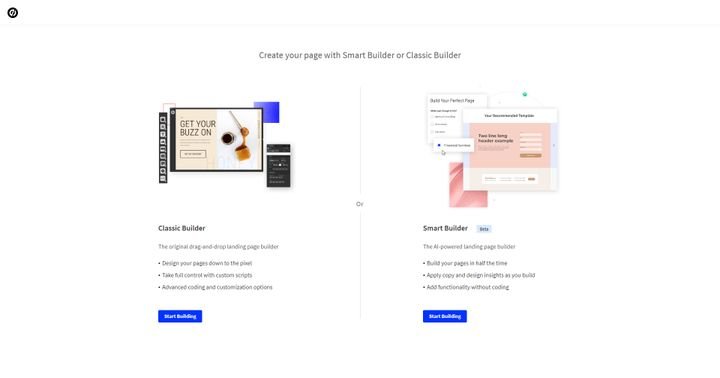
Unbounce bildet im Test einen Sonderfall. Sie finden im Umfang des Tools nämlich zwei unterschiedliche Editoren, die mit verschiedenen Features ausgestattet sind - dem Smart Builder und dem Classic-Builder. Welcher der beiden Editoren sich für Ihre Landingpages am besten eignet, hat trusted für Sie hier aufgeschlüsselt:
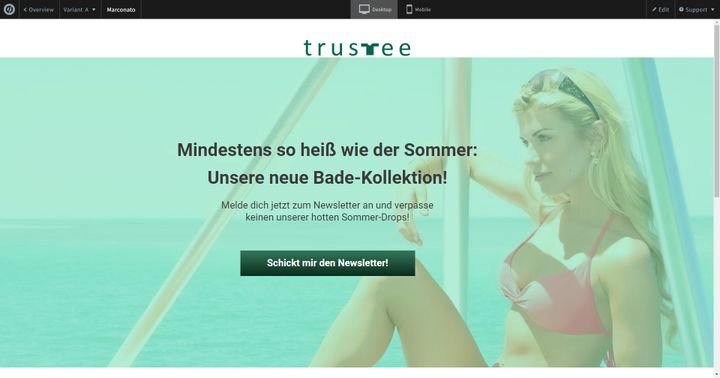
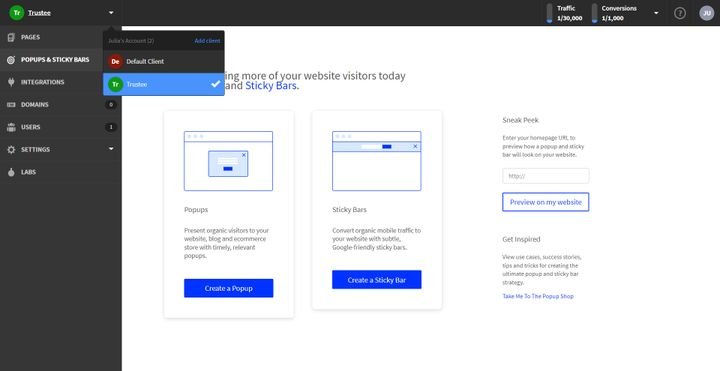
Sie haben bei Unbounce die Wahl zwischen zwei unterschiedlichen Editoren
Screenshot: trusted.de
Quelle: unbounce.com
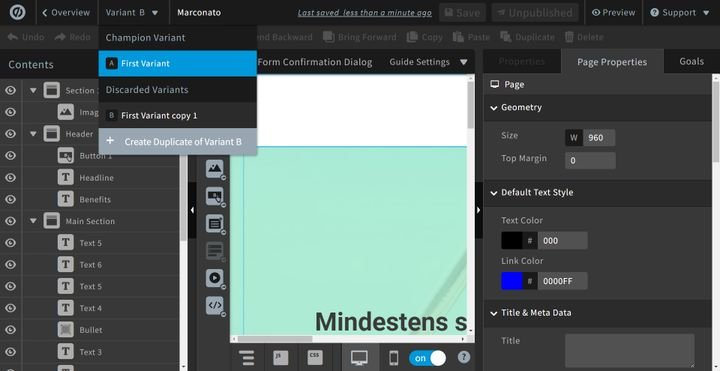
Der Smart Builder für schnelle und automatisierte LPs
Der Smart Builder wird per Drag-and-Drop bedient. Der Unterschied zu seinem Counterpart “Classic”: Statt Ihre Seitenelemente frei auf der Seite zu platzieren, fügen Sie diese an vorgegebenen Stellen ein. Sie haben dabei die Wahl aus vorgefertigten Seitenabschnitten, Widgets und Apps. Damit sind Sie bei der Gestaltung Ihrer Seite weniger frei als im Classic Builder, dafür aber auch schneller.
Die vorgefertigten Seitenabschnitte waren beim Test besonders hilfreich und sorgten dafür, dass die Seite jederzeit professionell aussah. Anfänger:innen werden mit diesem Werkzeug zügig ansprechende Ergebnisse erzielen.
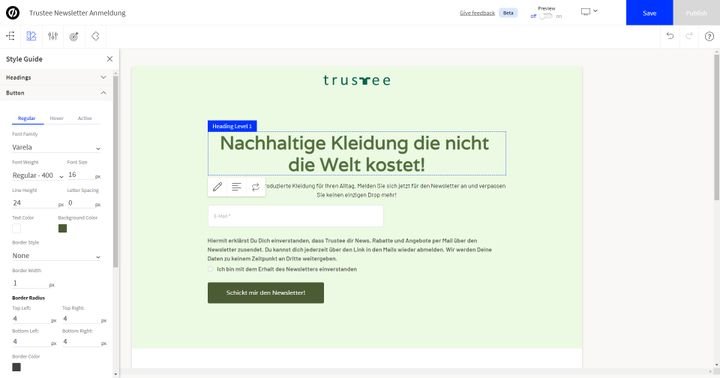
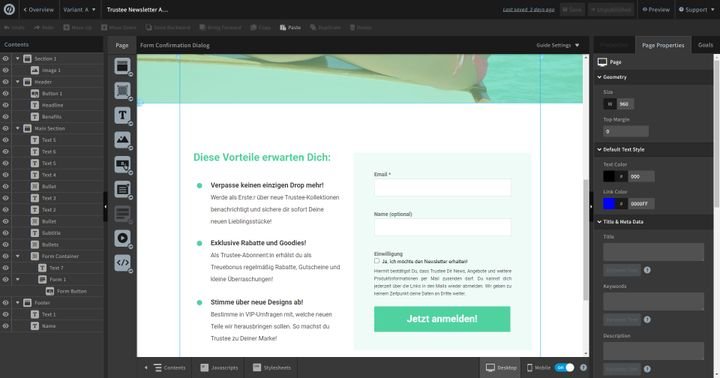
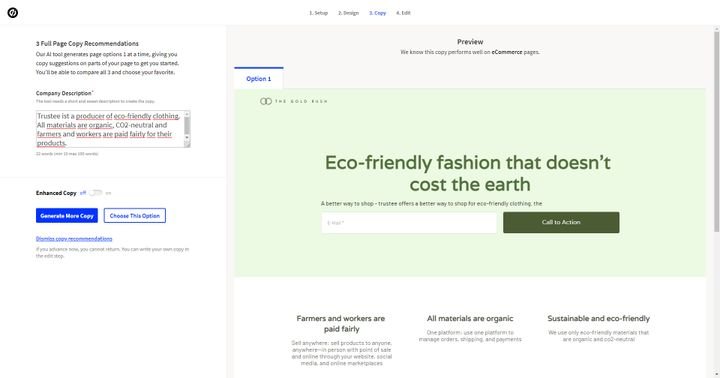
Der Smart Builder von Unbounce
Screenshot: trusted.de
Quelle: unbounce.com
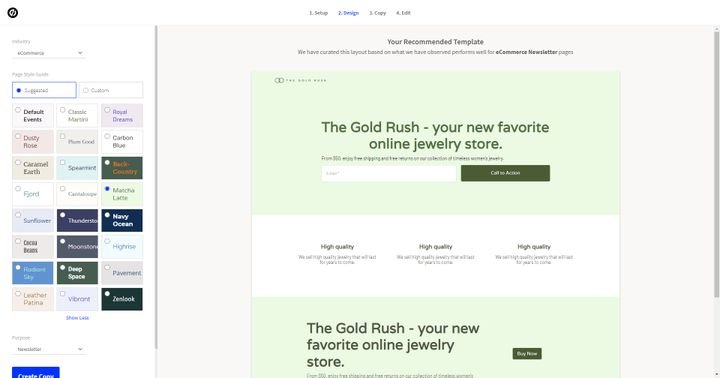
Wählen Sie einen passenden Style für Ihre Seite
Anders als bei vielen anderen Editoren wählen Sie im Unbounce Smart Builder nicht aus einer Reihe von Vorlagen, sondern bekommen auf Basis einiger Angaben in einem Fragebogen passende Layouts und Styles vorgesetzt. Diese sind tatsächlich sehr schick und trafen unseren Geschmack. Dieses Vorgehen ist ideal für Einsteiger:innen, die nicht alles von Grund auf selber bauen möchten. Wer lieber selbst bastelt, wird beim Classic-Editor besser bedient.
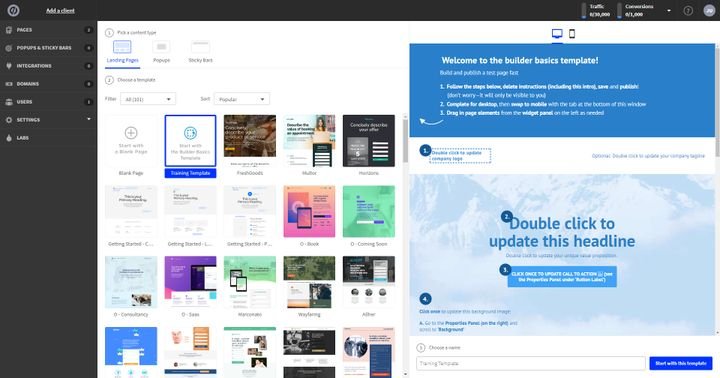
Probieren Sie die vorgeschlagenen Page-Styles aus
Screenshot: trusted.de
Quelle: unbounce.com
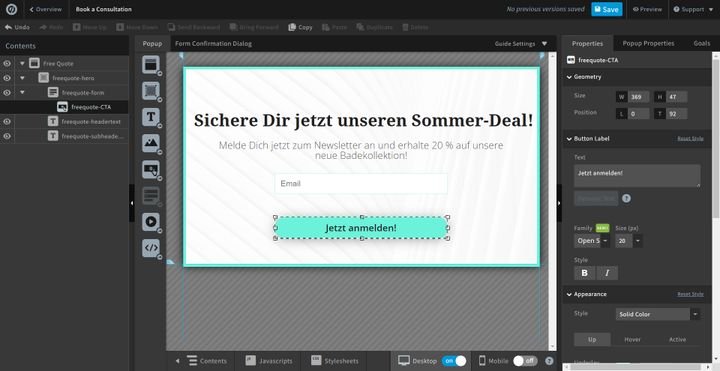
Der Classic-Builder für kreative Freiheit und mehr Kontrolle
Elemente gruppieren
Wenn Sie im Designbereich Elemente gruppieren, werden diese temporär zu einem Objekt zusammengefügt. So können sie beispielsweise mehrere Textboxen, Icons und Co. bewegen, ohne dass sich die Abstände der Elemente untereinander verändern. Das manuelle Nachjustieren Box für Box fällt damit weg und spart Ihnen Zeit.
User erhalten mit dem Classic Builder einen pixelgenauen Drag-and-Drop-Builder mit Rasterlinien für eine einfachere Ausrichtung der Seitenelemente. Die Bedienung an sich ist recht einfach, jedoch fehlen ein paar Komfort-Features. Textboxen und Co. lassen sich beispielsweise nicht gruppieren, was die Gestaltung im Vergleich zu Tools wie Instapage stark verlangsamt.
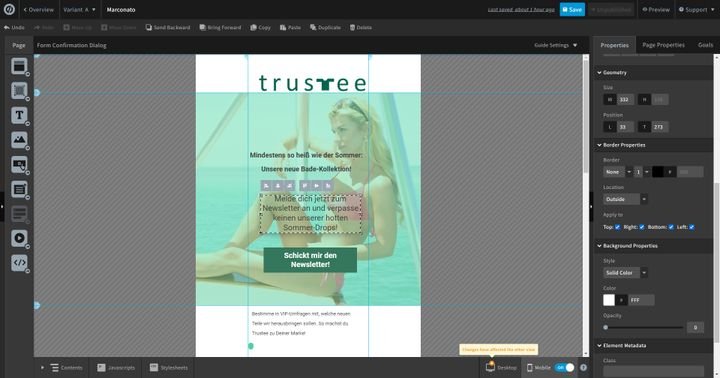
Der Classic Editor von Unbounce
Screenshot: trusted.de
Quelle: unbounce.com
Der Classic Builder zeigt aber noch weitere Eigenheiten. So dürfen Sie beispielsweise auf einer Formular-Page zur Leadgewinnung nur ein einziges Formular platzieren ‒ eine merkwürdige Entscheidung; vor allem in Anbetracht dessen, dass das Einfügen mehrerer Formulare im Smart Builder durchaus möglich ist. Im Classic-Builder müssen Sie sich mit Workarounds wie Pop-ups und Ankerlinks behelfen, um trotzdem weitere Formularfelder auf Ihrer Landingpage zu nutzen.
Starten Sie mit knapp über 100 Vorlagen
Im Classic Builder starten Sie mit ca. 100 Vorlagen, die in unterschiedlichen Designs daherkommen und aus denen Sie frei wählen können. Damit bietet Unbounce weniger Vorlagen als Landingi, Leadpages und Co., die Auswahl und Qualität der Designs kann dafür aber überzeugen. Wem das nicht ausreicht: Unbounce ist mit den Themes der Seite Themeforest kompatibel, wo Sie zusätzliche Vorlagen kostenpflichtig erwerben können.
Die Vorlagen sind teils modern und setzen auf eine bunte Präsentation ‒ ein Trend, der sich auf vielen Internetseiten inzwischen durchgesetzt hat. Die andere Hälfte ist eher klassisch und schnörkellos gehalten. Beides in Ordnung, wobei uns persönlich die erste Variante etwas mehr zusagt. Die Vorlagen eignen sich für die Bereiche SaaS (Software as a Service), E-Commerce, Marketing sowie Beratung und Coaching. Aber auch Designer, Fotografen und Dienstleister werden fündig.
Suchen Sie sich aus dem Angebot von Unbounce die passende Vorlage aus
Screenshot: trusted.de
Quelle: unbounce.com
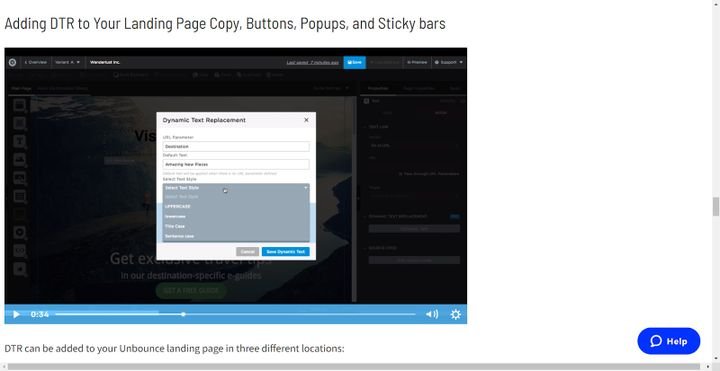
Individualisieren Sie ihre Seite per HTML/CSS
Ein großer Vorteil für im Classic-Builder: Sie haben HTML-Blöcke und eigene Reiter für CSS und Javascript zur Verfügung. Mit diesen fügen Sie beispielsweise Social Media Buttons oder andere individuelle Funktionen ein. Im Smart Builder konnte die Redaktion entsprechende HTML-Features nicht finden.
Bedienen Sie sich bei einer großen Bibliothek an Stockbildern
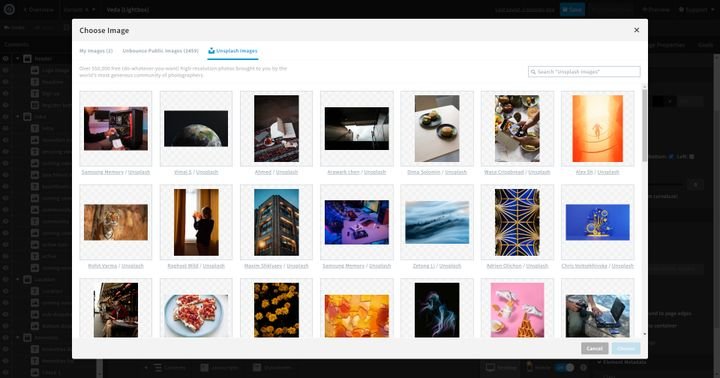
In Unbounce finden Sie eine große Bibliothek an kostenlosen Stockbildern. Diese werden sowohl von Unbounce selbst (über 2.450 Bilder) sowie Unsplash (über 550.000 Bilder) gestellt. Hier werden unterschiedliche Branchen und Agenturen aus den Bereichen E-Commerce, Marketing und Co. fündig.
Greifen Sie auf einen großen Pool an kostenlosen Stockbildern zurück
Screenshot: trusted.de
Quelle: unbounce.com
Die Bilderauswahl ist groß und sinnvoll. Als Best Practice gilt in der Branche jedoch, möglichst produktspezifische Bilder zu verwenden. Das lässt sich natürlich am besten mit selbst gemachten bzw. in Auftrag gegebenen Bildern umsetzen. Aber immerhin erhalten so auch User ohne Budget für Fotoshootings passendes Füllmaterial für ihre Landingpages.
Ein eigener Editor für die mobile Ansicht
Sehr schön: In beiden Unbounce-Editoren finden Sie Ansichten für die Mobilversion Ihrer Seiten. Der Smart-Builder bietet Ihnen hier ein klein wenig mehr Umfang, indem Sie nicht nur auf die Smartphone-Ansicht, sondern auch auf die für Tablets umschalten können. In beiden Fällen dürfen Sie die Größe und Position der Elemente in der mobilen Ansicht verändern.
Passen Sie Ihre Page auf mobile Ansichten an
Screenshot: trusted.de
Quelle: unbounce.com
Sollten Sie Elemente im mobilen Editor hinzufügen, löschen oder verändern, wird diese Änderung in der Desktop-Version übernommen und umgekehrt. So können Sie wahlweise auch den “Mobile First”-Ansatz verfolgen. So oder so: Für einen optimalen Workflow empfiehlt es sich, je nach Vorgehen erst eine Version zu finalisieren, bevor Sie die jeweils andere bearbeiten.
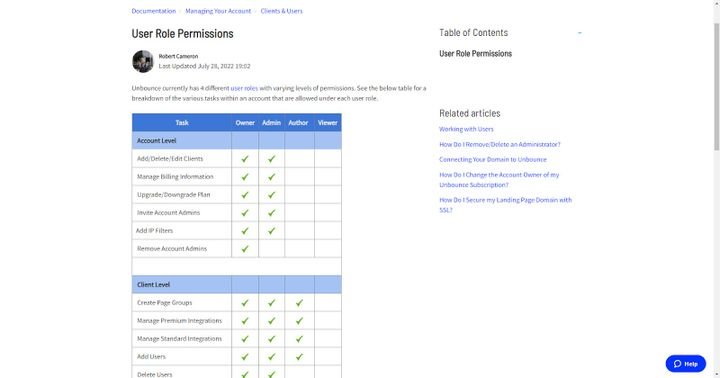
Vergeben Sie Rollen und Rechte
Sie können die Unbounce-Software im Team nutzen und dabei in Rollen agieren. Es gibt dabei vier unterschiedliche Rollen mit festgelegten Berechtigungen. Schade: Die Rechte lassen sich nicht individuell zuteilen. Dennoch bietet Ihnen dieses Feature einen klaren Vorteil: Wenn Sie mit Kund:innen und/oder Kolleg:innen zusammen an einer Landingpage arbeiten, können Sie deren Zugriff rollenbasiert begrenzen. So pfuscht niemand ohne Ihre Zustimmung an Ihren sorgsam zusammengestellten Ergebnissen herum.
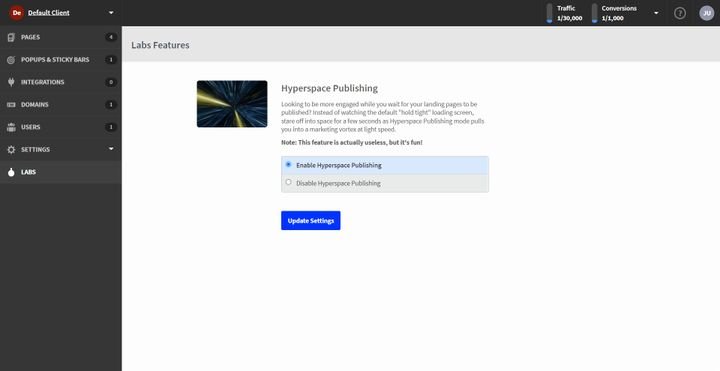
Schränken Sie den Zugriff auf Ihre Landingpages in Unbounce ein
Screenshot: trusted.de
Quelle: unbounce.com
Fazit: Für jeden was dabei
Unbounce bietet Ihnen zwei verschiedene Editoren, die mehrere Zielgruppen ansprechen. Neulinge und User, die gerne besonders schnell eine Page erstellen wollen, werden beim Smart Builder abgeholt. Dieser ist kreativ eingeschränkter, bietet keine freie Design-Auswahl und keine freie Platzierung, unterstützt Sie dafür aber mit Vorschlägen und Templates, die sich an Best Practices Ihrer Branche orientieren.
Der Classic-Editor stellt hingegen über die HTML-Anpassungen und die pixelgenaue Platzierung von Objekten Profis und User mit Wunsch nach maximaler Individualität zufrieden. Eine Landingpage mit dem Classic Editor zu erstellen dauert länger und erfordert ein gewisses Know-How, überzeugt dadurch aber mit individuellen Ergebnissen.
Mit dieser Palette an Gestaltungsoptionen und Hilfen vergibt trusted für Unbounce gerne die Note 1, “sehr gut” im Bereich “Gestaltung”.
Die Gestaltungsfunktionen von Unbounce im Überblick
- Smart Builder: Editor zum Bau von Landingpages mit KI-Unterstützung
- Classic Builder: Editor mit pixelgenauer Platzierung der Elemente, 100 Vorlagen, HTML-Anpassungen und Stockfotos
- Editor für mobile Ansicht: Passen Sie Ihre Landingpage auf Smartphone-Bildschirme an
- Rollen und Rechteverteilung: Bearbeiten Sie Pages im Team mit festgelegten Berechtigungen