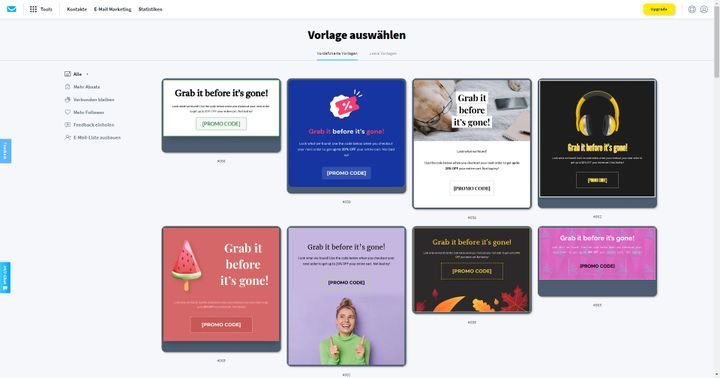
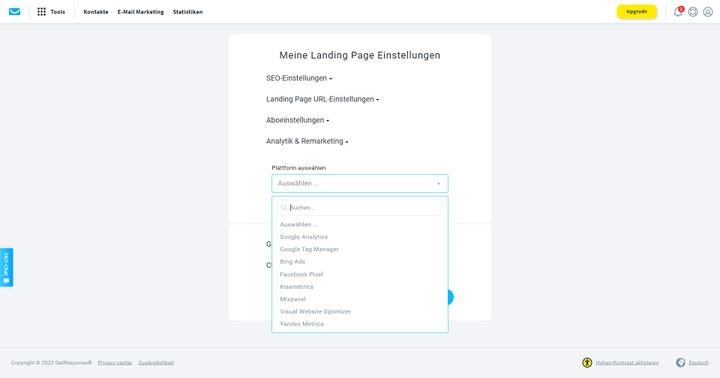
Diese Vorlagen bietet GetResponse
Es gibt eine Anzahl von etwa 190 Vorlagen für die jeweiligen Landingpages. Die Vorlagen sind nach CTA-Absicht unterteilt, wie zum Beispiel die Portfolio-Seiten “Über mich”, mit denen Künstler:innen, Dienstleister:innen und Coaches auf sich aufmerksam machen. Die Vorlagen der Kategorie “Verkaufen” sind für User aus dem E-Commerce spannend. Bei Trustee fällt die Wahl auf “Anmeldung und Registrierung”; passend für eine Landingpage mit Newsletter-Anmeldung.
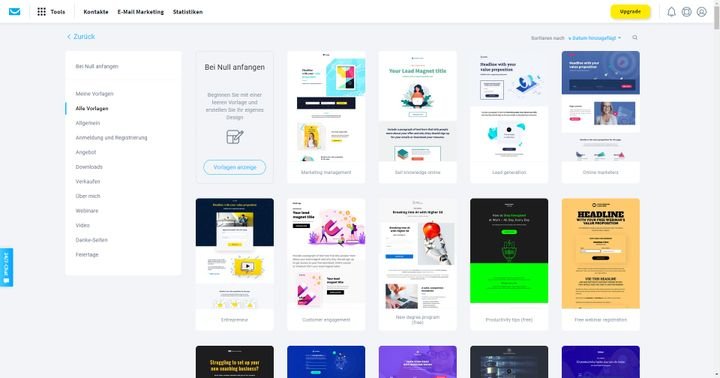
Die Vorlagenauswahl von GetResponse ist nicht spektakulär aber zweckmäßig
Screenshot: trusted.de
Quelle: getresponse.com
Der Look und Feel der GetResponse-Vorlagen
Viele Vorlagen sind zwar bunt und zweckmäßig, aber unspektakulär. Die Looks der Vorlagen aus Landingi sind da ansprechender. Apropos Landingi: Wie beim genannten Anbieter finden Sie auch bei GetResponse einige Vorlagen mehrfach. So ist der Aufbau der Templates der gleiche, lediglich ein paar der Farbschemata wurden angepasst. Wir hätten uns stattdessen lieber zusätzliche Designs gewünscht.
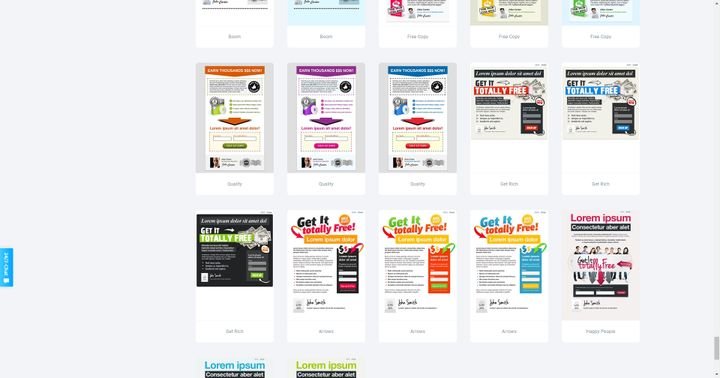
Einige Vorlagen finden Sie in anderen Farben doppelt im Template-Angebot
Screenshot: trusted.de
Quelle: getresponse.com
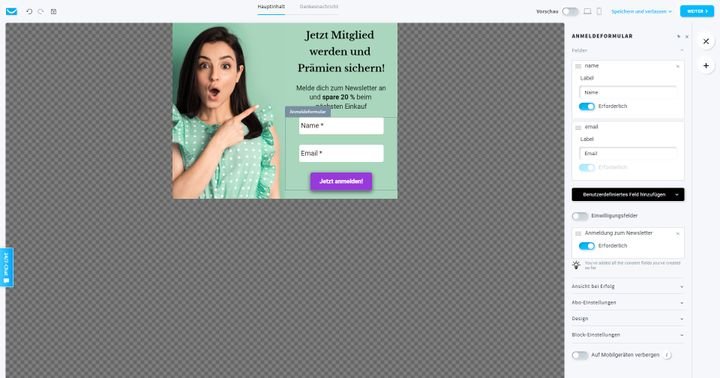
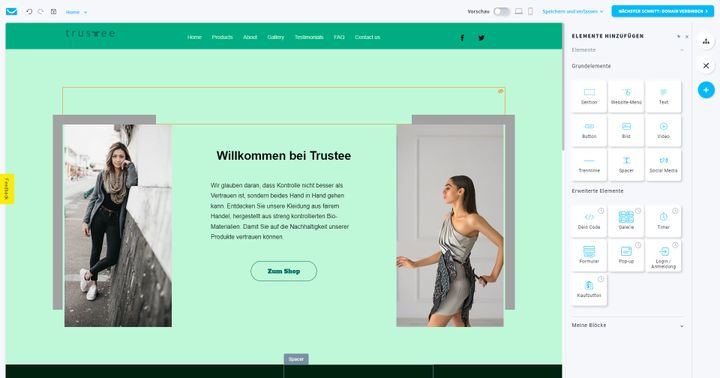
Das bietet Ihnen der GetReponse-Editor
Der Editor wird vor allem via Drag-and-Drop bedient und ist angenehm übersichtlich. Objekte platzieren Sie pixelgenau auf Ihrer Seite. Es gibt, anders als bei Unbounce, nur eine zentrale Menüleiste, die Sie für mehr Übersicht verschieben können. Weitere Anpassungsmöglichkeiten einzelner Gestaltungselemente sind in den Kontextmenüs zu finden.
Was Profis stören wird: Das Gruppieren und Verschieben von Objekten ist anders als bei beispielsweise Landingi nicht möglich. Das führt zu längeren Bearbeitungszeiten, da Sie jede Textbox und jeden Button manuell und pixelgenau nach dem Verschieben neu zueinander ausrichten müssen. Außerdem können Sie zwar bevorzugte Webfonts einfügen, komplett eigene Schriftarten lassen sich im Gegensatz zu Instapage und Co. aber nicht implementieren.
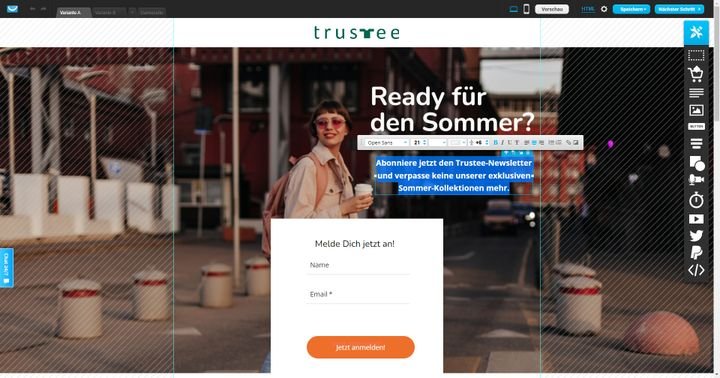
Der Landingpage-Editor aus GetResponse
Screenshot: trusted.de
Quelle: getresponse.com
Was der trusted-Redaktion hingegen gut gefällt, ist die Vorlagen-Option. Haben Sie eine Seite oder zumindest deren Grunddesign fertiggestellt, können Sie diese als Vorlage für künftige Landingpages speichern. Auf diese Weise legen Sie beispielsweise CI-konforme Templates an, die immer den gleichen Header und Footer benutzen oder greifen auf Designs zurück, die Sie bereits für Ihren Anwendungsbereich optimiert haben.
GetResponse bietet Ihnen alle Widget-Klassiker an: Textboxen, Seitenabschnitte, Bilder, Buttons, Videos oder Trennlinien. Zusätzlich gibt es noch ein paar besondere Kandidaten für Ihre Palette:
- Binden Sie Webinare ein (mehr unter “Leads generieren & Conversion”)
- Fügen Sie einen Countdown hinzu
- Platzieren Sie Social Media-Buttons
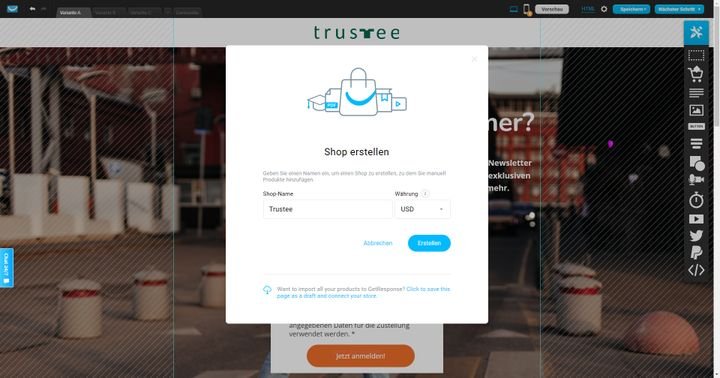
- Bieten Sie Artikel mit der Produktbox an und verbinden Sie Ihren Shop
- Lassen Sie User per PayPal zahlen
Diese Auswahl ist besonders für Coaches und User mit weiteren Beratungsservices spannend, aber auch Benutzer:innen aus dem E-Commerce profitieren von dieser Funktionsaufstellung.
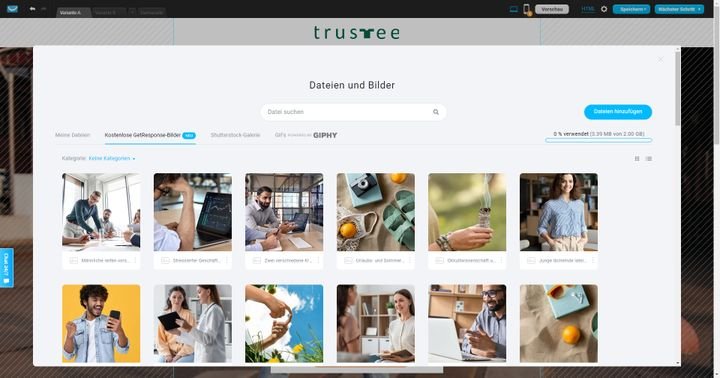
Peppen Sie Ihre Seiten mit (kostenpflichtigen) Bildern auf
Für die optische Gestaltung Ihrer Seite bietet Ihnen GetResponse Zugang zur kostenlosen Bildergalerie. Diese ist mit über 2,4 Millionen kostenlosen Bildern aus dem lizenzfreien Segment von Shutterstock gefüllt. Ein großzügiges Angebot, wenn man auf die fehlenden oder sehr kleinen kostenlosen Bilderangebote der Konkurrenz blickt.
Der Landingpage-Editor aus GetResponse
Screenshot: trusted.de
Quelle: getresponse.com
Alternativ haben Sie Zugriff auf Shutterstock selbst sowie Giphy. Beachten Sie, dass die Stockfotos aus dem Shutterstock-Reiter kostenpflichtig für $5 pro Bild kaufen müssen. Das ist besser als die inflationär gebrauchten Bilder kostenloser Plattformen zu verwenden; der Gold-Standard sind aber eigene professionelle Aufnahmen. Die kann sich nicht jedes Unternehmen leisten. Gekaufte Bilder sind also der beste Kompromiss.
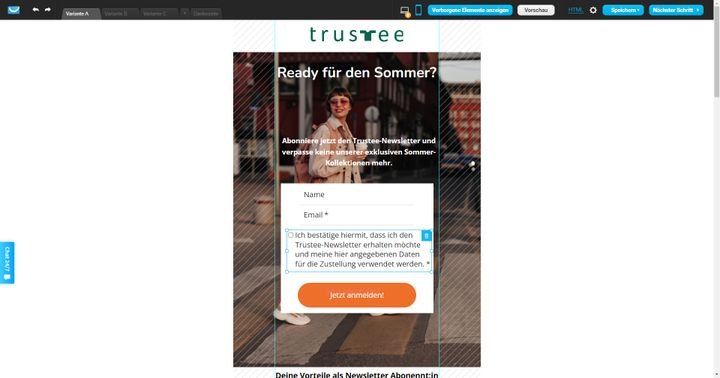
Optimieren Sie Ihre mobile Ansicht
Wie auch Unbounce, Instapage und Landingi bietet GetResponse einen Editor für Ihre mobile Ansicht. Hier können Sie Elemente nicht nur verschieben, sondern auch in ihrer Größe anpassen. Praktisch, um Ihre Seite nach dem “Mobile-First”-Ansatz zu gestalten. Allerdings werden diese Änderungen für die Desktop-Version übernommen. Diese untrennbare Verbindung zwischen mobiler und Desktop-Ansicht sollten Sie im Hinterkopf behalten. Die getrennte Bearbeitung von Landigi ist da komfortabler.
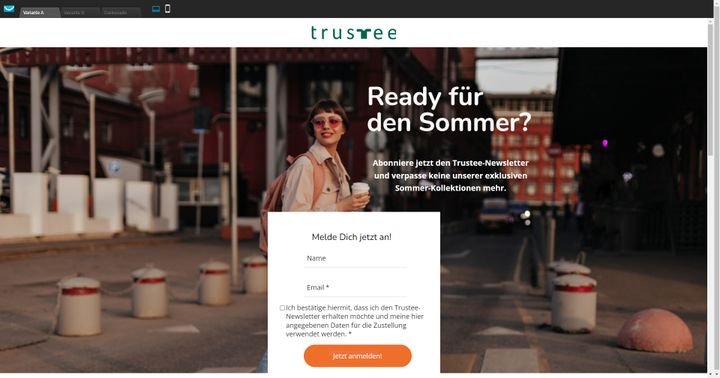
Optimieren Sie Ihre Landingpage für mobile Ansichten auf dem Smartphone
Screenshot: trusted.de
Quelle: getresponse.com
Fazit: Ein solider Editor mit allen Basics
Die Grundfunktionen des Drag-and-Drop-Editors sind solide und erlauben Ihnen die pixelgenaue Erstellung Ihrer Page. Es fehlen aber Komfortfeatures wie die Gruppierung oder Custom-Fonts, die die Gestaltung noch etwas angenehmer gestalten würden. Die Auswahl der Vorlagen ist gut, aber nicht spektakulär. Die Widget-Auswahl ist hingegen interessant und bietet mit dem Verkaufsbutton verschiedene Möglichkeiten für Ihr E-Commerce.
Leichte Abzüge gibt es für die ungünstige Verbindung von Desktop- und Mobil-Editor, die die individuelle Gestaltung der jeweiligen Ansichten erschwert. Damit landet GetResponse in Sachen Gestaltung insgesamt auf der Note 2 "gut".
Die Gestaltungsfunktionen von GetResponse im Überblick
- Drag-and-Drop-Editor: Platzieren Sie Objekte per Mauszug pixelgenau auf Ihrer Zielseite
- Über 190 Templates: Beginnen Sie Ihre Seitenerstellung mit einem der fast 200 vorgefertigten Designs
- Freie Farbauswahl: Sie sind mit GetResponse nicht auf vorgegebene Farbpaletten festgelegt
- Widgets für Webinare und E-Commerce: Bieten Sie Webinare an oder verkaufen Sie Waren direkt per PayPal über Ihre Landingpage
- Editor für mobile Ansicht: Gestalten Sie separat neben Ihrer Desktop-Version die mobile Ansicht für Smartphones
- Massig kostenlose Stockfotos: GetResponse bietet einen Pool von über 2 Mio. kostenlosen Stockbildern aus Shutterstock.