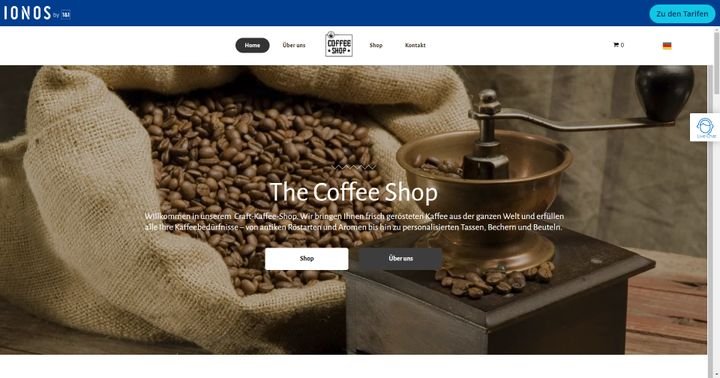
Der Editor des Anbieters folgt dem Baukasten-Prinzip und lässt Sie die integrierten Widgets frei kombinieren. Die Anpassungen der einzelnen Elemente nehmen Sie direkt in der Vorschau oder über Kontextmenüs vor. Ab dem Tarif “Plus” passen Sie (Coding-Kenntnisse vorausgesetzt) die Vorlagen via HTML und CSS an Ihre Vorlieben an. Für die Bilder Ihrer Website haben Sie die Wahl, ob Sie eigene oder die aus dem kostenlosen IONOS-Angebot nutzen möchten.
Verwenden Sie eigene Bilder oder greifen Sie auf das kostenlose Angebot von IONOS zurück
Screenshot: trusted.de
Quelle: ionos.de
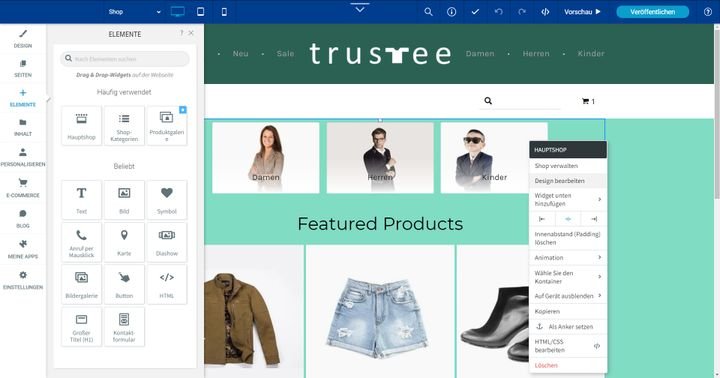
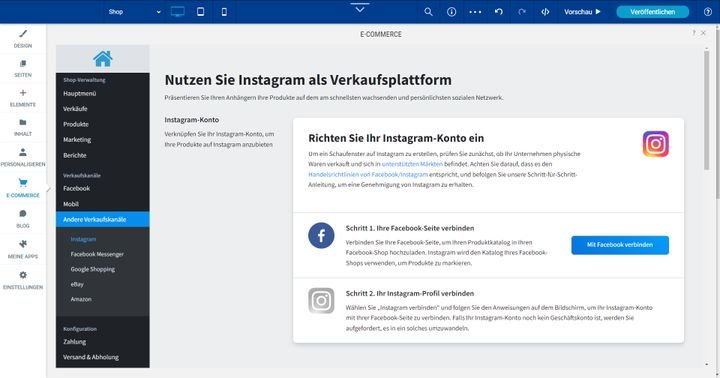
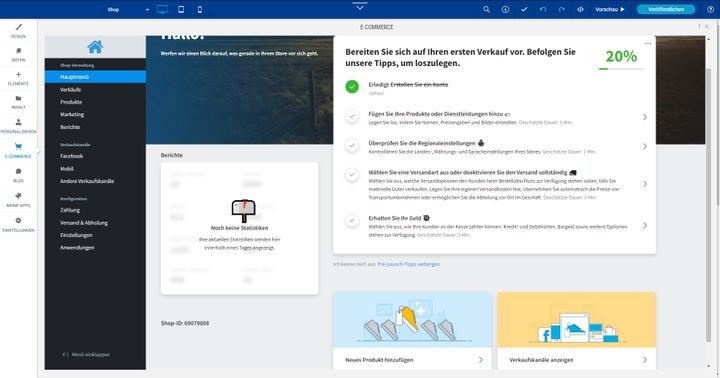
Profitieren Sie von einem umfangreichen Shop-Editor
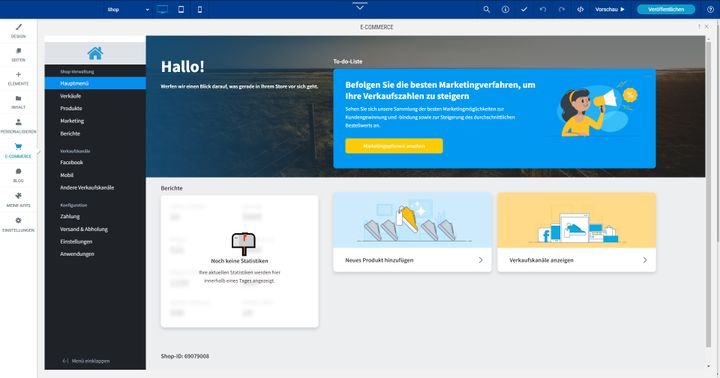
Der Editor des IONOS-Angebots steuert sich ähnlich wie der von Wix eCommerce. So verschieben Sie Elemente per Drag and Drop und passen deren Größe via Mauszug an. Wenn Sie die einzelnen Buttons und Boxen anklicken, öffnen sich Kontextmenüs für die Beschriftungen und Designanpassungen. Das ist angenehm intuitiv. Globale Anpassungen wie etwa die Seitennavigation oder die integrierten Apps verwalten Sie über das Hauptmenü auf der linken Seite.
Der Editor ist umfangreich und bietet Ihnen viele Gestaltungsmöglichkeiten
Screenshot: trusted.de
Quelle: ionos.de
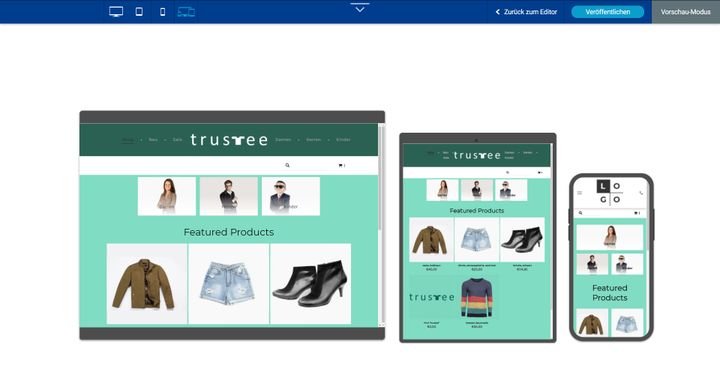
Für jedes Gerät die passende Vorschau
Ein großes Plus für Perfektionisten sind die unterschiedlichen Ansichten, auf die Sie Ihre Website hin anpassen können. So wechseln Sie mit einem Klick zwischen Desktop- und Tablet-Ansicht und optimieren in separaten Ansichten Ihren Shop für Android-Smartphones sowie iPhones. Auch ist es möglich, die Website bei gedrehtem Bildschirm oder auf allen drei Geräte-Typen gleichzeitig anzeigen zu lassen.
Optimieren Sie Ihren Shop für unterschiedliche Bildschirm-Ansichten
Screenshot: trusted.de
Quelle: ionos.de
Da Sie insgesamt sehr viele Optionen zur Hand haben, wird die Einarbeitungszeit für den IONOS-Baukasten eventuell länger ausfallen als bei auf Einfachheit getrimmten Editoren wie dem von Jimdo. Wer allerdings gern einen großen Werkzeugkasten für die Gestaltung nutzt, ist hier genau richtig.
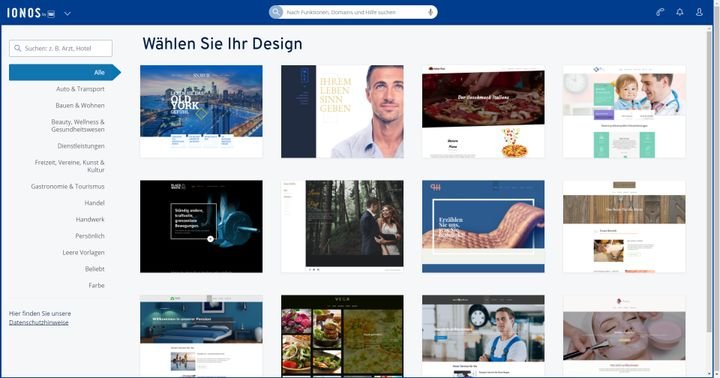
Wählen Sie aus einer Handvoll Designvorlagen
Zu Beginn Ihrer Einrichtung wählen Sie eine der Websitevorlagen aus. Diese sind grob nach Themengebieten sortiert und bereits mit Bildern und Texten ausgestattet. Schnell fällt auf, dass offenbar etwas mehr als 20 Grundvorlagen gegeben sind, diese aber mit unterschiedlichen Inhalten gefüllt wurden. Shopify bietet da mit seinen über 1.000 Vorlagen mehr. Sie müssen hier lediglich Elemente anpassen, die Ihnen nicht zusagen. Alternativ starten Sie mit einer “leeren” Vorlage, die Ihnen nur die Seitenelemente und etwas “Lorem ipsum”-Text vorgibt.
Wählen Sie aus vorgefertigten Shop-Ansichten Ihren Favoriten oder starten Sie mit einer leeren Vorlage
Screenshot: trusted.de
Quelle: ionos.de
Hinterlegen Sie Ihre eigene CI
Sie haben die Möglichkeit, Ihre eigenen Logos, Schriftarten sowie Ihre CI-Farben in den Shop zu übertragen. Zur Abrundung des Gesamtbildes hinterlegen Sie ein Favicon und ein Social Media-Bild. Außerdem laden Sie bei Bedarf individuelle Icons hoch, die Ihre User sehen, wenn diese Ihre Website als Lesezeichen speichern oder sich einen Shortcut auf den Homescreen legen. Die Shops sind alle durchgehend werbefrei. Sie müssen lediglich das entsprechende Banner am unteren Seitenrand im Editor ausblenden.
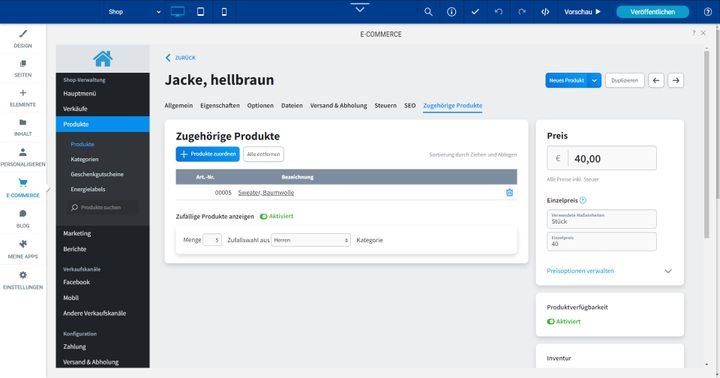
Mit den benutzerdefinierten Popups weisen Sie Ihre User beispielsweise effektiv auf bestimmte Aspekte Ihres Shops hin oder bitten um eine Bewertung. Um so ein Popup zu erstellen, öffnen Sie Ihr Hauptmenü und wählen die Option “Personalisieren” aus. Im Anschluss erscheint das passende Element in der Vorschau, das Sie nach dem gewohnten Prinzip im Editor nach Ihren Vorstellungen anpassen.
Lenken Sie die Aufmerksamkeit Ihrer User mit Popups auf bestimmte Aspekte Ihres Shops
Screenshot: trusted.de
Quelle: ionos.de