Kommen wir zu einem richtig relevanten Punkt: das Design des Onlineshops.
Dafür bot mir STRATO im Test zwei Optionen an: die Einrichtung per künstlicher Intelligenz oder die Auswahl einer Vorlage.
STRATO wirbt mit einem Angebot von 29 Templates, aus denen du für deinen Shop wählen kannst. In meinem Test hatte ich nur Zugriff auf 23. Möglich also, dass hier auch die Vorlagen aus der KI-Erstellung eingerechnet wurden.
Beide Möglichkeiten habe ich ausprobiert und stelle sie dir hier vor:
Erstelle deinen Webshop per KI-Assistent
Kommen wir zu einem der prominent beworbenen Vorteile des STRATO Mietshops: die KI-Assistenz. Auch die habe ich mir für den Test angesehen.
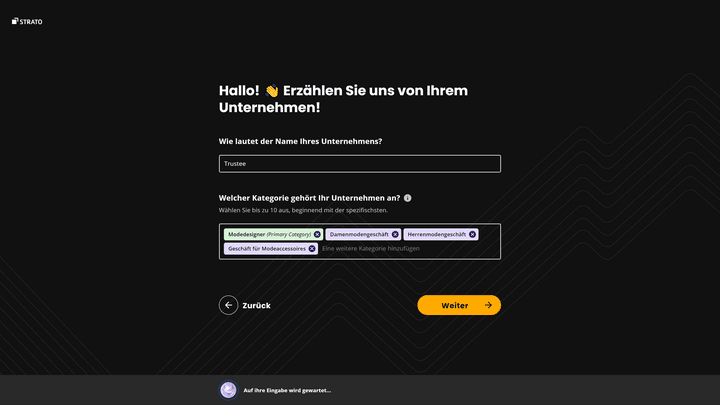
Die Erstellung per KI war denkbar einfach: Der Assistent stellte mir in mehreren Einzelschritten Fragen zu meinem Unternehmen. Also Name, kurze Beschreibung, Schlagworte, etc. Im Anschluss wurden mir ein paar Stile vorgesetzt, die den optischen “Vibe” meiner Website festlegen sollten. Ich musste nur noch aus den Optionen wählen.
Die KI bittet dich um ein paar kurze Eingaben, mit denen das Tool Look und Inhalte deiner Seite generiert
Screenshot: trusted.de
Quelle: strato.de
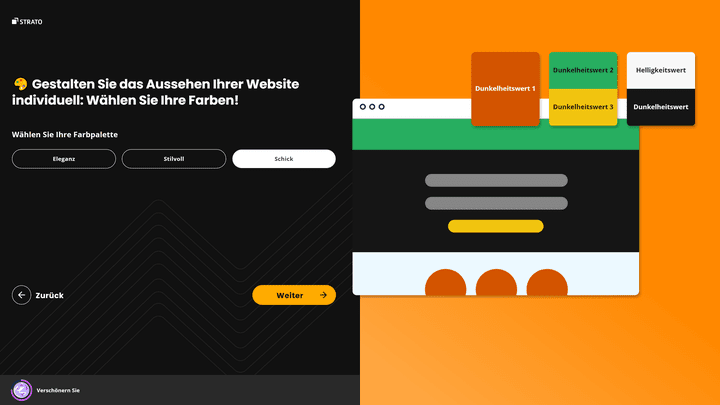
Falls du dir bei deiner Erstellung beim Stil noch nicht so sicher bist, keine Angst! Die meisten Elemente wie Schriftart oder Farbpalette lassen sich im Anschluss noch anpassen.
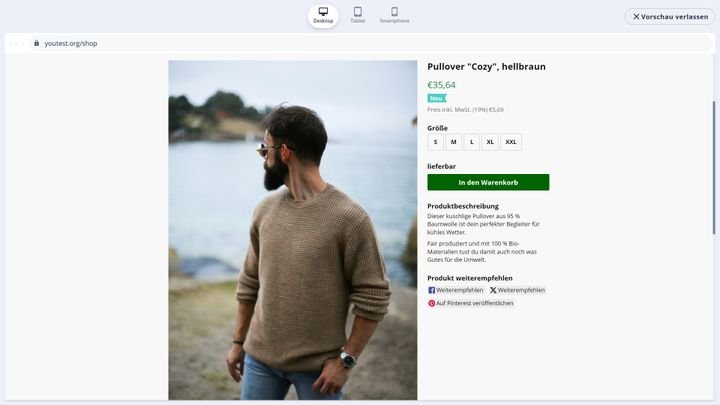
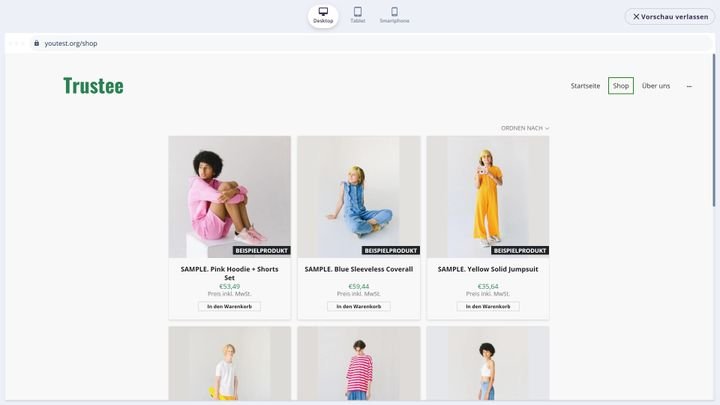
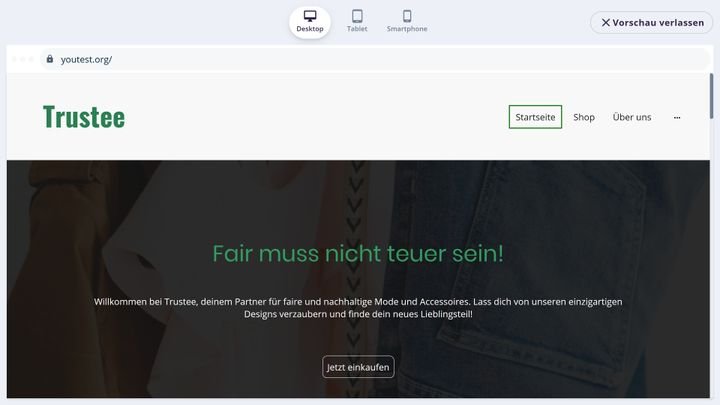
Ich habe es bei meinem Versuch mit der Ansprache “Verspielt”, dem Schriftarten-Stil “Modern” und der Farbpalette “Schick” probiert. Das Ergebnis konnte sich sehen lassen! Wenn du es dir anschauen willst: Du findest meinen Beispielshop im Abschnitt “Usability”.
Wähle aus den Vorschlägen der KI jeweils deinen Favoriten aus
Screenshot: trusted.de
Quelle: strato.de
Was mir im Test aber auffiel: Auch die KI füllt im Endeffekt nur eine Reihe von festgelegten Templates. Sie werden zwar mit deinen Texten und passenden Bildern gefüllt; die Layout-Vorschläge, aus denen du wählen kannst, sind aber immer die gleichen. Wirklich individuell ist das nicht; bietet aber einen geeigneten Startpunkt.
Um sich von anderen STRATO-KI-Shops abzuheben, würde ich trotzdem immer noch in den Editor wechseln und ein paar individuelle Anpassungen vornehmen. Den schauen wir uns gleich auch noch genauer an.
Wähle dein Lieblingstemplate
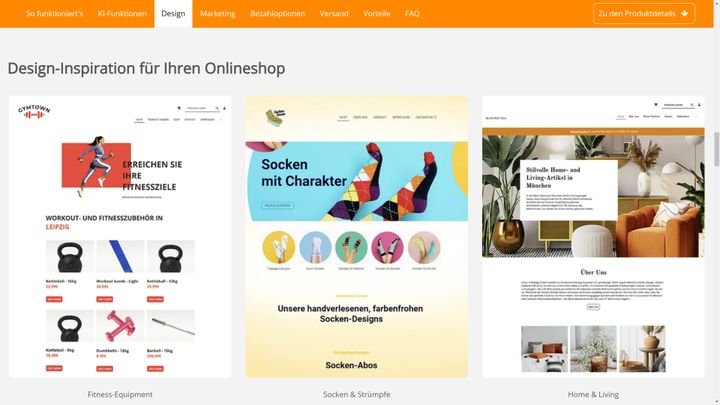
Keinen Bock auf KI? Dann nutze eine der Vorlagen von STRATO, um deinen Shop aufzubauen.
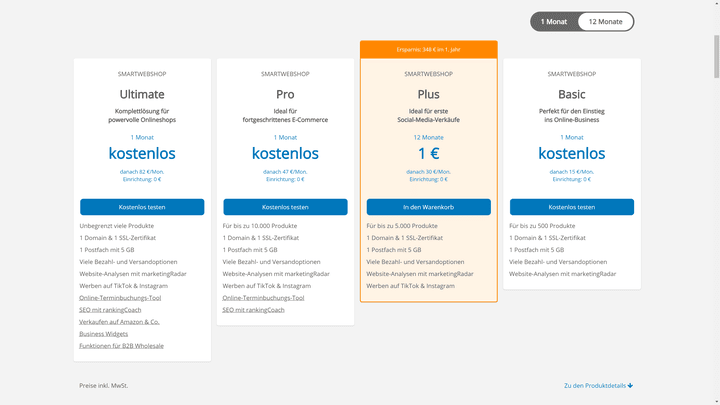
Wie gesagt, bietet der Webshop hier 23 Optionen, aus denen du wählen kannst. Das ist im Vergleich nicht besonders viel. Die Konkurrenz von Wix liefert fast 900 Designvorlagen, VersaCommerce sogar über 1.000!
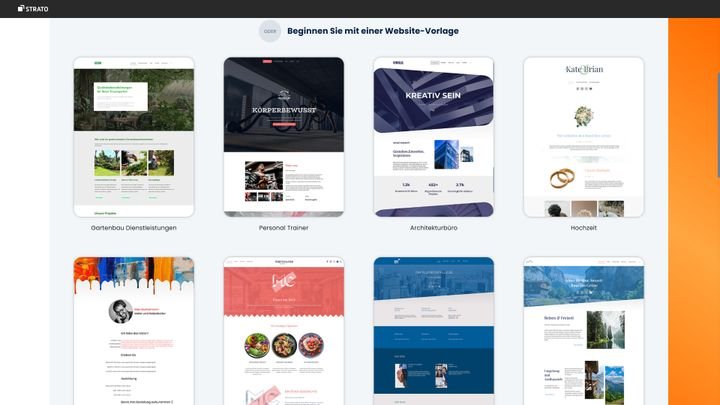
Alternative zur KI: Ein klassisches Template
Screenshot: trusted.de
Quelle: strato.de
Etwas Besonderes sind die Vorlagen bei STRATO dann auch nicht. Sie sind alle sehr schick, wenn auch nicht superspektakulär. Aber als “Rahmenprogramm” für deinen Shop sind alle Entwürfe völlig ok.
Inhalte, Design, Abschnittsoptionen: Das steckt dahinter
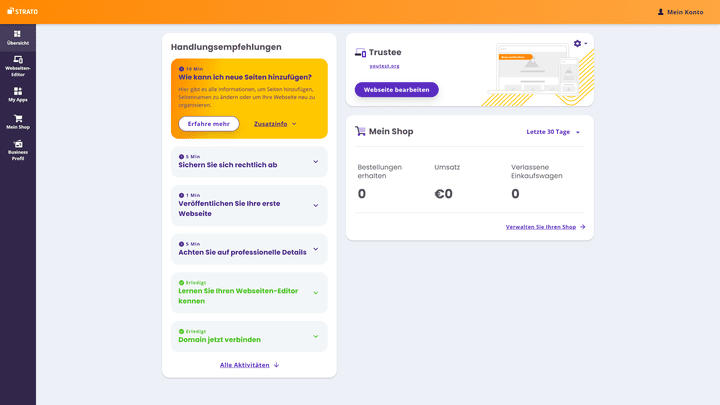
Nach der Wahl bzw. KI-Generierung des Grundlayouts ging es für mich im Editor an den Feinschliff meines Shops. Dafür gab mir STRATO drei “Werkzeugkästen” an die Hand:
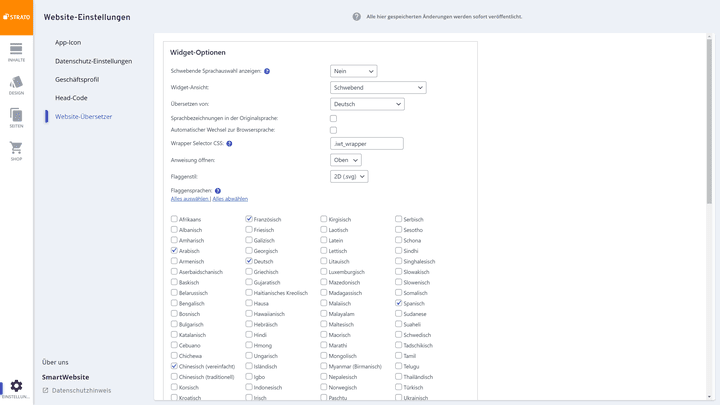
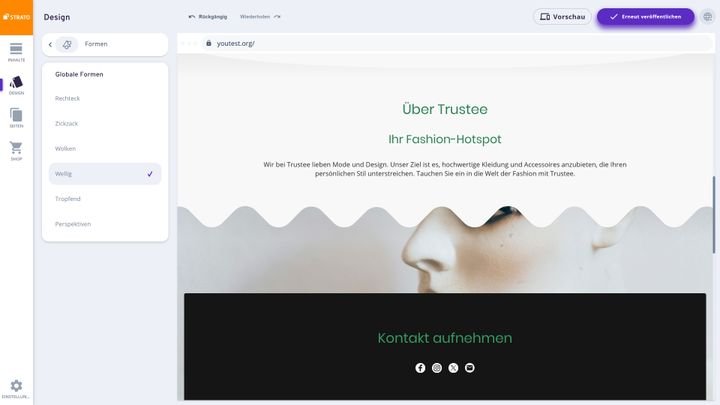
Der erste war “Design”. Hier traf ich übergeordnete Designentscheidungen, die die komplette Website beeinflussen: Schriftart, Elementabstände, Farbpalette oder die Form der Abschnittstrenner. Hier konnte ich mich ein wenig verlustieren und basteln.
Lege in “Design” grundlegende Eigenschaften deiner Website fest
Screenshot: trusted.de
Quelle: strato.de
Eine wirklich coole Spielerei fand ich hier die KI-Hilfe, die auf Basis von Stichwörtern Farbpaletten zusammenstellt. So erhielt ich etwa für mein biologisch ausgerichtetes Modelabel bei der Eingabe des Keywords “biologisch” eine schicke schwarz-weiß-grüne Farbpalette, die ich direkt so übernehmen konnte. Sehr schön!
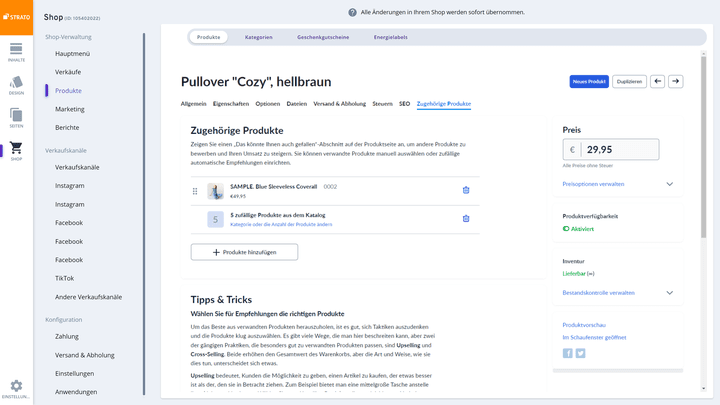
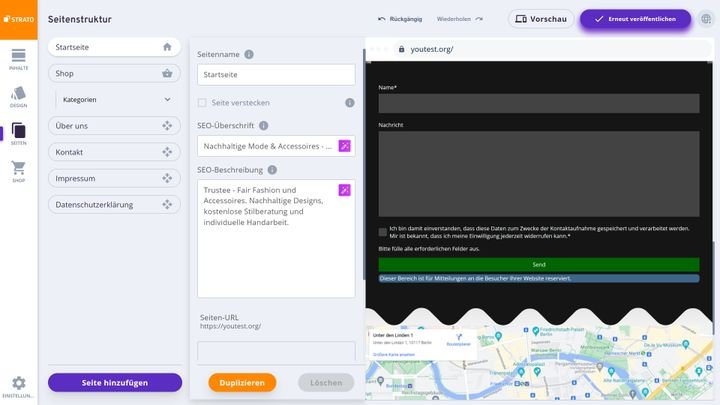
Werkzeugkasten Nummer 2 sind die “Inhalte”. Hier fand ich genau das, nämlich alle Tools, um die Inhalte meines Shops anzupassen. Texte und Widgets werden hier angeklickt und dann über das aufploppende Kontextmenü bearbeitet. Das fand ich sinnig und intuitiv.
In “Inhalte” passt du Texte und Widgets an
Screenshot: trusted.de
Quelle: strato.de
An diesem Punkt stellte ich fest, dass alle Seiten in Abschnitte unterteilt sind, womit wir beim dritten Werkzeugkasten wären.
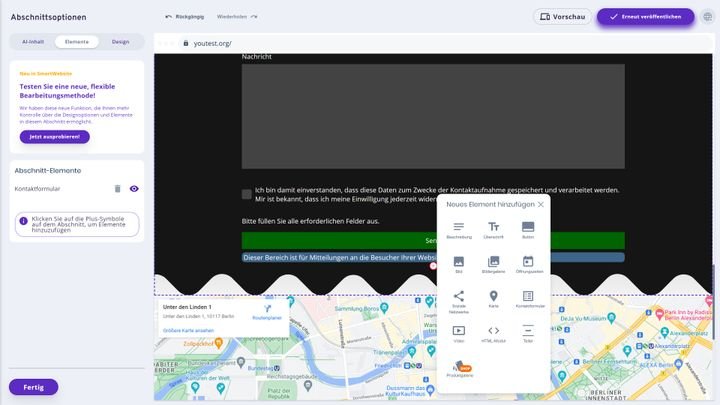
Wollte ich etwas am Layout des Abschnitts ändern, neue Boxen einfügen oder Ähnliches, ging das mit einem Klick auf die Abschnittsoptionen. Das sind quasi die auf den Abschnitt zugeschnittenen Anpassungen, die den Rest deiner Shop-Webseite nicht beeinflussen.
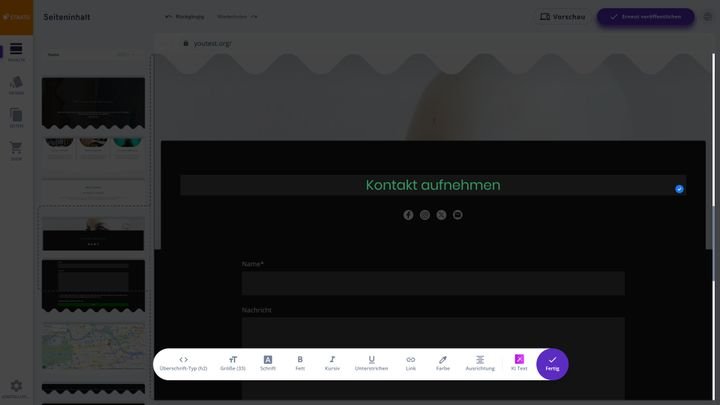
Für die Bearbeitung von einzelnen Abschnitten gibt es ein eigenes Menü
Screenshot: trusted.de
Quelle: strato.de
Auch das fand ich sinnvoll. Aber: Um diese Zusammenhänge zu begreifen, habe ich ein paar Minuten gebraucht. Und es hat mich ein paar weitere gekostet, mir aus dieser Logik heraus zu erschließen, wo in den drei Werkzeugkästen ich die jeweils passende Option für die nächste Anpassung finde.
Alles kein Beinbruch, aber hiermit ein Tipp: Plane für deine Einarbeitung in den Baukasten des Webshopsystems ein wenig Zeit ein, um dich an den Wechsel zwischen diesen Bearbeitungsebenen zu gewöhnen.
Nutze ein Raster zur Platzierung deiner Seitenelemente
Während Anbieter wie Wix dir eine pixelgenaue Platzierung deiner Website-Elemente ermöglicht, geht das bei STRATO SmartWebshop nicht. Aber: Das System kommt nah ran. Mir wurde stattdessen ein Rastersystem geboten, mit dem ich meine Elemente an vorgefertigten Ankerpunkten auf meiner Webseite anlegen konnte.
Das funktioniert by the way nicht nur mit einzelnen Elementen, sondern auch mit Elementgruppen. Diese ließen sich mit wenigen Klicks erstellen und (für mich als Pro ein Highlight) innerhalb der gleichen Gruppe noch anpassen, ohne sie wieder auflösen zu müssen. Heißt, du musst zusammengehörige Elemente nicht einzeln über die Website schubsen. Nice!
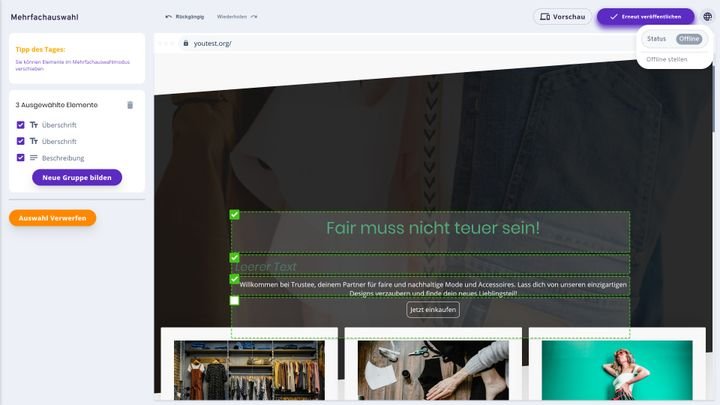
Winziger Kritikpunkt meinerseits: Ich finde die Funktion etwas zu versteckt. Um in die Raster-Bearbeitung zu gelangen, musste ich in die Abschnittsoptionen, dann zu Elemente und dort den Bearbeitungsmodus aktivieren. Andere User könnten dieses sehr praktische Feature übersehen.
Platziere Elemente relativ frei an einem vorgegebenen Raster
Screenshot: trusted.de
Quelle: strato.de
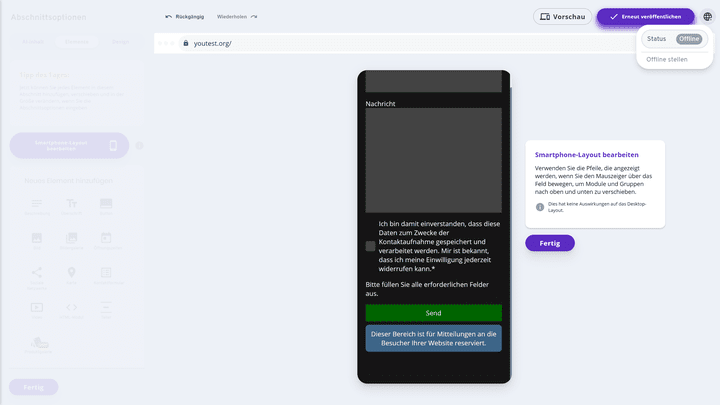
An diesem Punkt fand sich auch die Option, mit der ich das Layout in der Smartphone-Anschicht bearbeiten durfte. Allerdings stand mir hier kein Raster zur Verfügung – Stattdessen tauschte ich einfach nur Elemente mit den Pfeiltasten durch.
Eine Gestaltung im Sinne von “mobile first” ist so also möglich, aber etwas mühselig. Empfehlen würde ich es nicht. Das muss auch nicht unbedingt sein, weil STRATO Webshop deine Page ohnehin automatisch für Smartphones und Co. optimiert. Nur für das Feintuning wäre es eine nette Sache gewesen.
Der Editor konnte mich aber doch noch überraschen: Veränderst du die Reihenfolge von Boxen im mobilen Editor, wird das nicht für die Desktop-Variante übernommen. Du kannst also die beiden Versionen (zumindest im gewissen Rahmen) unabhängig voneinander gestalten.
Tausche im Editor der Smartphone-Ansicht Elemente nach oben und unten
Screenshot: trusted.de
Quelle: strato.de
Lass dich bei Text und Bildern von der KI unterstützten
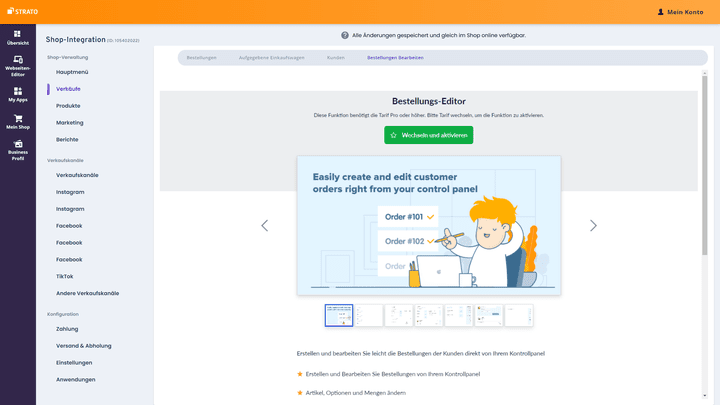
STRATO nennt sein neues System nicht umsonst SmartWebshop, denn zu den neuesten Features gehören unterschiedliche KI-Werkzeuge. Was mir im Test dabei sehr sympathisch war: Es handelt sich wirklich nur um Ergänzungen. Ich kann die Tools nutzen, muss aber nicht.
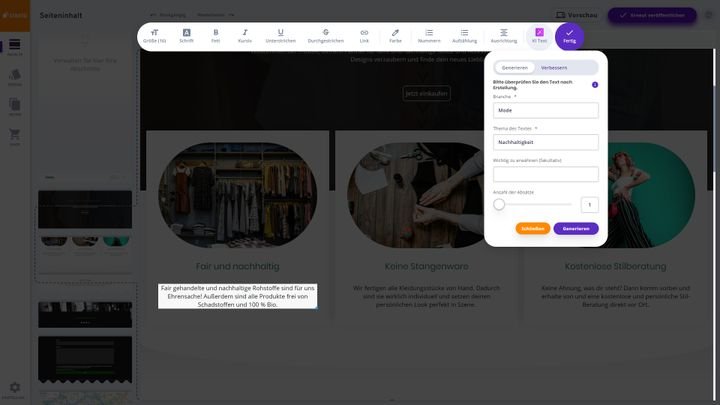
Die KI hilft dir beispielsweise beim Erstellen und auch Verbessern von Texten. Die Ergebnisse klingen teils etwas steif, boten mir aber sinnige Inspiration für meine Texte. Ideal, wenn dir mal so gar nichts zu deinen Inhalten einfallen will.
Nutze die KI-Hilfe, um schneller Texte oder Bilder zu erstellen
Screenshot: trusted.de
Quelle: strato.de
Neben dieser Hilfe findest du auch noch einen KI-Bildgenerator im Tool. Der funktioniert okay-ish. In meinem Test bekam ich auf die Anfrage zu einem Kleiderständer mit Kleidung vor einer grünen Wand zwar genau das, aber wie für KI üblich sind viele Details verdreht oder schlicht perspektivisch falsch.
Mein Tipp: Mache lieber deine eigenen Fotos oder gib Logos und Co. in Auftrag. Die sind wirklich einzigartig und repräsentieren auf den Punkt dein Unternehmen.
In Sachen “Gestaltung & Design” ist der STRATO Webshop kein Überflieger, wartet aber mit den wichtigsten Standards auf. Die Vorlagen sind nicht zahlreich, gehen aber alle vollkommen in Ordnung. Und mit ein wenig Bastelarbeit (ggf. gestützt durch die KI) können kreative Shopbetreiber:innen damit schon eine Menge machen. Hochgradig individuell wird deine Page am Ende aber nicht ausfallen. Das gibt eine Teilnote von 1,7 und die Bewertung “gut”.