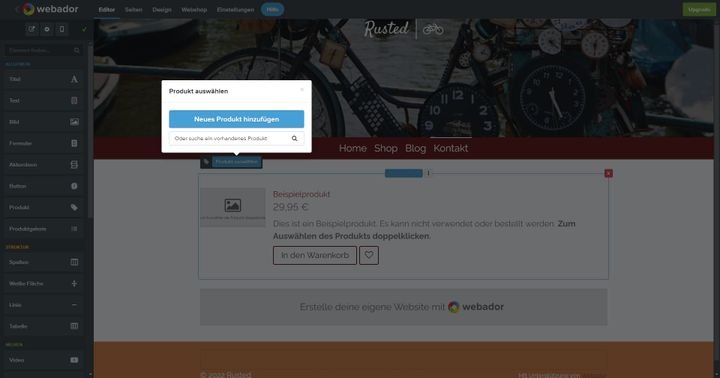
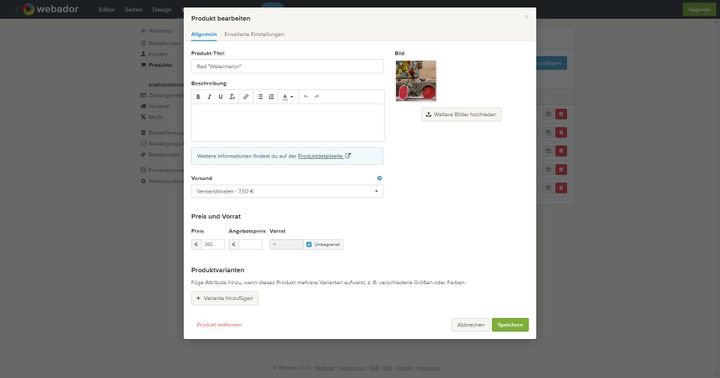
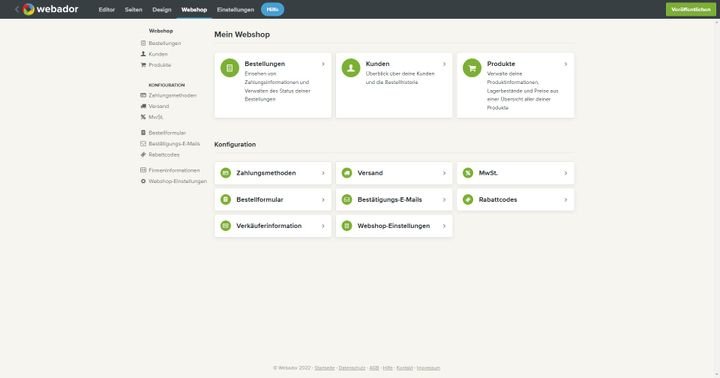
Webador eignet sich für Portfolios, kleine Unternehmensseiten, oder Blogs. User aus dem Bereich E-Commerce können zudem mit Webador eigene Online-Shops einrichten. Je nach Tarif bieten Sie so entweder 10 (Tarif “Pro”) oder unbegrenzt (Tarif “Business”) viele Artikel an.
| Blog | Portfolio | Unternehmensseite | Shop |
|---|
| Ja | Ja | Ja | Ja |