Anleitung: Wie plane und erstelle ich eine Website-Struktur in 5 Schritten?
Aber lass uns die Theorie verlassen und Schritt für Schritt vorgehen. Wie baut man nun eine Website-Struktur auf? Damit du mir auch möglichst einfach folgen kannst, habe ich ein Beispiel für dich vorbereitet:
Beispiel: Ich habe beschlossen, eine Webseite über Spiele zu erstellen. Es geht darum, Spiele in ihrer Vielfalt abzubilden, wie sie gespielt werden und wie sich bestimmte Trends und Themen zu diesem Gebiet entwickeln.
Schritt 1: Inhalt & Aufbau der Page planen
Bevor du auch nur einen Handgriff in deinem CMS oder deinem Homepage-Baukasten vornimmst, solltest du deine Website einmal vorplanen.
Eine gute Planung spart dir nämlich jede Menge Zeit und sorgt dafür, dass du später den Überblick behältst, wenn es tatsächlich an die Erstellung geht.
Lege den Website-Typ fest
Beginnen wir mit der wichtigsten Frage überhaupt: Welchen Website-Typ willst du bauen? Mit dieser Überlegung kannst du nämlich schon mal ein paar wichtige grundlegende Dinge für deine Struktur festlegen.
Beispiel: Ich möchte für meine Spiele-Webseite möglichst viele Freiheiten. Ich will über News, Trends, Events, Spielarten und mehr schreiben. Also entscheide ich mich für einen Blog. Den kann ich ständig um neue aktuelle Beiträge erweitern; für die wichtigsten Themen aber trotzdem fixe Pages mit “Evergreen-Content” erstellen.
Abgesehen vom relativ flexiblen Blog gibt es aber noch andere Website-Typen, die sich in ihrem Aufbau voneinander unterscheiden können.
Also, was darf es sein? Ein Portfolio, um dich selbst oder deine Projekte der Welt vorzustellen? Eine Unternehmensseite, um dein Business zu bewerben? Ein Shop, um deine eigenen Produkte zu verkaufen? Je nachdem, wofür du dich entscheidest, können ganz unterschiedliche Strukturen sinnvoll sein. Das zeige ich dir am Beispiel meiner drei genannten Website-Typen.
Tipp: Du weißt noch gar nicht so richtig, was für eine Website du bauen oder welche Inhalte du behandeln willst? Dann lass dich von anderen Beispielen im Netz inspirieren und führe zu deinen gewünschten Themen eine Keyword-Recherche durch. Sie geben dir eine Richtung, in die sich deine Seite inhaltlich entwickeln könnte.
Ein Portfolio bauen
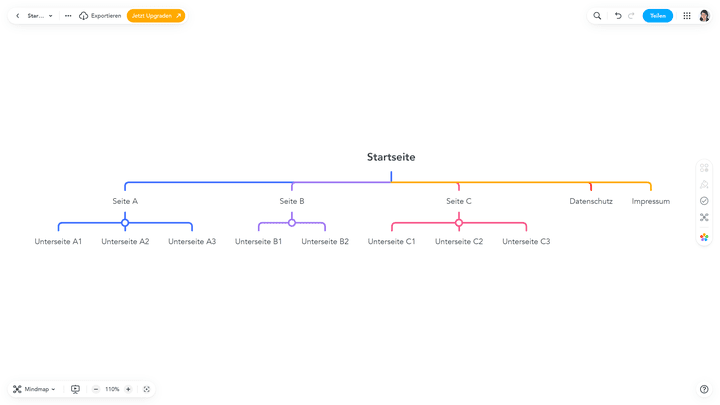
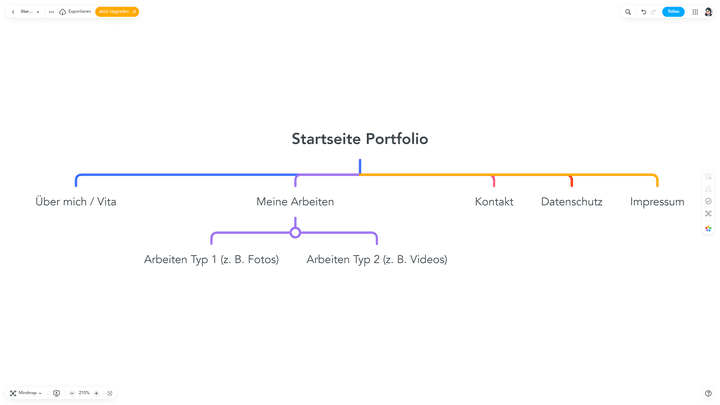
Ein Portfolio ist üblicherweise eine einfache Geschichte: Du möchtest vor allem dich, deine Arbeit oder die Arbeit deines Teams präsentieren. Daraus folgt: Du brauchst eine Startseite, eine Seite zur Vorstellung von dir/deinem Team und eine für deine Arbeit. Logisch, oder?
Falls du deine Arbeit in einem Laden vor Ort durchgeführt, empfiehlt sich eine eigene Seite für Kontakt und Anfahrt. Das könnte dann etwa so aussehen:
Dieser Website-Aufbau könnte sich für dein Portfolio eignen
Screenshot: trusted.de
Quelle: mindmeister.com
Eine Unternehmensseite bauen
Eine Unternehmensseite ist quasi das erweiterte Portfolio. Hier stellst du dich, bzw. dein Team und deine Leistungen vor. Daraus ergeben sich folgende Pages:
- Startseite
- Leistungen/Produkte
- Über das Unternehmen
- Über uns/Über das Team/Über mich (optional)
- Kontakt/Anfahrt
Hier kannst du natürlich jetzt entscheiden, ob du die Website-Struktur noch feiner aufsplitten willst. Beispielsweise, indem du deine einzelnen Produkte mit einer eigenen Unterseite ausstattest.
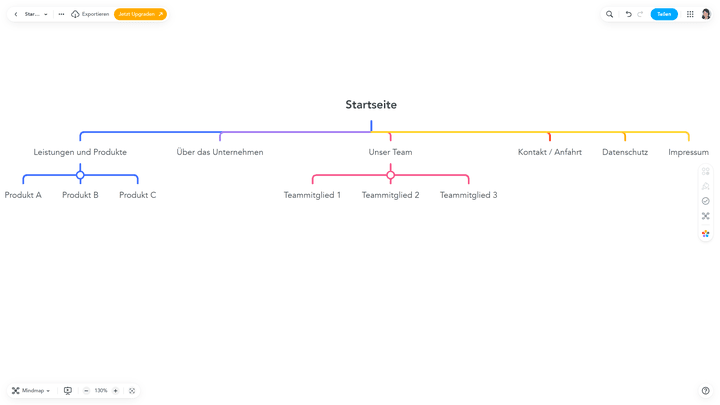
Hier exemplarisch der Aufbau einer Website für Unternehmen
Screenshot: trusted.de
Quelle: mindmeister.com
Einen Shop bauen
Diese Aufgabe ist schon next Level. Hier kommt es nämlich stark darauf an, welches Tool du für den Bau deines Shops verwendest. Wenn du kein ausgewiesenen Shopsystem nutzt oder selbst codest, musst du nämlich einen ganzen Haufen an Unterseiten anlegen.
Das liegt daran, dass User Produkte gerne nach Kategorien sortiert durchsuchen. So brauchst du beispielsweise im Fall eines Mode-Shops eine Kategorieseite für Herrenmode, eine für Frauenmode, eine für Kindergrößen, eine für Hosen, eine für Unterwäsche … du siehst, wo das Ganze hinführt.
Tipp: Daher lege ich dir wärmstens ans Herz, ein angepasstes Shop-System zu nutzen. Diese legen in den meisten Fällen automatisch Kategorieseiten für dich an.
Für deine Website-Struktur ergibt sich also etwa folgendes Bild:
- Startseite
- Kategorie 1
- Unterkategorie 1
- Unterkategorie 2
- Weitere Kategorieseiten nach Bedarf
- Kontakt / Anfahrt
- Über das Unternehmen (optional)
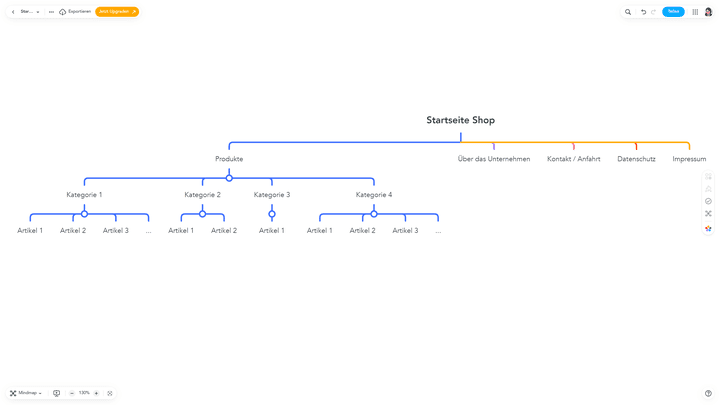
Die Planung zu den Seiten deines Shops ergibt sich also aus deinem Produktstamm. Übersetzt in eine Baum-Struktur sieht das etwa so aus:
Hier ein möglicher Aufbau deines Shops
Screenshot: trusted.de
Quelle: mindmeister.com
Diese Pages brauchst du immer!
Du hast eventuell schon bemerkt, dass ich in meinen Beispielen schon immer zwei extra Seiten mit eingeschmuggelt habe: Datenschutz und Impressum. Diese Seiten sind in Deutschland Pflicht!
Wenn du Tipps zur Erstellung deines eigenen Impressums brauchst, habe ich hier einen entsprechenden Impressums-Ratgeber für dich zusammengestellt.
Tipp: Für die Erstellung einer Datenschutz-Seite empfehle ich dir Homepage-Baukästen mit der Option für abmahnsichere Rechtstexte oder ein Gespräch mit einem Datenschutz-Profi.
Gruppiere deinen Content um Pillar Pages
Nicht nur hierarchisch sollte deine Page logisch aufgebaut sein, sondern auch inhaltlich! User und Crawler sollten recht schnell und einfach erkennen können, worum es auf deiner Seite geht. Darum kümmern wir uns jetzt.
Um deine Inhalte richtig zu gruppieren, solltest du dir vorher überlegen, welchen Content du auf der Seite hast (bzw. haben wirst) und wie du diesen am besten gruppierst. Dafür empfiehlt sich die Verwendung von Pillar Pages (manchmal auch Hub-Seiten genannt).
Sie sind hier in der Website-Struktur Seiten, die sich tiefer mit einem speziellen Thema beschäftigen und wo viele “Fäden” deiner Website zusammenlaufen. Also ein zentrales Thema, und einzelne Beiträge werden dazu veröffentlicht und mit dem Pillar verlinkt.
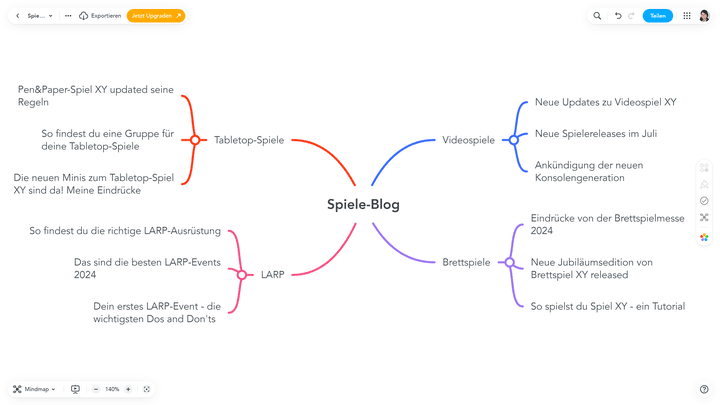
Beispiel: Ich schreibe Blog zum allgemeinen Thema “Spiele”. Um meinen Usern die Navigation zu erleichtern und sinnige Pillar Pages zu bauen, unterteile ich meine Page inhaltlich in verschiedene Arten von Spielen. Das sind etwa Brettspiele, Videospiele, LARP und Tabletop-Spiele. Das Ganze könnte visualisiert dann so aussehen:
In diesem Beispiel sind “Tabletop-Spiele”, “Videospiele” und Co. die Pillar Pages des Projekts
Screenshot: trusted.de
Quelle: mindmeister.com
In meiner Grafik sind “Videospiele” und “Brettspiele” ihre eigenen Pillar Pages; passende Beiträge ordne ich den jeweiligen Pillars zu und verlinke sie. Dadurch kann ich sogar schon die ersten inhaltlichen Beiträge für mein Projekt planen.
Natürlich musst du jetzt noch nicht jeglichen Content, den du jemals veröffentlichen willst, vorausplanen. Aber mache dir einfach schon mal Gedanken, wie man deine kommenden Inhalte am besten um solche Säulen gruppieren könnte.
In Zukunft sortierst du neue Beiträge dann einfach in diese “Pillar-Strukturen” ein. Ziel ist es, langfristig den Überblick über deine Website zu behalten und neue, relevante Inhalte zu planen.
Schritt 2: URL-Struktur planen
So. Damit ist die grundlegende Website-Struktur deiner Seite und deiner Inhalte in eine brauchbare Form gegossen. Ab jetzt kümmern wir uns um alles abseits deiner Inhalte. Beginnen wir mit dem technischen Aspekt “URLs”.
Info: URL steht für “Uniform Resource Locator” und bezeichnet die genaue Internetadresse, mit der eine Datei auf einem Server gefunden und abgerufen wird.
Baue dir URL-Silos
Erinnerst du dich an die Pillar Pages aus Schritt 1? Das machen wir jetzt nochmal, nur eben nicht mit Inhalten, sondern mit deinen URLs.
Die Idee: Alle deine thematisch zusammengefassten Inhalte sollen nicht nur inhaltlich, sondern auch über die URL in Bezug zueinander gebracht werden. Dazu definierst du die jeweiligen Themen als untergeordnete URL deiner Pillar-URL.
Beispiel: Wenn deine Pillar-Seite unter “www.DeineWebsite.de/Pillarpage/” läuft, sollte ein passendes Unterthema zum Beispiel bei “www.DeineWebsite.de/Pillarpage/Unterthema” zu finden sein. In meinem Beispiel könnte eine Page zur Brettspielmesse so aussehen: “www.Spieleseite.de/Brettspiele/Brettspielmesse2024”. Ein Bericht zur Gamescom z. B. so: “www.Spieleseite.de/Videospiele/Gamescom/Gamescom2024”.
Dieses “Clustering” deiner URLs hat den klangvollen Namen “URL-Silo” und erleichtert es den Crawlern von Suchmaschinen, deine Seite korrekt zu indexieren.
Die ideale URL ist dabei möglichst kurz, enthält außer Bindestrichen keine Sonderzeichen und sollte maximal 3 Pfade enthalten. Also “www.DeineSeite.de/Pfad1/Pfad2/Pfad3/”.
Tipp: Wenn du deiner SEO noch einen zusätzlichen Gefallen tun willst, dann verbaust du in den URLs relevante Keywords, zu denen du die Inhalte verfasst hast.
Einer der wichtigsten Faktoren für eine gute Bedienbarkeit deiner Website ist ein sinniges Navigationsmenü. Mit diesem können sich User zu den gewünschten Inhalten hangeln.
Tipp: Profis geben hier eine maximale Anzahl von 3 Klicks an – spätestens dann sollten deine User ihre Ziele auf deiner Seite gefunden haben.
Hier gleich eine ernüchternde Erkenntnis vorneweg: Das ideale Grundrezept für ein Menü gibt es nicht. Wie umfangreich oder simpel dein Menü sein sollte, ist vom Anwendungsfall abhängig.
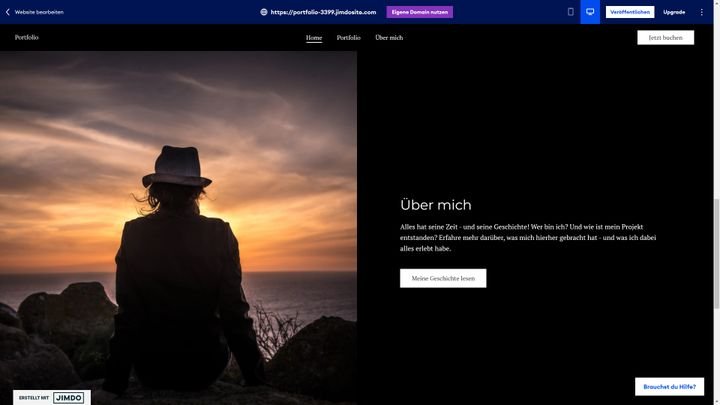
Ein Beispiel: Hier ein einfaches Portfolio mit einer Handvoll Unterseiten:
Ein Portfolio mit einfachem Hauptmenü
Screenshot: trusted.de
Quelle: jimdo.com
Wie du siehst, habe ich hier nur die drei Punkte “Home”, “Portfolio” und “Über mich” verbaut. Die Kontaktanfrage habe ich in einem auffälligen Button mit “Jetzt Buchen” untergebracht. Damit sind alle wichtigen Anlaufstellen deiner User abgefrühstückt.
Nehmen wir uns als Gegenbeispiel mal einen Online-Shop vor. Durch die große Auswahl an Produkten ist es natürlich schwer nur mit drei Klicks zum gewünschten Punkt zu kommen. Hier kann es sich also durchaus lohnen, dein Hauptmenü aufzubohren.
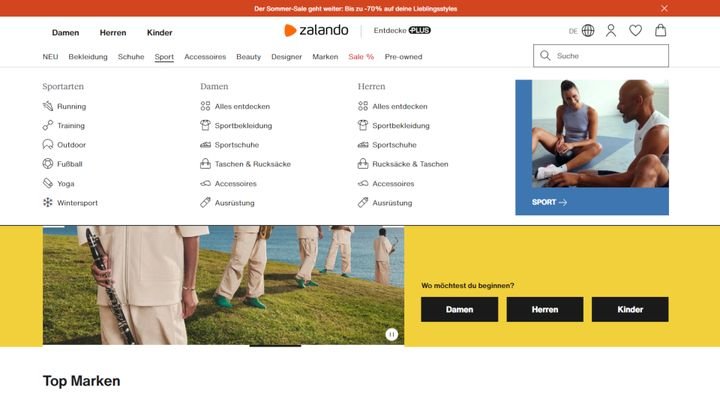
Als Beispiel habe ich dir die Menüstruktur des bekannten Online-Stores Zalando mitgebracht.
Zalando nutzt eine ausgedehnte Menüstruktur, um die Navigation zu erleichtern
Screenshot: trusted.de
Quelle: zalando.de
Hier siehst du: Zalando hat sein Menü nach Mode-Thema geordnet und die Menüpunkte in einem ausklappbaren Element feiner gegliedert. Kund:innen finden so in wenigen Klicks, was sie brauchen.
Nimm dir also ein wenig Zeit und überlege, welche Menüstruktur für deine Page am meisten Sinn ergibt. Falls du nicht sicher bist, kannst du auch verschiedene Menü-Konzepte aufzeichnen und Familie sowie Freunde nach deren Meinung fragen, was am besten funktioniert.
Setzte die wichtigsten Seiten in Szene
Was allerdings für jedes Menü gilt: Die wichtigsten Punkte sollten eher im Menü landen als unwichtigere Unterseiten.
Baust du beispielsweise eine Unternehmensseite, sind die Informationen zu deinen Services und die Kontaktseite ein Must-have in deinem Hauptmenü. Punkte wie Impressum, Datenschutz, “Über Uns” oder Presse-Mappe können auch im Footer deiner Seite landen und sind für deine Hauptnavigation nicht so wichtig.
Tipp: Falls dir Begriffe wie “Footer” nichts sagen, findest du mehr Infos in Schritt 4: Visuelle Struktur der Seiten planen oder in meinen FAQ.
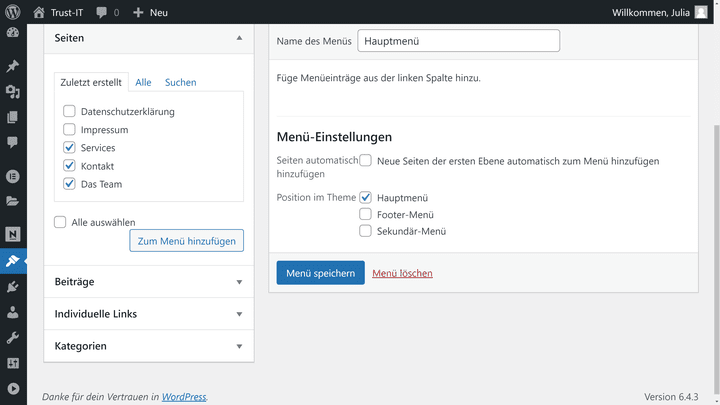
Achte darauf in deinem Baukasten oder CMS die wichtigsten Seiten im Menü abzubilden
Screenshot: trusted.de
Quelle: wordpress.org
Je nachdem, was und wie du priorisiert, ergibt sich deine ideale Menüstruktur.
Beispiel: Ich denke, dass es in meinem Beispiel Sinn ergibt, die Pillarpages Videospiele, Brettspiele, LARP und Tabletop zu eigenen Menüpunkten zu machen. Eventuell würde ich dann noch eine zweite Menüebene einfügen, um Usern eine schnelle Navigation zu Newsartikeln, Tutorials oder Reviews in den jeweiligen Kategorien zu ermöglichen.
Schritt 4: Visuelle Struktur der Seiten planen
Jetzt, wo die Seiten zueinander korrekt angeordnet sind, kannst du dich um einen weiteren Punkt deiner Website kümmern: die Struktur der einzelnen Seiten. Denn auch hier ist es wichtig, dass sich die Besucher:innen deiner Seite problemlos orientieren können.
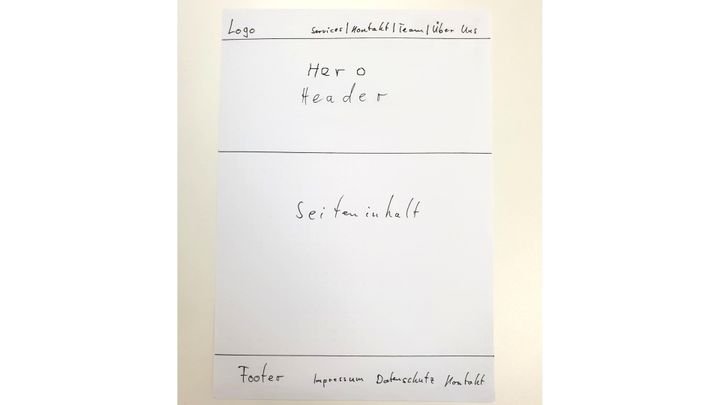
Am besten schnappst du dir hier Papier und Stift oder ein Zeichenprogramm und visualisiert die grobe Struktur deiner Seiten als sogenannten Wireframe. So hast du immer einen Plan vor Augen, der dir bei der Orientierung hilft.
Das muss wirklich kein Picasso werden! Der Plan hilft dir nur als Orientierung. Hier ein Beispiel aus einem meiner letzten Website-Projekte für trusted:
Zeichne dir einen einfachen Wireframe auf, um deine Seitenstruktur zu planen
Du kannst die Wireframes natürlich noch um grobe Details ergänzen, wie Seitenabschnitte oder welche Elemente auf die Seite sollen.
Info: In meinem Beispiel ist eigentlich der Abschnitt mit Logo und Navigation der Header. Manchmal sitzt der Header auch über der Navigationsleiste. Der eingezeichnete Hero-Header (oder auch Hero-Banner), ist ein großes Bannerbild, dass die Aufmerksamkeit der User wecken soll. Die beiden Elemente sind also nicht dasselbe. Aber das nur am Rande.
Mit dieser Aufgabe legst du schon mal wichtige Grundlagen fest, wie Art und Positionierung deines Menüs, deines Logos oder ob du ein Header-Bild verwenden willst.
Auch entscheidest du hier, was alles in den stets sichtbaren Fußteil deiner Page, den Footer, wandern soll.
Tipp: Ich würde dir empfehlen, Impressum, Datenschutzseite und AGB (falls vorhanden) in den Footer zu packen. Da der Footer auf jeder deiner Seiten sichtbar ist, und Impressum wie Datenschutzerklärung für deine User einfach zu erreichen sein müssen, sind diese Elemente ideal füreinander geeignet.
Schritt 5: Sitemap erstellen
Eine Sitemap und deren “Einspeisen” in eine Suchmaschine ist ein optionaler Schritt. Er wird von Expert:innen dann empfohlen, wenn deine Seite sehr groß, komplex oder mit vielen Medien wie Videos versehen ist.
Eine kleinere Website mit einer Handvoll Unterseiten benötigt in der Regel nicht zwingend eine Sitemap. Es kann aber helfen, deine Seite schneller indexiert zu bekommen.
Beispiel: Mein Blog ist zwar zunächst klein, aber trotzdem würde ich die Sitemap zum Beispiel über die Google Search Console zur Indexierung einreichen. Damit stelle ich einfach sicher, dass mein Spiele-Blog möglichst schnell auf Google auffindbar ist.
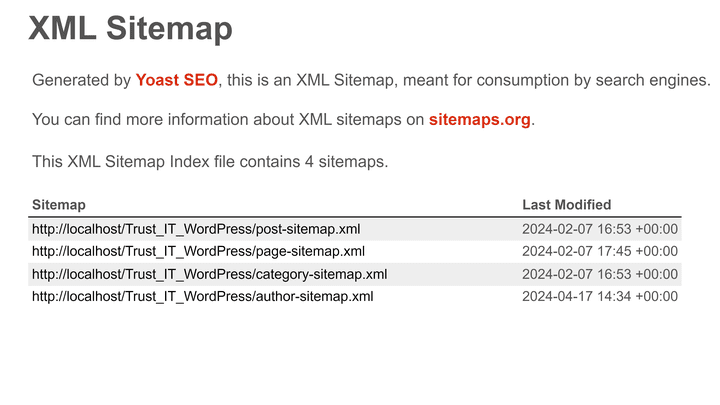
Je nachdem, welches Programm du zur Erstellung deiner Website nutzt, gibt es verschiedene Möglichkeiten, an eine Sitemap zu kommen. So gibt Programme wie zum Beispiel das WordPress-Plugin YoastSEO, dass mit wenigen Klicks eine Sitemap für dich generiert. Das sieht etwa so aus:
Lasse dir von unterschiedlichen Programmen eine Sitemap erstellen
Screenshot: trusted.de
Quelle: yoast.com
Dafür brauchst du eine Sitemap
Eine Sitemap ist in erster Linie dazu da, deine Seite und ihre gesamte Struktur bei einer Suchmaschine manuell für die Indexierung anzumelden. Der Clou: So werden Websites vollständig gecrawlt.
Ob das wirklich nötig ist, da scheiden sich die Geister. Während die einen sagen, eine gut strukturierte Seite sollte keine Sitemap nötig haben, bezeichnen andere eine Sitemap zur Indexierung als Must-have.
Tipp: Meine Meinung? Wenn du eine sehr große oder komplexe Website einrichtest, würde ich dir zur Sitemap raten. Selbst wenn deine Seite top verlinkt und strukturiert ist. Für kleine Seiten: Mach ruhig, denn eine manuelle Einreichung kann unter Umständen zu einer schnelleren Indexierung deiner Page führen. Das ist aber unabhängig von der Struktur.
Wie du die Einspeisung einer Sitemap durchführst, habe ich in einem eigenen Ratgeber für dich genauer erklärt.
Bonus: Das kannst du langfristig für eine gute Website-Struktur tun
Eine Website bzw. eine gute Website-Struktur ist im Grunde nie wirklich “fertig”. Es gibt immer etwas zu optimieren, anzupassen oder mit neuem Content zu befüllen.
Bleibe konsistent!
Hier ist eine Sache in Bezug auf deine Website-Struktur wichtig: Konsistenz!
Ist eine Website-Struktur etabliert, dann fange nicht nach anfänglicher Ordentlichkeit an, deine Themencluster zu ignorieren oder Menüstrukturen wild umzuräumen.
Denn dann geht das verloren, wofür du so hart gearbeitet hast: dein Überblick über deine Themen, die einfache Crawlbarkeit und die top Usability für deine User.
“Kannibalisiere” nicht deine Keywords
Das klingt brutal, ist aber ein gängiger Begriff in der SEO-Szene. Damit ist eigentlich nur gemeint, dass du Content mit dem Rest der Website im Kopf planen solltest. Sonst konkurrieren im schlechtesten Fall zwei deiner Seiten für das gleiche Keyword und mit der gleichen Intention.
Das würde für mich z. B. bedeuten, dass ich keine zwei Pages baue, die beide auf den Suchbegriff “Monopoly Spielregeln” hin optimiert sind. Und dass ich Pages, die sich mit “Monopoly” auseinandersetzen, nicht auf das Keyword “Monopoly Regeln” hin optimiere, wen ich später noch eine eigene Page zu den Spielregeln erstellen will.
Tipp: Die Intention ist hier wichtig: Zwei Seiten, die nur auf das gleiche Keyword hin optimiert wurden, können durchaus beide gut ranken. Beispielsweise, weil die eine informativ und die andere mit der Absicht zu verkaufen aufgebaut ist.
Wenn du zwei Seiten auf das gleiche Keyword optimierst und zusätzlich auf beiden Pages zum Beispiel das gleiche Produkt verkaufen willst (transactional Seite), dann würdest du dir selbst das Wasser abgraben.