Blogging is (never) dead: Die 3 smartesten Blogs 2024
Blogs sind der ideale Einstieg in deine Website-Journey. Diese Art von Website ist ideal dazu geeignet, dich frei ausdrücken und du musst dich nicht fest an eine Form halten. Zudem ist es auch eine Möglichkeit, dein Lieblingsthema als Blogthema in den Vordergrund zu stellen.
Ein paar Beispiele für coole Blogs hab ich dir hier mitgebracht:
Neil Patel - Agentur-Blog
- Link: neilpatel.com/de/blog/
- Erstellt mit: k.A.
- In einem Wort: Leadmagnet
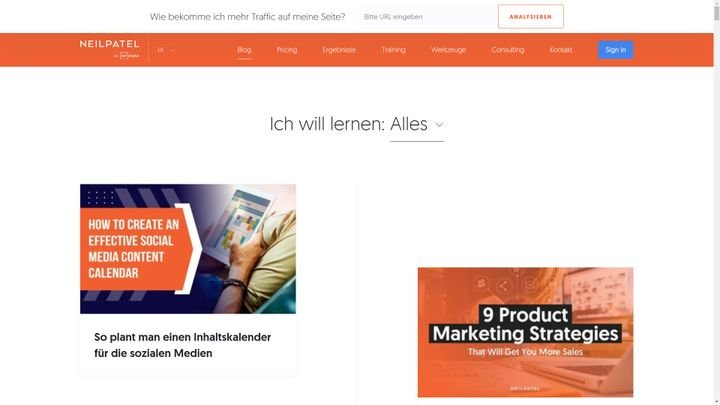
Neil Patel ist eine echte Größe im SEO-Game und unter Webmastern sehr bekannt. Das gilt vor allem für seinen Blog, der sich um das Thema Online-Marketing dreht. Wer sich schon mal näher mit den Themen Marketing im Netz, Traffic und SEO beschäftigt hat, ist (höchstwahrscheinlich) schon mal über Neil gestolpert.
Einer der Gründe ist der umfassende und gut gepflegte Blog, der einen Teil seiner Agenturwebseite darstellt. Hier findest du auch Anleitungen dazu, wie du einen erfolgreichen Blog aufziehst.
Warum ist Neil Patel auf meiner Liste?
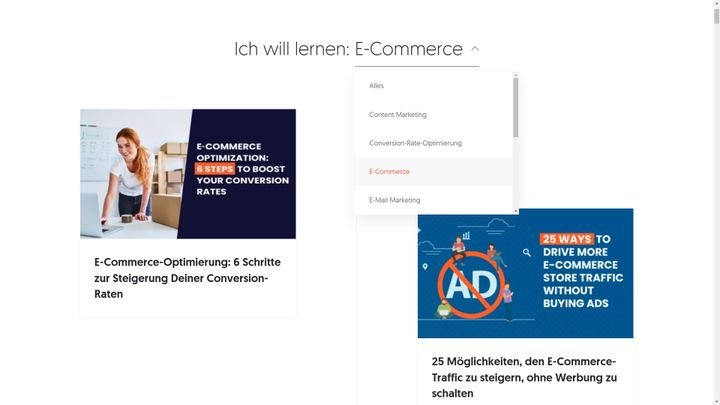
Der Blog ist in seiner Optik schlicht und einfach und nach bestimmten Marketing-Optionen aufgeteilt. Du findest hier die Bereiche E-Commerce, Content-Marketing, Conversion-Rate-Optimierung und vieles mehr. Du kannst dabei die Artikel separat nach Marketing-Bereich filtern lassen. Das ist nutzerfreundlich, übersichtlich und lädt deine User zum Stöbern ein.
Suche nach Artikeln zum Thema Online-Marketing, sortiert nach Marketing-Bereich
Screenshot: trusted.de
Quelle: neilpatel.com/de/blog/
Ein guter Typ auch für dein Projekt: Die Einteilung in konkrete Themen und Themenbereiche erleichtert es deinen Leser:innen, das zu finden, was sie suchen.
Was kannst du von Neil Patel lernen?
Neil Patel betreibt eigentlich eine Marketing-Agentur, die ihre eigenen Dienste verkauft. Allerdings hat er seinen Blog zum Leadgenerator gemacht: Wer nach SEO-Themen sucht, landet auf Neils Blog und damit gleich in der Nähe zu seinen SEO-Leistungen.
Das Design unterstützt durch den professionellen und aufgeräumten Look und setzt Links zu Neils Diensten unaufgeregt, aber gekonnt in Szene. Dadurch schafft er einen Leadmagnet, der seine Leser:innen in einer klaren und einfach zu folgenden Customer Journey bis hin zu seinen Dienstleistungen führt. Ein Paradebeispiel für gelungenes Content-Marketing.
Planet Backpack - Deutscher Travelblog
- Link: planetbackpack.de
- Erstellt mit: k.A.
- In einem Wort: Authentisch
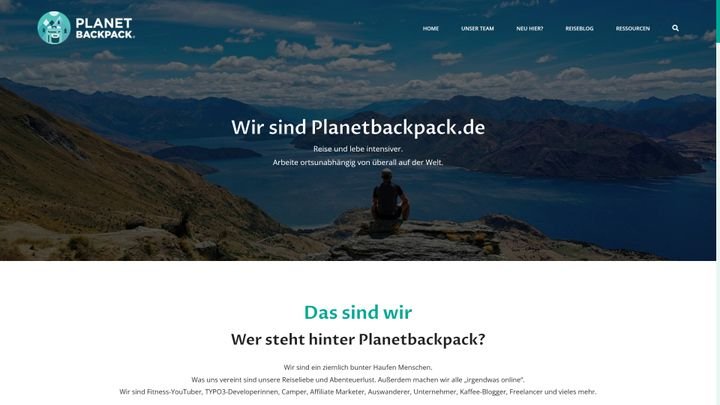
Planet Backpack ist ein (nicht ganz) klassischer Travel-Blog aus Deutschland. Du begleitest hier ein Team von reisenden Blogger:innen auf ihren Touren durch verschiedene Länder. Sie schildern dir dabei ihre Erfahrungen und zeigen dir Tipps und Tricks rund um das Reisen und das digitale Nomadentum.
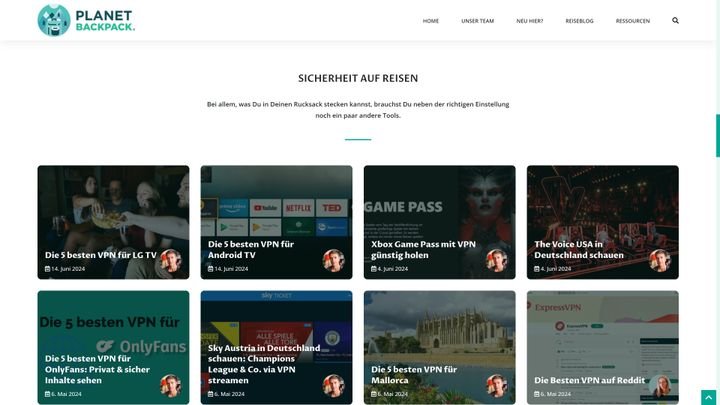
Welchen VPN-Anbieter solltest du nutzen? Was muss unbedingt mit auf ein Festival? Wie kannst du möglichst nachhaltig reisen? All diese Fragen beantwortet Planet Backpack.
Warum ist Planet Backpack auf meiner Liste?
Planet Backpack ist ein schönes Beispiel für einen klassischen Blog, der aber professionell von einem kompletten Team betrieben wird. Das Artikel-Angebot ist vielfältig und deckt auch ungewöhnliche Fragen ab. Zum Beispiel, wie du auch unterwegs deine Lieblingsserie schauen kannst.
Das macht besonders Spaß, weil Planet Backpack sich für ein schlichtes und übersichtliches Design mit Kacheln und vielen Bildern entschieden hat.
Suche nach Artikeln zum Thema Online-Marketing, sortiert nach Marketing-Bereich
Screenshot: trusted.de
Quelle: planetbackpack.de
Das ist natürlich gerade für einen Travel-Blog, der dich zum Reisen einladen soll, die ideale Wahl.
Was kannst du von Planet Backpack lernen?
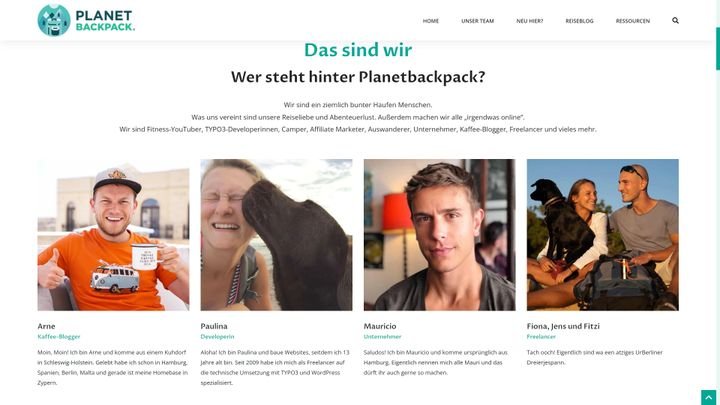
Einer der wichtigsten Punkte beim Blog ist Authentizität und Nähe zu den Leser:innen. Planet Backpack tut das, indem schon auf der Startseite eine Teamvorstellung auf dich wartet, und die Autor:innen kurz vorgestellt werden. So hast du sofort das Gefühl, ganz cozy nicht von Fremden, sondern von guten Bekannten Tipps und Tricks zu hören.
So können sie auch einen lockeren und ungezwungenen Ton anschlagen, der dir als Blog-Anfänger:in zu Beginn auch eher liegt, als eine super förmliche Anrede.
Dir wird schon auf der Startseite kurz das Team vorgestellt – eine smarte Design-Entscheidung
Screenshot: trusted.de
Quelle: planetbackpack.de
Solche einfachen Design- und Inhalts-Entscheidungen können den Bezug deiner User zu deinen Inhalten nachhaltig beeinflussen. Merke: Design ist also nicht nur gute Optik, sondern auch cleveres Layout und sinnige Benutzerführung, um deine “Story” zu vermitteln.
Minimalist Baker - Food-Blog in Rezeptkarten-Optik
- Link: minimalistbaker.com
- Erstellt mit: k.A.
- In einem Wort: Appetitanregend
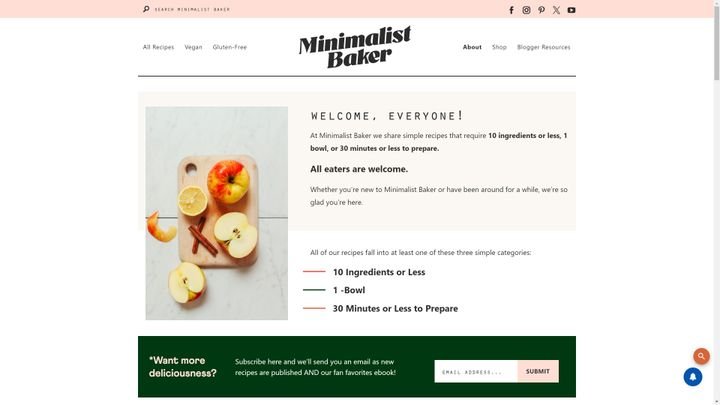
Minimalist Baker ist (anders, als der Name vermuten lässt) kein reiner Back-Blog, sondern bietet dir eine ganze Reihe an unterschiedlichen Rezepten. Dabei gibt es ganz im Sinne des aktuellen Zeitgeistes eigene Bereiche für vegane und glutenfreie Köstlichkeiten.
Der Blog verspricht Rezepte, die 10 Zutaten oder weniger beinhalten, nur eine Schüssel brauchen oder 30 Minuten und weniger für die Zubereitung benötigen. Also ideal für alle, die erst mit dem Kochen beginnen oder nicht viel Zeit in ein Rezept stecken wollen.
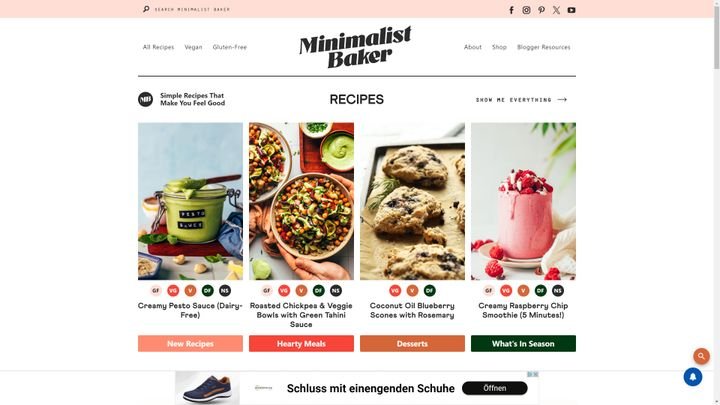
Minimalist Baker trifft mit seinen Rezepten voll den Zeitgeist
Screenshot: trusted.de
Quelle: minimalistbaker.com
Warum ist Minimalist Baker auf meiner Liste?
Zunächst einmal ist der Blog einfach hübsch! Die Farbpalette ist frisch, modern und folgt dem aktuellen “Pastell-Trend”. Zudem wurde ein Design gewählt, dass die wirklich gelungenen Produktfotos perfekt in Szene setzt. Man bekommt sehr schnell Lust auf die Gerichte und klickt sich eher in Rezepte, als wenn sie nur in Textform dastünden.
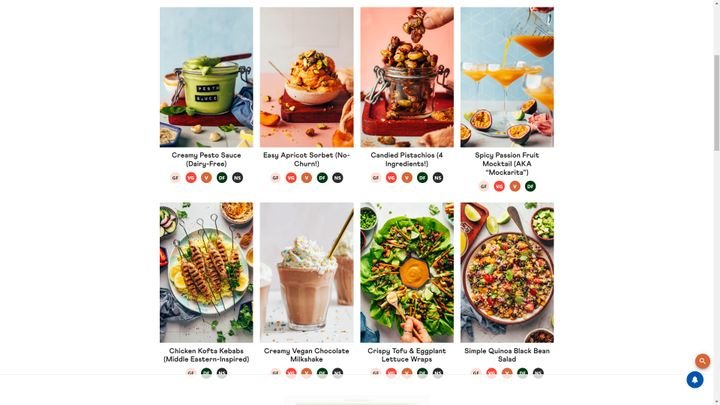
Das Kacheldesign der Rezepte erinnert zudem an die Rezeptkarten bekannter Kochboxen wie HelloFresh, Marley Spoon und Co. Produkte, mit denen die Zielgruppe bereits vertraut ist. Diesen Wiedererkennungswert macht sich der Blog (un)bewusst zunutze.
Die kartenartigen Kacheln machen Lust auf mehr – der beste Weg, um deine User zum Anklicken zu bewegen
Screenshot: trusted.de
Quelle: minimalistbaker.com
Was kannst du von Minimalist Baker lernen?
Minimalist Baker hat exakt verstanden, wer der Star der eigenen Page ist: die Fotos! Sie sind das Hauptargument, warum User auf die Rezepte klicken. Entsprechend wurde das Design rund um die Fotos geplant und macht sie zum Mittelpunkt.
Diese Website-Idee kannst du auch für deinen Blog nutzen, indem du auf deinem Travel-Blog Sehnsuchtsorte als Fotos prominent platzierst, oder in Reviews Produktfotos präsentierst. Eigentlich ist es egal, um welches Thema sich dein Blog drehen soll: Solange du ein paar schicke Bilder zeigen kannst, solltest du sie auch in Szene setzen. Das macht Minimalist Baker fantastisch!
![]() Wix
Wix![]() Jimdo
Jimdo![]() IONOS MyWebsite
IONOS MyWebsite![]() Webador
Webador![]() GoDaddy Homepage Baukasten
GoDaddy Homepage Baukasten