3. Diese Seiten und Elemente müssen auf deinen Webauftritt
Jede Seite sollte natürlich individuell auf den Betrieb dahinter abgestimmt sein. Allerdings gibt es ein paar Seiten und Elemente, die jede gute Handwerkerseite bieten sollte.
So stellst du sicher, dass deine Kundschaft optimal mit deiner Webseite interagieren kann und dort alle notwendigen Informationen über dich und deinen Betrieb findet.
Je nach Baukasten geht das ganz einfach. Bei einfachen Baukästen wie Jimdo Dolphin klickst du Elemente an, bearbeitest sie mit Kontextmenüs und blendest ganze Abschnitte nach Bedarf einfach ein und aus.
Bei Jimdo Dolphin platzierst du Elemente nur über die starren Abschnitte in eine Website
Screenshot: trusted.de
Quelle: jimdo.com
Bei Wix zum Beispiel hast du ein paar mehr Möglichkeiten, denn du nutzt hier einen Drag-and-Drop-Editor. Zudem darfst du Elemente frei platzieren. Du suchst dir also passende Elemente und Widgets aus dem Seitenmenü aus und platzierst sie per Mauszug, wo du sie haben willst.
Suche Elemente aus dem Seitenmenü und ziehe sie einfach an die passende Stelle
Screenshot: trusted.de
Quelle: wix.com
Das ist auch schon der ganze Zauber: Die meisten Baukästen auf dem Markt funktionieren auf eine der beiden Weisen (oder einem Mix aus beiden). Ich verwende gern Wix, um die maximale Gestaltungsfreiheit zu haben.
Aber genug davon, Zeit zu bauen!
Startseite
Die Startseite ist das Gesicht deiner Webseite und muss unbedingt vorhanden sein. Hier bekommen deine Kund:innen einen ersten Eindruck von deiner Arbeit.
Da diese Seite so wichtig ist, solltest du hier ganz besonders auf ein gutes Design und eine einfache Bedienung achten. Kund:innen sollten sofort erfahren, welche Services du anbietest und wie sie mit dir in Kontakt treten können.
Nützliche Elemente für deine Seite sind der Name deines Unternehmens, die Unternehmensbezeichnung (Schreinerei, Elektriker:in, etc.), die Öffnungs- bzw. Kontaktzeiten und evtl. ein paar schicke Fotos. Die vermitteln deinen Kund:innen schon mal, welche Dienste bzw. welche Qualitätsarbeiten sie bei dir erwarten dürfen.
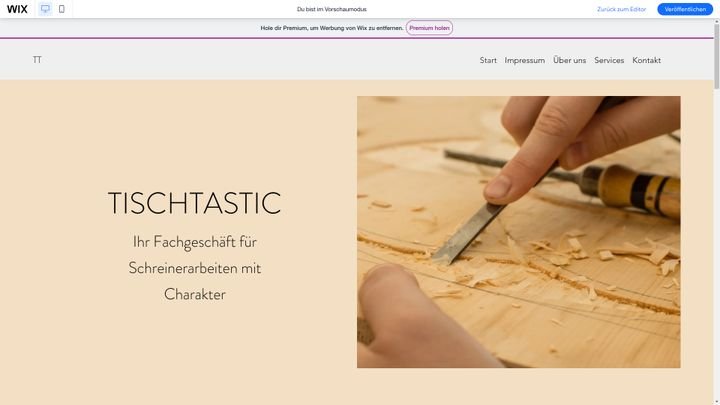
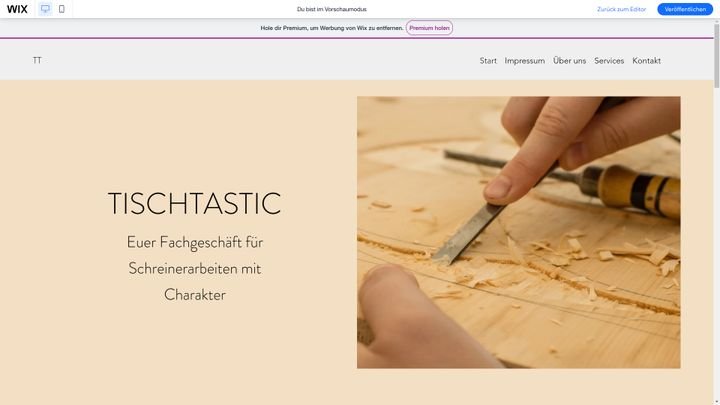
Beispiel: Tischtastic zeigt auf seiner Page den Unternehmensnamen, die Art des Services und eine Schnellübersicht der gebotenen Dienste. Zudem können Kund:innen bei Fragen sofort mit dem Unternehmen bei Fragen in Kontakt treten.
In meinem Beispiel sieht die Startseite so aus:
Eine Website mit Unternehmensname, Branche und passendem Bild macht klar, worum es hier geht
Screenshot: trusted.de
Quelle: wix.com
Leistungen und Angebote
Natürlich sollen deine Kund:innen wissen, welche Leistungen du anbietest. Davon profitiert ihr beide: Deine Kund:innen können sich in aller Ruhe informieren und du musst das Angebot nicht jedes Mal z. B. am Telefon herunterbeten. Eine Website nimmt dir so also effektiv Arbeit ab.
Außerdem weiß deine Kundschaft so schon von vornherein, ob du die gewünschte Leistung bietest. So entfallen unnötige Kommunikationsschleifen.
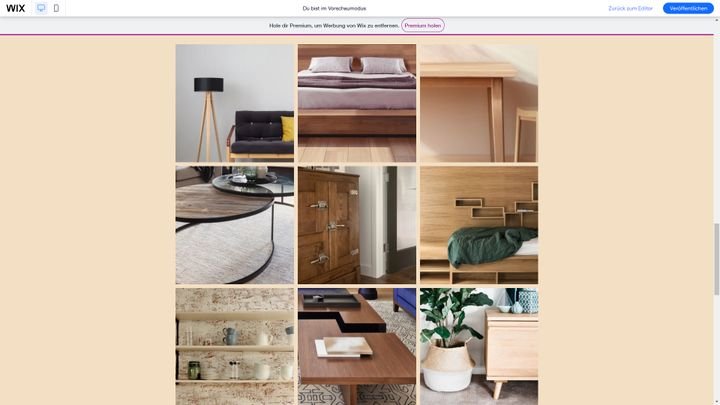
Beispiel: In meinem Fall habe ich bei der KI-Erstellung sofort angegeben, dass ich eine Seite für Services und Leistungen brauche. Wix hat diese gleich implementiert. Für eine Kurzübersicht der Dienste habe ich zusätzlich aus den Abschnitten ein schickes Element mit einer kleinen Galerie gewählt, es in die Startseite eingefügt und mit eigenen Bildern ausgestattet.
In meinem Fall verweise ich sofort darauf hin, welche Möbel Tischtastic auf Wunsch baut
Screenshot: trusted.de
Quelle: wix.com
Über uns
Die “Über-uns”-Seite ist für eine Website kein Muss, aber ich würde sie dir empfehlen. Hier hast du nämlich die Chance mehr über den Werdegang bzw. die Lebensläufe deines Teams zu erzählen und damit auf deine Expertise hinzuweisen.
Du beschäftigst Personen mit ganz speziellen Fähigkeiten oder kannst Jahre an Erfahrungen aufweisen? Dann lass es deine Kund:innen wissen! So denken sie nämlich im Zusammenhang mit deinem Business sofort an qualitativ hochwertige Arbeit.
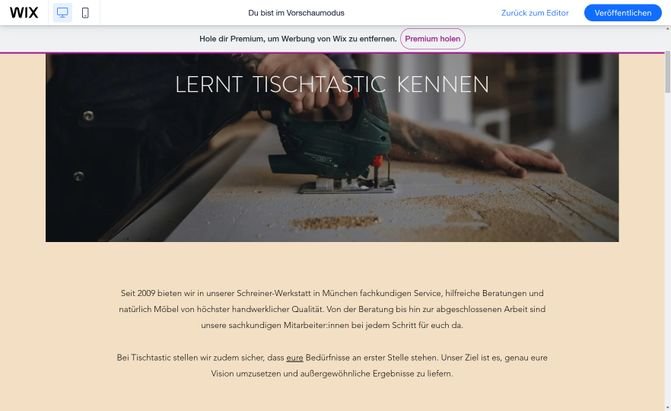
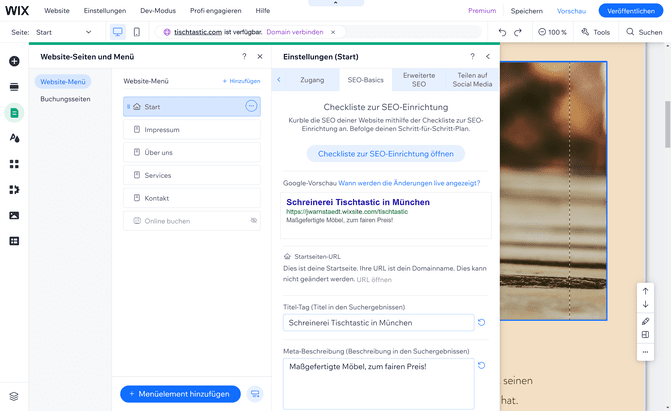
Beispiel: Auch hier hat mir Wix dank meiner Angaben bei der KI-Erstellung sofort eine “Über uns”-Seite mit verbaut. Falls du das vergessen hast oder es in deinem Template keinen entsprechenden Bereich gab, kannst du das oben links über die Seitenverwaltung mit Klicks auf “Seiten verwalten” und “+Hinzufügen” jederzeit nachholen. Alternativ findest du in den Abschnitten mit “Team” und “Über uns” passende Elemente.
Füge über die Seitenverwaltung neue Pages zu deiner Handwerker-Website hinzu
Screenshot: trusted.de
Quelle: wix.com
Beispielprojekte, Bilder und Videos
Besonders wichtig für deine Handwerker-Website ist dein Portfolio. Es hilft dir dabei, Kund:innen einen Eindruck von deinen Arbeiten zu vermitteln. Sind deine Arbeiten ausgefallen, innovativ, qualitativ hochwertig? Mit Bildern, Videos und Co. kannst du das direkt vermitteln.
Aber gerade bei Bildern gilt: nutze eigene, qualitativ hochwertige Fotos!
- Deine Kund:innen sicher nicht begeistert, wenn deine Arbeiten überhaupt nicht so aussehen, wie auf deinen Stockfotos, die du mal eben von Pixabay und Co. “geborgt” hast. Darunter leidet deine Glaubhaftigkeit und Seriosität. Das kostet dich im schlimmsten Fall deine Kundschaft.
- Eine hohe Bildqualität vermittelt Kund:innen, dass du Wert auf Details legst und auf hochwertige Arbeit setzt – damit sind sie quasi ein Aushängeschild für deine Qualitäten als Handwerker:in. Außerdem können unscharfe Bilder dafür sorgen, dass Kund:innen annehmen, du willst schlechte Arbeit kaschieren und Pfusch verstecken. Das kannst du dir als seriöser Handwerksbetrieb nicht erlauben.
Beispiel: Tischtastic möchte natürlich, dass die eigenen Produkte im bestmöglichen Licht dargestellt werden. Also haben sie in scharfe, professionell geschossene Bilder investiert, die genauso gut sind, wie ihre Möbel. Das sorgt für einen positiven Ersteindruck bei der Kundschaft. Die Bilder habe ich mit einer “Pro Gallery” aus der Elementauswahl von Wix schick in Szene gesetzt. Bildergalerien und Co., die du nur noch mit eigenen Aufnahmen bestücken muss, gibt es bei so gut wie allen Homepage-Baukästen.
Hier ein entsprechendes Beispiel für meine Tischtastic-Page:
Zeige in einer Galerie oder mit Videos, welche faszinierenden Arbeiten du schon abgeliefert hast
Screenshot: trusted.de
Quelle: wix.com
Du hast Social-Media-Accounts? Großartig! Dann verlink sie gerne auf deiner Page und pflege diese Kanäle auch regelmäßig. Damit interessiert du auch jüngere Zielgruppen für deine Angebote und generierst deutlich mehr Reichweite.
Gerade Kanäle wie Instagram eigenen sich hervorragend, um für deinen eigenen Betrieb mit schicken Fotos die Werbetrommel zu rühren.
Beispiel: Tischtastic ist ein noch junger Betrieb. Es gibt also noch keinen Social-Media-Kanal. Das Team plant aber jetzt schon, einen eigenen Kanal auf Instagram hochzuziehen. Jetzt für später planen, ist auch eine legitime Vorgehensweise!
Kontakt & Anfahrt
Deine Kundschaft soll dich natürlich möglichst für Aufträge buchen. Eine Kontaktmöglichkeit ist also ein absolutes Muss!
Dabei hast du die Wahl aus unterschiedlichen Optionen. Ich persönlich empfehle das Kontaktformular. User mit notorischer Angst vor Telefonaten können dich so jederzeit bequem erreichen.
Und du generierst so auch Aufträge über Personen, die evtl. keine Zeit haben dich während deiner Öffnungszeiten anzurufen. Plus: Du kommst auch mal zu deiner Arbeit und hängst nicht permanent am Telefon.
Apropos: Das ist die zweite Kontaktmethode: Hinterlege eine Telefonnummer, um direkter für deine Kundschaft erreichbar zu sein.
Beispiel: Kontakt und Anfahrtskarte waren bei mir in der KI-Erstellung bei der Seite “Kontakt” schon vorab integriert. Allerdings wollte ich noch ein einfacher zu erreichendes Formular auf der Startseite. Passende Möglichkeiten zur Umsetzung gibt es in den Elementen unter “Kontakt & Formulare” oder in den Abschnitten unter “Kontakt”. So baust du dir aus vorgefertigten Bausteinen ganz easy deine eigene Page.
Eine Website mit Kontaktformular macht dich schnell für Kund:innen erreichbaren
Screenshot: trusted.de
Quelle: wix.com
Der Abschnitt für die Anfahrt ist besonders dann wichtig, wenn du ein Atelier, eine Werkstatt oder einen angegliederten Laden hast, wo du deine Arbeiten verkaufst. Wenn du also vor Ort verkaufst oder Abholungen ermöglicht, dann gib auf jeden Fall Anfahrt und Adresse an.
Bonuspunkte gibt es, wenn du auf die Anfahrt per öffentlicher Verkehrsmittel und Parkmöglichkeiten hinweist.
Tipp: Klar, als Unternehmen muss deine Adresse sowieso im Impressum stehen. Allerdings ist das nicht zwingend nutzerfreundlich, dass sich das nach “Ausgraben deiner Adresse” anfühlt. Komm Kund:innen also entgegen und widme “Kontakt und Anfahrt” eine eigene Page.
Impressum & Datenschutzerklärung
Das Impressum sowie eine Datenschutzerklärung sind ein Muss auf deiner Webseite. Ohne diese Elemente drohen dir Abmahnungen und hohe Bußgelder. Aber keine Angst, beides lässt sich rechtssicher erstellen.
Im Falle deiner Datenschutzseite lege ich dir auf jeden Fall einen Spezialisten ans Herz. Als Laie hast du kaum eine Chance, dieses Dokument für eine Website rechtssicher selbst zu erstellen.
Alternativen sind Homepage-Baukasten mit eingebauten Rechtstexte-Service wie zum Beispiel Jimdo oder unvyl.
Wie du zum Beispiel ein Impressum verfasst, zeige ich dir in einem eigenen Leitfaden.
Eine Website, die geschäftlich genutzt wird, braucht selbstverständlich auch ein Impressum
Screenshot: trusted.de
Quelle: wix.com
Bonus: Eine Seite für Stellenangebote
Du möchtest weitere Kolleg:innen in deinen Betrieb aufnehmen? Dann signalisiere das doch direkt gerne auf deiner Webseite. Hier können sich Interessent:innen direkt bei dir melden, anstatt dich in einem Wust aus Angeboten auf einem gesichtslosen Job-Portal auszugraben.
Schreibe die Stellen mit einer treffenden Beschreibung aus und stelle sicher, dass du entsprechende Kontaktmöglichkeiten wie zum Beispiel eine E-Mail-Adresse zur Verfügung stellst.
Tipp: Sollte sich dein Betrieb noch im Aufbau befinden, ist es natürlich vollkommen okay bestimmte Elemente wie zum Beispiel die Stellenangebote erst später auf der Seite einzubauen. Fokussiere dich zunächst auf die wichtigsten Elemente wie Startseite, Service-Angebot und Kontaktaufnahme.