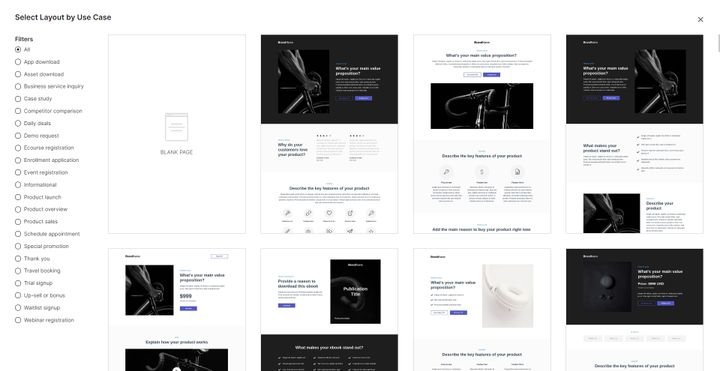
Die Vorlagen-Auswahl ist schick, aber unübersichtlich
Instapage macht es seinen Usern nicht unbedingt leicht, sich für eine passende Vorlage zu entscheiden. Der Grund: Die über 120 Landingpage-Vorlagen sehen sich durch die identischen Farbschemata und Platzhalter sehr ähnlich. Das ist für User nicht unbedingt hilfreich, da sich optische Vor- und Nachteile der Vorlagen im Vergleich zueinander schwerer erkennen lassen. Immerhin lassen sich die Templates nach Use Case sortieren, das vereinfacht die Angelegenheit ein wenig.
Die Templates wurden alle mit den gleichen Platzhaltern bestückt, was die Wahl der Vorlage nicht vereinfacht
Screenshot: trusted.de
Quelle: instapage.com
Die Looks der Vorlagen sind minimalistisch und setzen beim Design auf Luftigkeit und einen modernen Anstrich. Dadurch passen Sie auch zu sehr unterschiedlichen Unternehmen, von E-Commerce bis hin zu Coaches und Dienstleistungsbetrieben. Den minimalistischen Ansatz sehen Sie bei sehr vielen Landingpages im Internet. Der Grund: Je einfacher Seiten ausgebaut sind und je schneller User deren Inhalte verstehen, desto wahrscheinlicher wird eine erfolgreiche Conversion. Hier ist weniger mehr.
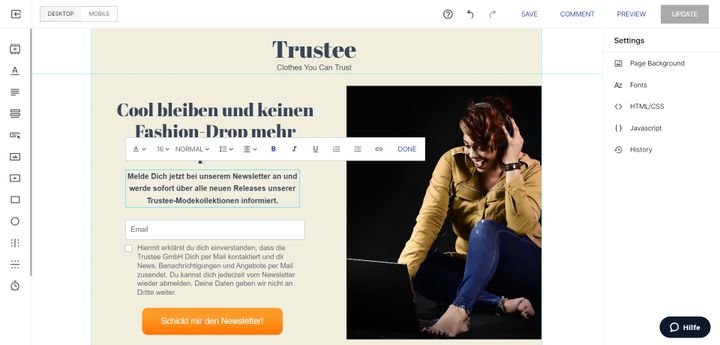
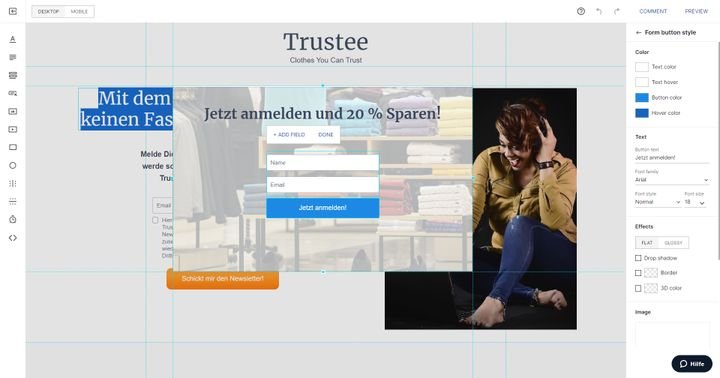
So gestalten Sie Ihre Seite mit dem Editor
Der Editor in Instapage wird via Drag-and-Drop bedient. Top für Profis: Sie dürfen alle Elemente pixelgenau auf der Seite platzieren und erhalten somit die größtmögliche Gestaltungsfreiheit. Ohne Einrastpunkte bedeutet das teils auch etwas mehr Gefummel, bis ein Element richtig sitzt. Das ist aber der Preis, den Sie für maximale Individualität zahlen.
Der Editor bietet Ihnen sehr viele Freiheiten
Screenshot: trusted.de
Quelle: instapage.com
Mit dieser Freiheit müssen User umgehen können. Anders als bei Leadpages gibt es hier nämlich keinen KI-Helfer wie das Leadmeter. Etwas Gespür für Layouts und Design sind hier also hilfreich, um optisch ungünstige Kombinationen zu vermeiden.
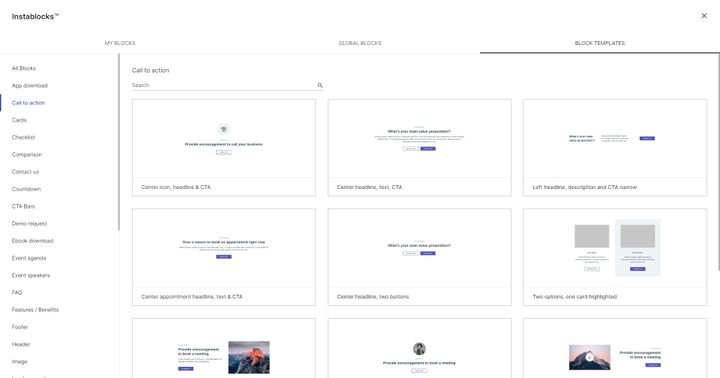
Schneller Seiten erstellen mit den Instablocks
Instablocks sind vorgefertigte Seitenabschnitte, die Sie bei Instapages einfügen können, um die Bearbeitungszeit Ihrer Page zu verkürzen. Die Blöcke sind sehr schlicht gehalten und decken die wichtigsten Funktionen von Bildergalerien bis hin zu FAQ-Abschnitten ab. Mit dieser Funktion sparen Neulinge nicht nur Zeit, sondern lernen gleich noch übliche Seitenelemente und deren Aufbau kennen.
Die Instablocks beschleunigen die Fertigstellung Ihrer Website
Screenshot: trusted.de
Quelle: instapage.com
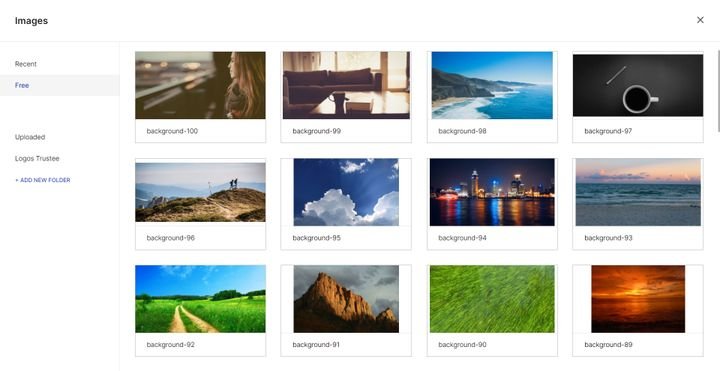
Stockfotos für alle, diese sind aber etwas generisch
Instapages bietet eine Auswahl kostenloser Stockfotos. Das ist an sich eine feine Sache, allerdings wirken die verfügbaren Bilder auch sehr generisch und platt. Zudem stehen nur wenige Bilder zur Verfügung. Auf diesem Gebiet können andere Anbieter oft viel mehr bieten, zum Beispiel Unbounce mit den über 550.000 Stockfotos dank Unsplash-Integration.
Alle User haben Zugriff auf kostenlose Stockbilder
Screenshot: trusted.de
Quelle: instapage.com
Immerhin: Unternehmen ohne großes Foto-Budget können so schnell und einfach an passende Bilder gelangen. Was dem Ganzen noch gut getan hätte, wäre eine Suchfunktion, um nach einzelnen Motiven zu suchen. Aufgrund des ohnehin recht dünnen Angebots hat Instapage aber wohl darauf verzichtet.
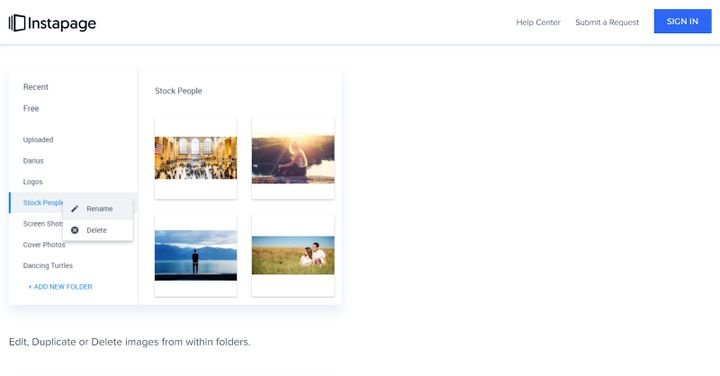
Wollen Sie sich nicht an den generischen Stockfotos bedienen, können Sie auch eigene Fotos in Instapage hochladen. Für selbst hochgeladene Bilder gibt es im Gegensatz zu den Stockbildern eine Suchfunktion sowie die Möglichkeit, alles in eigenen Ordnern zu organisieren. Ein nicht zu unterschätzender Komfort-Faktor, sobald Ihre Mediathek wächst.
Organisieren Sie Ihre Bilder in eigenen Ordnerstrukturen
Screenshot: trusted.de
Quelle: instapage.com
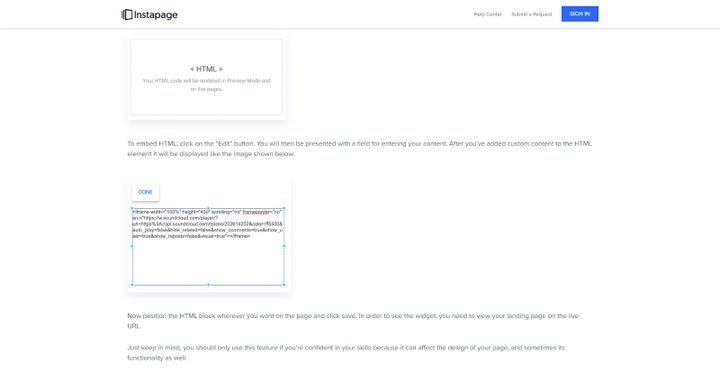
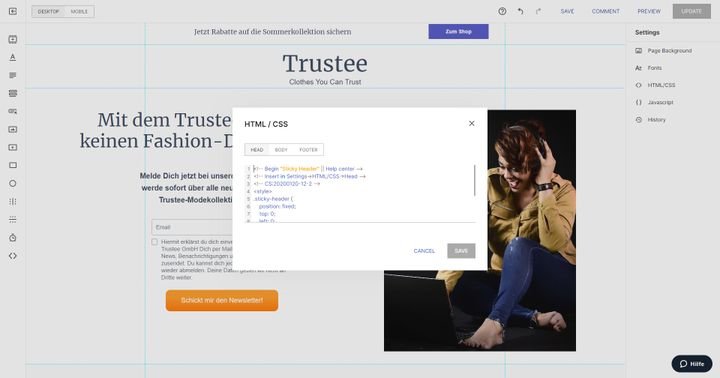
Passen Sie kleinste Details per HTML/CSS und JavaScript an
Sollten Sie Ihre Seite auch noch bis ins kleinste Detail anpassen wollen, ist das über die HTML/CSS-Funktion sowie mit JavaScript möglich. Sie benötigen dafür zwar das entsprechende Know-how beim Coding. Haben Sie dieses aber, steht Ihnen beim Bau einer wirklich einzigartigen Seite nichts mehr im Weg.
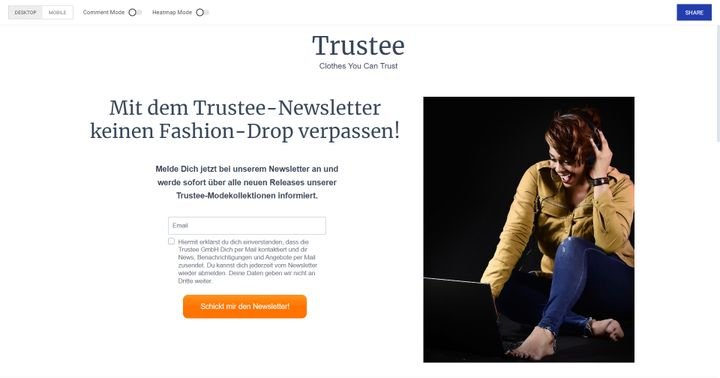
Arrangieren Sie (sich) mit dem mobilen Editor
Haben Sie Ihre Desktop-Version fertiggestellt, geht es an die mobile Variante Ihrer Landingpage. Ein großes Plus: Anders als bei Einsteiger-Angeboten wie Leadpages dürfen Sie manuelle Anpassungen der mobilen Ansicht vornehmen. Sie sind allerdings auf die Veränderung von Größe und Position von Elementen begrenzt; neue Objekte können Sie nicht hinzufügen, sondern müssen dazu immer zurück zur Desktop-Ansicht wechseln.
Arrangieren Sie Elemente für die mobile Ansicht neu
Screenshot: trusted.de
Quelle: instapage.com
Damit gibt es immerhin ein paar limitierte Möglichkeiten zur mobilen Optimierung. Um einen wirklichen Mobile-First-Ansatz zu verfolgen, ist Instapage allerdings noch ein bisschen zu eingeschränkt.
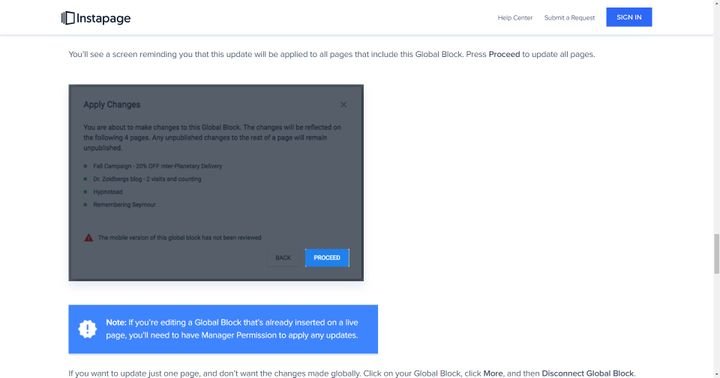
Gestalten Sie einheitliche Seiten mit Globalen Blocks
Ein nützliches Features sind die sogenannten “Global Blocks”. Diese funktionieren wie die zuvor erwähnten Instablocks, nur dass Sie diese selbst anlegen. Haben Sie einen Block erstellt und gespeichert, dient dieser quasi als “Bauplan”. Platzieren Sie den jeweiligen Block im Anschluss auf verschiedenen Landingpages und nehmen dann Änderungen am Bauplan-Block vor, werden die Änderungen automatisch auf alle verbauten Blöcke übernommen.
Mit globalen Blocks führen Sie schnell Änderungen an gleichen Inhalten durch
Screenshot: trusted.de
Quelle: instapage.com
Im Test machte Trustee sich diese Blocks zu Nutze und erstellte einen Footer-Block mit Logo und Firmenadresse. Sollte sich daran in Zukunft etwas ändern, muss das Team die Anpassungen nicht Seite für Seite manuell durchführen und spart so viel Zeit. Ein weiterer Vorteil: Mit einem festgelegten globalen Design für bestimmte Seitenbereiche setzen Sie eine einheitliche CI um – und das über alle Landingpages hinweg.
Fazit: Viel Spielraum, viele Möglichkeiten, viel Einarbeitung
Durch den freien Editor erhalten Sie viel gestalterische Freiheit, allerdings kommt mit der genauen Platzierung der Widgets und Co. auch mehr Designarbeit auf Sie zu. Eine Seite mit Instapage zu erstellen dauert damit gerade bei unerfahrenen Usern länger als bei Editoren mit vorgegebenen Einrastpunkten wie Leadpages.
Die einfach zu nutzenden Instablocks machen hier einiges gut. Schade ist, dass die globalen Blocks, die ein wirklich nützliches Feature darstellen, den Usern des größeren Tarifs vorbehalten sind. Als Building-User müssen Sie auf das spannende Feature verzichten. Gleiches gilt für Custom Fonts, die der Hersteller nur auf Anfrage für Converting-Kund:innen installiert.
Insgesamt ist der Instapage-Editor eine runde Sache und ein gelungenes Tool mit nur kleinen Schwächen. trusted vergibt hier die Note 2, “gut”.
Die Gestaltungsfunktionen von Instapage im Überblick
- Drag-and-Drop-Editor: Ziehen Sie Elemente mit der Maus an die passende Stelle auf Ihrer Landingpage und platzieren Sie diese pixelgenau dank Hilfslinien
- HTML/CSS/JavaScript-Editor: Fürgen Sie eigenen Custom-Code in die Seite ein
- Ca. 120 Vorlagen: Verwenden Sie verschiedene Layouts, um Ihre Marke in Szene zu setzen
- Responsive Designs: Ihre Seite wird auf Desktop- sowie Mobilgeräten in korrekter Darstellung ausgespielt
- Eigene Farb- und Schriftauswahl: Sie können völlig frei Ihre Farbtöne wählen; Custom Fonts installiert der Anbieter auf Anfrage für Converting-Kund:innen