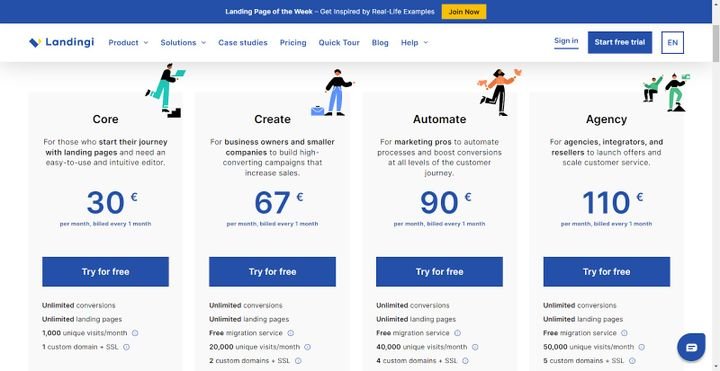
Wählen Sie aus über 300 Vorlagen Ihre Favoriten
Was ist eine Squeeze Page?
Bei einer Squeeze Page versuchen Sie lediglich, die E-Mail-Adresse Ihrer User in Erfahrung zu bringen, um ihnen Newsletter, Angebote und weitere Werbemittel zu schicken.
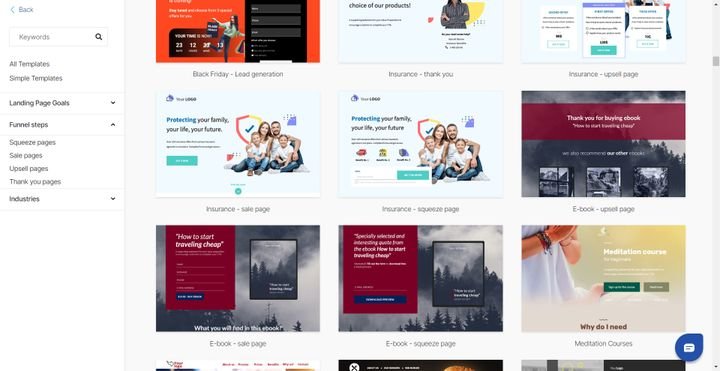
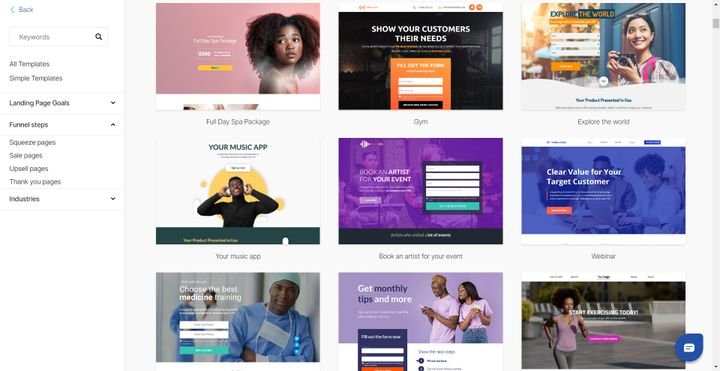
Landingi bietet zwar mit über 300 Vorlagen die größte Template-Auswahl im Test, allerdings gibt es ein paar der Vorlagen mehrfach. Der Grund: der Anbieter hat das gleiche Design mit verschiedenen Formularen und Buttons für Sale-, Upsell- und Squeeze-Pages ausgestattet. Ein wenig seltsam, da die Unterschiede zwischen den Templates teils so minimal ausfallen, dass die Redaktion diese selbst in wenigen Minuten hätte umbauen können. Eine eigene Vorlage hätte es dafür jeweils nicht gebraucht.
Einige Vorlagen finden Sie bei Landingi in mehrfacher Ausführung
Screenshot: trusted.de
Quelle: landingi.com
Landingi bietet Ihnen unterschiedliche Filter, damit Sie eine passende Page für Ihren spezifischen CTS, Ihre Branche oder den korrekten Funnel-Step finden. Das ist durchaus sinnvoll, wenn Sie sich noch nicht sicher sind, welche Vorlagen sich für Ihr Vorhaben am besten eignen. Außerdem können Sie sich auf diese Weise passende Designs für bestimmte CTAs ansehen, diese vergleichen und aus deren Aufbau für Ihre eigenen Kreationen lernen.
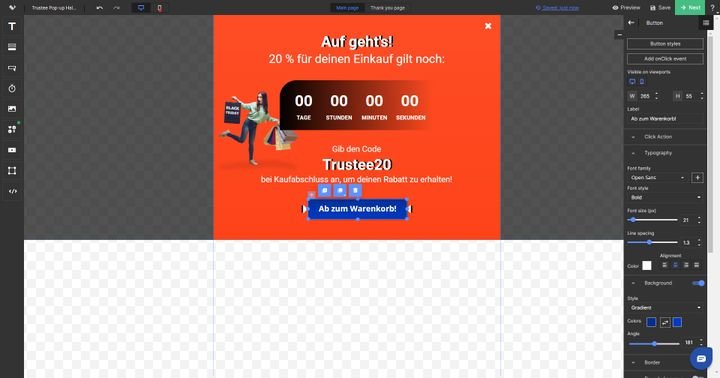
Sollten Sie aus dem E-Commerce kommen, werden Ihnen am ehesten die Sale- und Upsell-Zielseiten entgegenkommen, um effektiv Ihre Produkte zu vermarkten. Im Fall von Trustee ist eine Squeeze-Page die erste Wahl. Hier geht es um eine einfache Abfrage der E-Mail-Adresse; genau das, was Trustee für die Newsletter-Anmeldung benötigt.
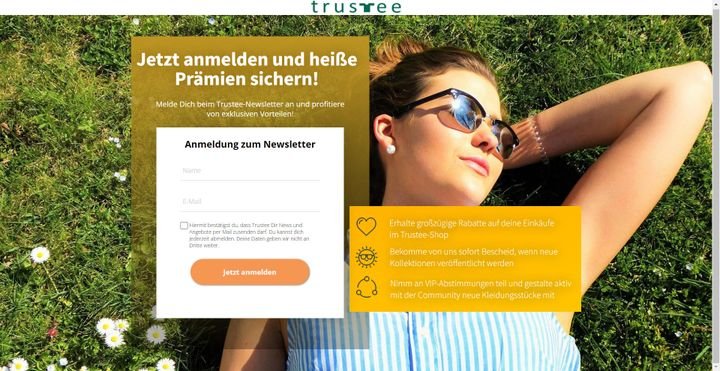
So wirken Look und Feel der Landingi-Templates
Look und Feel der Vorlagen sind modern, bunt und schick. Damit arbeiten wir lieber als mit veralteten Bleiwüsten. Auch finden sich ein bis zwei extravagante Design-Ideen, die wirklich die Aufmerksamkeit Ihrer User auf sich ziehen und Ihnen so bei der Leadgenerierung nützen. So gibt es Designs in hellen Neonfarben oder Templates mit großflächigen, asymmetrischen Hintergründen. Zugegeben, diese lassen sich austauschen. Im Test zogen wir aber aus diesen Templates einiges an Inspiration ‒ ein nicht zu unterschätzender Faktor.
Die Vorlagen aus Landingi sind optisch wirklich ansprechend
Screenshot: trusted.de
Quelle: landingi.com
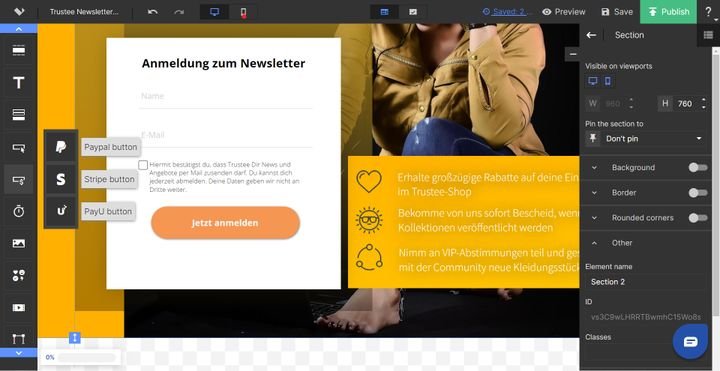
Das bietet der Landingi-Editor
Der Landingi-Editor wird intuitiv via Drag-and-Drop sowie über die Kontextmenüs bedient. Die Platzierung der Elemente erfolgt dabei wie bei Instapage und Co. pixelgenau. Features wie das Gruppieren von Elementen gestaltet die Seitenerstellung etwas flotter. Insgesamt ist der Editor dem von Unbounce nicht unähnlich, was vermutlich sowohl dem dunklen Grunddesign als auch der Aufteilung der Menüleisten geschuldet ist. Sie können alle Elemente anklicken und über weitere Kontextmenüs detailliert bearbeiten.
Profitieren Sie von praktischen Elementen und Vektorgrafiken
Als Widgets finden Sie bei Landigi Klassiker wie Textblöcke, Trennlinien, Bilder und Videos. Zu den etwas spezielleren Kandidaten gehören das Counter-Widget für Countdowns sowie die Zahlungsbuttons. Mit Letzteren ist es möglich, schnell und einfach einzelne Artikel auf Ihren Landingpages zu verkaufen. Sie haben die Wahl aus PayPal, Stripe und PayU. Das ist vor allem für User aus dem E-Commerce relevant.
Der Editor von Landingi
Screenshot: trusted.de
Quelle: landingi.com
Eine Besonderheit ist die Integration von Vektor-Icons. Für Nicht-Grafiker:innen: Vektor-Grafiken können aufgrund der verwendeten Render-Methode in ihrer Größe hochskaliert werden, ohne wie beispielsweise bei JPG-Dateien unschöne Ränder aus Pixelmatsch zu bekommen. Zukünftig soll es möglich sein, eigene Vektorgrafiken in Landingi hochzuladen. User mit Grafik-Know-how können sich hier also austoben.
Landingi bietet Ihnen den Einsatz von flexiblen Vektor-Grafiken
Screenshot: trusted.de
Quelle: landingi.com
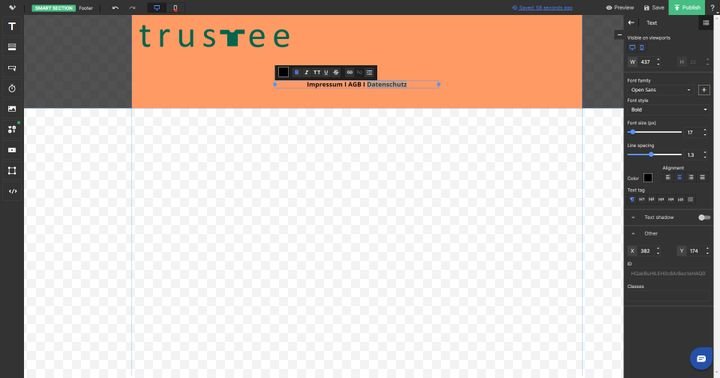
Arbeiten Sie zügiger mit den Smart Sections
Mit den Smart Sections erstellen Sie eigene Website-Abschnitte, die gespeichert und auf jeder beliebigen Seite wieder eingefügt werden können. Das ermöglicht zum einen eine einheitliche und schnellere Gestaltung der Landingpages mit gleichbleibender CI. Zum anderen werden Änderungen in Ihrer Smart Section überall da übernommen, wo Sie dieses Element verwendet haben.
Mit den Smart Sections, sorgen Sie für einen einheitlichen Look auf Ihren Landingpages
Screenshot: trusted.de
Quelle: landingi.com
Nutzen Sie beispielsweise immer den gleichen Smart Section Header für alle Ihre Landingpages, müssen Sie mögliche Änderungen am Header nur einmal in den Sections vornehmen. Alle Header updaten sich auf Basis der von Ihnen bearbeiteten Vorlage automatisch. Eine clevere Funktion, die Ihnen viel manuelle Update-Arbeit erspart.
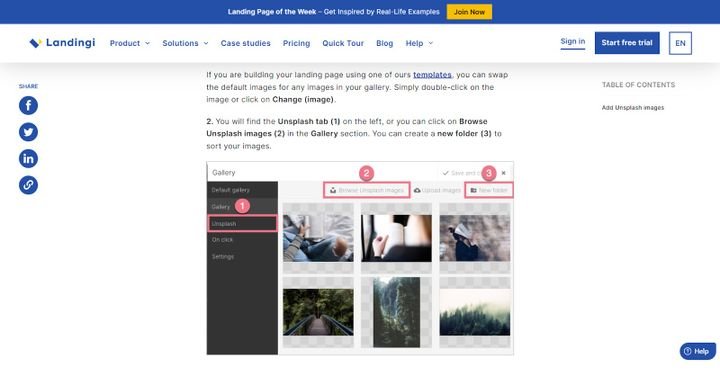
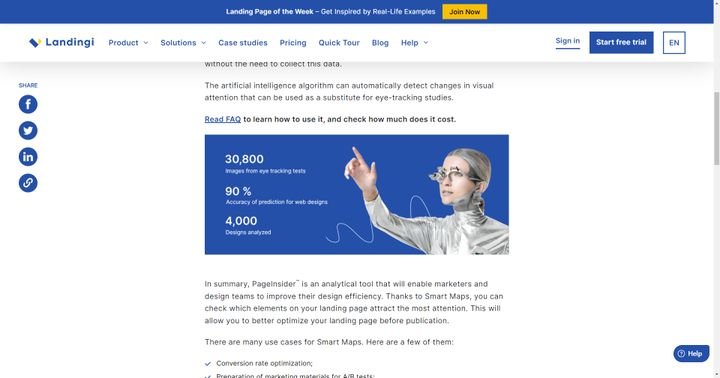
Perfektionieren Sie den Look mit Unsplash
Für eine ansprechende Landingpage sollten Sie auf ansprechende Bilder setzen. Daher bietet der Landingi-Editor eine direkte Schnittstelle zum Stockfoto-Anbieter Unsplash. Der Clou: Alle angebotenen Bilder sind kostenlos zu haben.
Werten Sie den Look Ihrer Seiten mit Bildern von Unsplash auf
Screenshot: trusted.de
Quelle: landingi.com
Auf der einen Seite ein Feature, das mit Vorsicht zu genießen ist, denn kostenlose Stockfotos werden im Netz massenweise verwendet und rauben Ihrer Page damit ihre Individualität. Auf der anderen Seite bietet die Unsplash-Integration aber auch kleinen Betrieben die Möglichkeit, ihre Seiten optisch aufzuwerten. So benötigen Sie kein großes Budget für Fotoshoots oder professionelle Produktbilder.
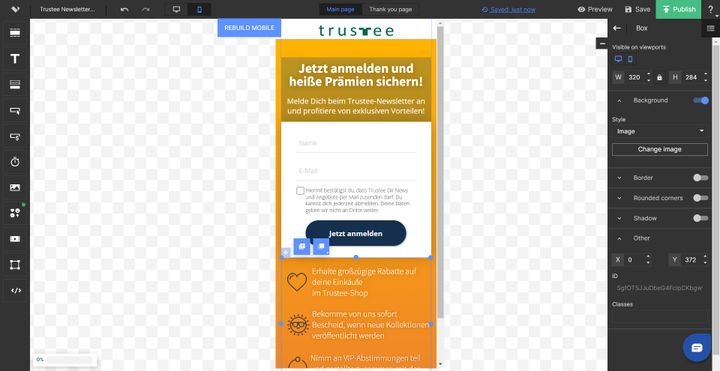
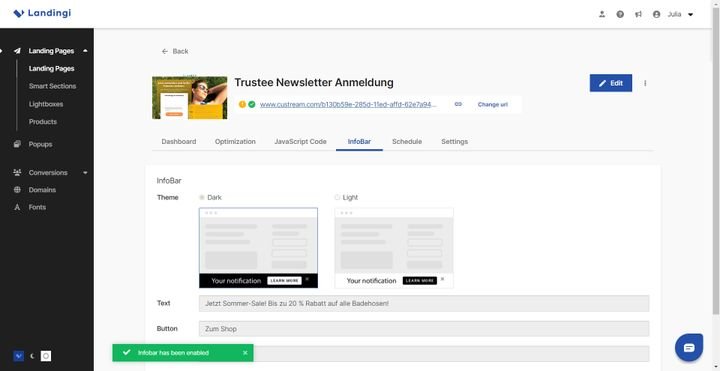
Optimieren Sie die mobile Ansicht Ihrer Zielseiten
Wie auch bei Instapage und Unbounce finden Sie in Landingi einen Editor für mobile Ansichten. Mit diesem arrangieren Sie die Objekte der Desktop-Version nach Ihrem Bedarf, fügen neue Elemente ein und blenden unerwünschte Elemente aus. Damit kann der mobile Builder von Landingi ein wenig mehr als die Editoren der Konkurrenz, die sich oft darauf beschränken, die mobile Ansicht als bloße Kopie der Desktop-Version zu gestalten.
Im trusted-Test gab es dabei nur einen minimalen Haken: Elemente der Desktop-Ansicht verschwanden in der mobilen Ansicht. So etwa das Hintergrundbild oder eine der Textboxen, die dann von Hand wieder eingefügt werden mussten. Einerseits bedeutet das ärgerliche Mehrarbeit. Andererseits können Sie durch die Trennung von Desktop- und Mobil-Editor in Landingi auch die jeweils andere Version nicht “versauen”, wenn Sie neue Elemente hinzufügen, anders als z.B. bei Unbounce.
Landingi bietet einen umfassenden Editor für mobile Ansichten
Screenshot: trusted.de
Quelle: landingi.com
Da Sie in Landingi mit dem mobilen Editor so präzise wie im Desktop-Editor arbeiten können, bietet das Tool einen echten Mehrwert für alle “Mobile-First”-Anwender:innen. Ein wichtiger Punkt, da dieser Ansatz in den letzten Jahren immer beliebter wird. Sie können sich mit dem flexiblen Editor austoben und müssen sich keine Gedanken machen, wie Ihre Anpassungen die Desktop-Version beeinflussen.
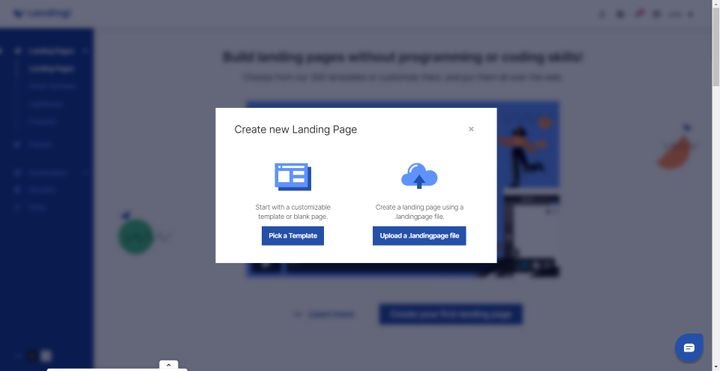
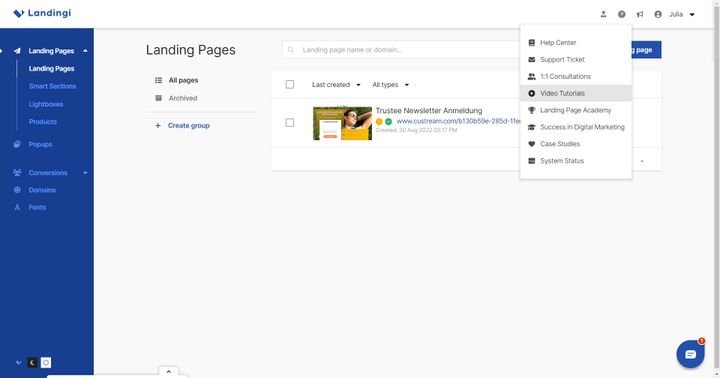
Laden Sie eigene Vorlagen hoch
Eine Besonderheit von Landingi ist, dass Sie Ihre fertige Landingpage als Vorlage im “.landigpage”-Format herunterladen können, um diese in einem anderen aktiven Account wieder hochzuladen. So transferieren Sie beispielsweise Ihre Landingpage-Vorlagen zur internen Nutzung an Ihre Kolleg:innen anderer Abteilungen. Zudem enthält der Download auch alle Varianten aus A/B-Tests, die Sie angelegt haben.
Tipp der Redaktion: Landingi bietet einen Transferservice, um Landingpage-Vorlagen aus inaktiven Accounts auf Ihr aktives Konto zu übertragen.
Sollten Sie mit dem Agency-Plan arbeiten, ist dieser Zwischenschritt nicht nötig. Hier Duplizieren Sie Ihre Landingpage-Designs und geben diese einfach an Ihre Subaccounts weiter. Auf diese Weise kann zum Beispiel eine Stelle im Unternehmen den Look der Landingpages bestimmen und stattet die Templates mit der eigenen CI aus. Andere Mitarbeiter:innen müssen die Vorlagen dann nur noch mit Content füllen, ohne sich um die Einheitlichkeit der CI Sorgen machen zu müssen.
Laden Sie eigene Vorlagen hoch oder duplizieren Sie diese in Ihrem Agency-Plan
Screenshot: trusted.de
Quelle: landingi.com
Fazit: Landigi bietet den besten Mobile Editor
Die Gestaltungsoptionen von Landingi sind absolut solide aufgestellt. Sie erhalten einen gut zu bedienenden Editor mit einigen sehr praktischen Widgets und Sie erhalten Zugriff auf den Builder für mobile Ansichten, der laut Meinung der Redaktion in diesem Test am besten abschneidet. Die 300 Vorlagen (wenn auch teils doppelt vorhanden) sind modern und sinnvoll gestaltet. Das Hochladen eigener Templates rundet das Paket ab.
trusted vergibt hier die Note 1, “sehr gut”.
Die Gestaltungsfunktionen von Landingi im Überblick
- Einfacher Drag-and-Drop-Editor: Platzieren Sie Objekte einfach per Mauszug auf Ihrer Landingpage
- Über 300 Vorlagen: Nutzen Sie vorgefertigte Designs als Ausgangspunkt
- Über 800 Schriftarten mit Google Fonts
- Freie Farbwahl: Sie sind mit Landingi unabhängig von vorgegebenen Farbpaletten
- Leistungsstarker Mobil-Editor: Bearbeiten Sie mit dem umfangreichen Editor die Smartphone-Anschicht wahlweise auch nach dem “Mobile-First”-Ansatz
- Eigene Templates speichern und hochladen